
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Fuentes seguras para la web de Squarespace
Georgia, Linotipo Palatino, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New y Lucida Console son 10 fuentes que se reproducen bien en casi cualquier navegador y dispositivo. Squarespace viene de serie con 10 fuentes seguras para la web.
Además, ¿puedes agregar fuentes al espacio cuadrado?
Subiendo fuentes a Squarespace Primero, inicie sesión en Espacio cuadrado sitio usted estoy trabajando. Desde el panel principal, navegue hasta Diseño → CSS personalizado. Una sección llamada Agregar imagenes o fuentes ” voluntad abierto, donde usted puede haga clic o arrastre y suelte la web fuente archivos usted querrás usar.
Además de arriba, ¿cómo importo fuentes? Pasos
- Encuentra un sitio de fuentes de buena reputación.
- Descargue el archivo de fuente que desea instalar.
- Extraiga los archivos de fuentes (si es necesario).
- Abra el Panel de control.
- Haga clic en el menú "Ver por" en la esquina superior derecha y seleccione una de las opciones de "Iconos".
- Abra la ventana "Fuentes".
- Arrastre los archivos de fuentes a la ventana Fuentes para instalarlos.
La gente también pregunta, ¿usa squarespace fuentes de Google?
Usar fuentes de Google con Espacio cuadrado . Fuentes de Google son de código abierto fuentes alojado por Google . Con nuestra integración, usted pueden seleccionar entre más de 600 Fuentes de Google para personalizar su sitio.
¿Cómo se cambia la fuente en CSS?
Cómo cambiar la fuente con CSS
- Busque el texto donde desea cambiar la fuente. Usaremos esto como ejemplo:
- Rodee el texto con el elemento SPAN:
- Agregue el atributo a la etiqueta span:
- Dentro del atributo de estilo, cambie la fuente usando el estilo de familia de fuentes.
- Guarde los cambios para ver los efectos.
Recomendado:
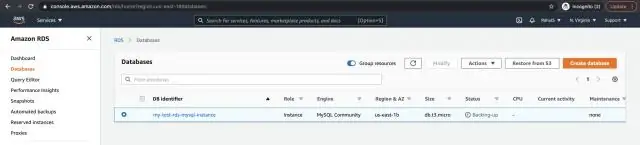
¿Qué opciones de compra de instancias de base de datos están disponibles en RDS?

Al igual que en las instancias reservadas de Amazon EC2, existen tres opciones de pago para las instancias de base de datos reservadas de Amazon RDS: sin pago inicial, pago inicial parcial y todo pago inicial. Todos los tipos de instancia de base de datos reservados están disponibles para motores de base de datos Aurora, MySQL, MariaDB, PostgreSQL, Oracle y SQL Server
¿Qué servicios de IoT están disponibles?

Las 11 mejores plataformas en la nube para Internet de las cosas (IoT) Thingworx 8 IoT Platform. Thingworx es una de las plataformas de IoT líderes para empresas industriales, que proporciona una fácil conectividad para los dispositivos. Suite IoT de Microsoft Azure. Plataforma IoT de Google Cloud. Plataforma IBM Watson IoT. Plataforma AWS IoT. Cisco IoT Cloud Connect. Salesforce IoT Cloud. Plataforma Kaa IoT
¿Qué opciones de licencia están disponibles para RDS Oracle?

Hay dos tipos de opciones de licencia disponibles para usar Amazon RDS para Oracle: Traiga su propia licencia (BYOL): en este modelo de licencia, puede usar sus licencias de base de datos de Oracle existentes para ejecutar implementaciones de Oracle en Amazon RDS
¿Qué canales están disponibles en Google Analytics?

Canales predeterminados de Google Analytics Directo: Búsqueda orgánica: Social: Correo electrónico: Afiliados: Referencia: Búsqueda pagada: Otra publicidad:
¿Qué opciones de Internet están disponibles en mi dirección?

¿Qué proveedores de servicios de Internet están disponibles en un área? AT&T. Disponible en 21 estados. CenturyLink. Disponible en 35 estados. Timonel. Disponible en 19 estados. Frontera. Disponible en 29 estados. HughesNet. Disponible en 50 estados. Espectro. Disponible en 41 estados. Verizon Fios. Disponible en ocho estados y Washington DC. Xfinity
