
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Hemos estado organizando elementos como filas y columnas en la web desde que usó tablas para el diseño. Ambos caja flexible y rejilla se basan en este concepto. Flexbox es mejor para organizar elementos en una sola fila o en una sola columna. Red es mejor para organizar elementos en varias filas y columnas.
Posteriormente, también se puede preguntar, ¿se puede usar Flexbox y grid juntos?
Mayormente No. Red es mucho más nuevo que Flexbox y tiene un poco menos de compatibilidad con el navegador. Ellos pueden trabaja juntos : a red artículo pueden ser un caja flexible envase. A flexionar artículo pueden ser un red envase.
Del mismo modo, ¿la cuadrícula CSS es mejor que Flexbox? Cuadrículas CSS son para diseños 2D. Funciona tanto con filas como con columnas. Flexbox obras mejor en una sola dimensión (cualquiera de las filas O columnas). Será más ahorra tiempo y es útil si usa ambos al mismo tiempo.
En consecuencia, ¿qué es la cuadrícula Flexbox?
Flexbox está hecho para diseños unidimensionales y Red está hecho para diseños bidimensionales. Esto significa que si está colocando elementos en una dirección (por ejemplo, tres botones dentro de un encabezado), entonces debe usar Flexbox : Le dará más flexibilidad que CSS Red.
¿Cuándo no debe usar Flexbox?
Cuando no usar flexbox
- No use flexbox para el diseño de página. Un sistema de cuadrícula básico que usa porcentajes, anchos máximos y consultas de medios es un enfoque mucho más seguro para crear diseños de página receptivos.
- No agregue pantalla: flex; a cada contenedor div.
- No use flexbox si tiene mucho tráfico de IE8 e IE9.
Recomendado:
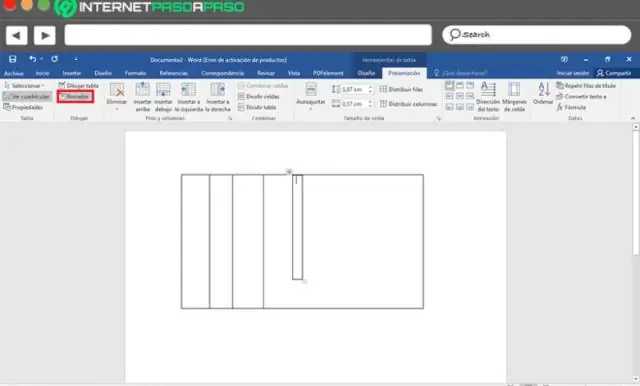
¿Cómo se usa MS Word como procesador de textos?

Microsoft Word es un poderoso programa de procesamiento de texto que le permite crear documentos como cartas, artículos, trabajos finales e informes; y revisarlos fácilmente. Word es mucho más poderoso que WordPad debido a las muchas herramientas integradas, como la revisión ortográfica y la corrección automática de texto
¿Qué es un contenedor Flexbox?

Un contenedor flexible expande los artículos para llenar el espacio libre disponible o los encoge para evitar que se desborden. Lo más importante es que el diseño de flexbox es independiente de la dirección a diferencia de los diseños regulares (bloque que tiene una base vertical y en línea que tiene una base horizontal)
¿Cómo se ajusta el texto en Flexbox?

Como solo desea que el texto se ajuste, debe usar flex-wrap: nowrap; mantener. justo en la misma línea. El texto se ajustará automáticamente cuando no haya suficiente espacio
¿Cómo se usa un interruptor de 3 vías como un solo polo?

No están necesariamente del mismo lado físico. Sí, puede funcionar. Los interruptores de 3 vías son spdt (unipolar de doble tiro) con 3 terminales de tornillo, y los interruptores regulares son spst (unipolar de un tiro) con 2 terminales de tornillo. Simplemente elija los dos contactos correctos y listo
¿Debería usar grid o Flexbox?

Tanto el flexbox como el grid se basan en este concepto. Flexbox es mejor para organizar elementos en una sola fila o en una sola columna. La cuadrícula es mejor para organizar elementos en varias filas y columnas. La propiedad justify-content determina cómo se distribuye el espacio extra del contenedor flexible a los elementos flexibles
