
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
El atributo de método especifica cómo enviar el formulario - datos (los formulario - datos es enviado a la página especificada en el atributo de acción). los formulario - datos puede ser enviado como variables de URL (con método = "obtener") o como transacción de publicación HTTP (con método = "publicación"). Notas sobre GET: anexos formulario - datos en la URL en pares de nombre / valor.
Con respecto a esto, ¿cómo se envían los datos del formulario?
Normalmente, el formulario de datos se envía a una página web en el servidor cuando el usuario hace clic en el enviar botón. Si se omite el atributo de acción, la acción se establece en la página actual.
Además de arriba, ¿qué son los datos del formulario en la solicitud POST? El < formulario > elemento define cómo el datos será enviado. Todos sus atributos están diseñados para permitirle configurar el solicitud que se enviará cuando un usuario presione un botón de envío. Los dos atributos más importantes son la acción y el método.
Posteriormente, también se puede preguntar, ¿cómo se envían los datos en el método de envío?
En informática, CORREO es un método de solicitud soportado por HTTP utilizado por la World Wide Web. Por diseño, el Método de solicitud POST solicita que un servidor web acepte la datos encerrado en el cuerpo del solicitud mensaje, probablemente para almacenarlo. A menudo se utiliza al cargar un archivo o al enviar un formulario web completo.
¿Qué son los datos del formulario?
FormData los objetos se utilizan para capturar HTML formulario y envíelo usando fetch u otro método de red. Podemos crear nuevos FormData ( formulario ) desde un HTML formulario , o crear un objeto sin un formulario en absoluto, y luego agregue campos con métodos: formData.
Recomendado:
¿Qué tipo de memoria almacena los programas del sistema operativo y los datos que la computadora está usando actualmente?

RAM (memoria de acceso aleatorio): una forma volátil de memoria que contiene los sistemas operativos, programas y datos que la computadora está usando actualmente
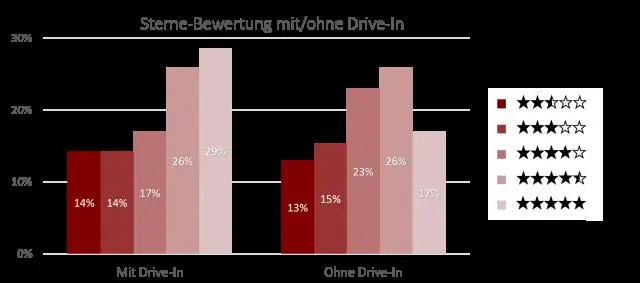
¿Cuál es la diferencia entre los datos de grupo y los datos desagrupados?

Ambas son formas útiles de datos, pero la diferencia entre ellas es que los datos desagrupados son datos sin procesar. Esto significa que se acaba de recopilar, pero no se clasifica en ningún grupo o clase. Por otro lado, los datos agrupados son datos que se han organizado en grupos a partir de los datos sin procesar
¿Cómo capturo datos de un formulario de usuario en una hoja de cálculo de Excel?

Cómo capturar datos de formularios de usuario en una hoja de cálculo de Excel Defina sus campos. Inicie Excel. Agregue sus cuadros de texto. Seleccione el icono "TextBox" de la caja de herramientas y arrastre un cuadro de texto justo a la derecha de su primera etiqueta. Agregue un botón Enviar. Haga clic en el icono "Botón de comando" en la Caja de herramientas, que se parece a un botón estándar al estilo de Windows. Agregar código de Visual Basic
¿Por qué el almacenamiento de datos orientado a columnas hace que el acceso a los datos en los discos sea más rápido que el almacenamiento de datos orientado a filas?

Las bases de datos orientadas a columnas (también conocidas como bases de datos en columnas) son más adecuadas para cargas de trabajo analíticas porque el formato de datos (formato de columna) se presta a un procesamiento de consultas más rápido: escaneos, agregación, etc. columnas) contiguas
¿Qué son los datos de autocompletar formulario?

La opción de autocompletar que se encuentra en los navegadores web le permite completar la información ingresada comúnmente en un formulario web. Con la función de autocompletar, puede seleccionar un campo en el formulario, elegir qué datos de autocompletar desea ingresar y todos los campos se completarán automáticamente
