
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Como solo quieres el texto sí mismo a envoltura necesitas usar flexionar - envoltura : nowrap; mantener. justo en la misma línea. los texto automáticamente envoltura cuando no hay suficiente espacio.
También hay que saber, ¿cómo se envuelve un Flexbox?
Haciendo cosas envoltura Si quieres hacer que envoltura una vez que se vuelven demasiado anchos, debe agregar el flexionar - envoltura propiedad con un valor de envoltura , o usa la taquigrafía flexionar -flujo con valores de fila envoltura o columna envoltura . Entonces, los elementos envoltura en el contenedor.
Del mismo modo, ¿qué es wrap CSS? Definición y uso. La palabra- envoltura La propiedad permite que las palabras largas puedan romperse y envoltura en la siguiente línea. Valor predeterminado: normal.
En consecuencia, ¿cómo funciona la envoltura flexible?
El CSS flexionar - envoltura propiedad es utilizado para especificar si flexionar elementos están forzado en una sola línea o envuelto en varias líneas. los flexionar - envoltura La propiedad permite habilitar la dirección de control en la que las líneas están apilados. Eso es se utiliza para designar un formato de una o varias líneas para flexionar artículos dentro del flexionar envase.
¿Puedo usar Flexbox?
Flexbox es muy compatible con los navegadores modernos, sin embargo, hay algunos problemas con los que puede encontrarse. En esta guía voluntad mira que bien caja flexible es compatible con los navegadores y observe algunos problemas, recursos y métodos potenciales para crear soluciones alternativas y alternativas.
Recomendado:
¿Cuál es el propósito de los delimitadores en un archivo de texto para nombrar dos delimitadores de archivos de texto comunes?

Un archivo de texto delimitado es un archivo de texto que se utiliza para almacenar datos, en el que cada línea representa un solo libro, empresa u otra cosa, y cada línea tiene campos separados por el delimitador
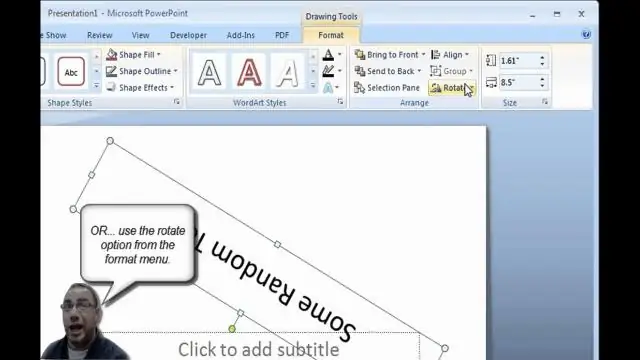
¿Cómo se ajusta el texto en PowerPoint 2007?

Haga clic con el botón derecho en el cuadro de texto para abrir un menú contextual. Haga clic en 'Dar formato a forma' para abrir el cuadro de diálogo Dar formato a forma. Haga clic en 'Cuadro de texto' en el panel de la izquierda. Marque la casilla denominada "Ajustar texto en forma"
¿Cómo se ajusta la silla Humanscale Freedom?

Ajuste del reposabrazos El Freedom tiene reposabrazos acolchados con gel. Para ajustarlos, coloque los brazos en los apoyabrazos para comenzar. Para moverlos hacia arriba, tire suavemente hacia arriba de la parte delantera de los apoyabrazos y se deslizarán hacia arriba. Una vez liberados, se bloquearán en su lugar
¿Se ajusta una funda Instax Mini 8 a una Mini 9?

El estuche compacto de cuero sintético Retro Classic está diseñado para la cámara Instax Mini 8 Mini 8+ Mini 9, sostiene su cámara cómodamente como ningún estuche universal para cámara
¿Cómo se ajusta una barredora de césped?

VIDEO También la pregunta es, ¿puede usar una barredora de césped mientras corta el césped? La única forma podrías usar eso mientras se corta es si usted tener una plataforma de descarga trasera. Eso voluntad Recoge muy bien las hojas.
