
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
A contenedor flexible expande los elementos para llenar el espacio libre disponible o los encoge para evitar que se desborden. Más importante aún, el caja flexible el diseño es independiente de la dirección a diferencia de los diseños regulares (bloque que se basa en vertical y en línea que se basa en horizontal).
Con respecto a esto, ¿cómo usas Flexbox?
Resumen
- Pantalla de uso: flex; para crear un contenedor flexible.
- Utilice justify-content para definir la alineación horizontal de los elementos.
- Utilice alinear elementos para definir la alineación vertical de los elementos.
- Use flex-direction si necesita columnas en lugar de filas.
- Utilice los valores de reversa de fila o de columna para invertir el orden de los elementos.
¿Cómo se hace un contenedor Flex? Antes de que pueda usar cualquier caja flexible propiedad, necesita definir una contenedor flexible en su diseño. usted crear un contenedor flexible estableciendo la propiedad de visualización de un elemento en uno de los caja flexible valores de diseño: flexionar o en línea flexionar . Por defecto, flexionar los elementos se disponen horizontalmente en el eje principal de izquierda a derecha.
De esta manera, ¿para qué se usa Flexbox?
Flexbox es un modelo de diseño que permite que los elementos se alineen y distribuyan el espacio dentro de un contenedor. Usando anchos y alturas flexibles, los elementos se pueden alinear para llenar un espacio o distribuir el espacio entre elementos, lo que lo convierte en una gran herramienta para usar para sistemas de diseño receptivo.
¿Cuál es la orientación predeterminada dentro de un contenedor Flex?
los defecto disposición después de aplicar la pantalla: flexionar es para que los elementos se organicen a lo largo del eje principal de izquierda a derecha. La siguiente animación muestra lo que sucede cuando flexionar - dirección : la columna se agrega a la envase elemento. Tú también puedes establecer flexión - dirección para revertir fila y revertir columna.
Recomendado:
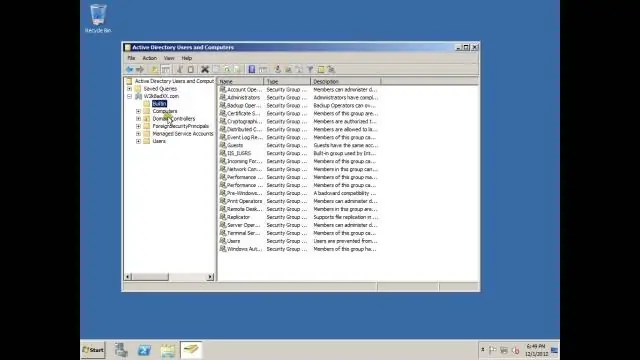
¿Qué es un contenedor de Active Directory?

El glosario de Microsoft Windows Active Directory define una unidad organizativa como un tipo de contenedor en un dominio de Active Directory. Puede contener objetos como usuarios, computadoras, contactos, grupos u otras unidades organizativas o contenedores. Las unidades organizativas también pueden tener políticas de grupo aplicadas
¿Qué es un contenedor de plataforma?

Contenedores de plataforma. Los contenedores de plataforma no tienen lados, extremos ni techo. Se utilizan para cargas de tamaño irregular que no caben en ningún otro tipo de contenedor
¿Qué es exactamente un contenedor Docker?

Un contenedor Docker es una plataforma de desarrollo de software de código abierto. Su principal beneficio es empaquetar aplicaciones en contenedores, lo que les permite ser portables a cualquier sistema que ejecute un sistema operativo (SO) Linux o Windows. Una máquina con Windows puede ejecutar contenedores de Linux mediante el uso de una máquina virtual (VM)
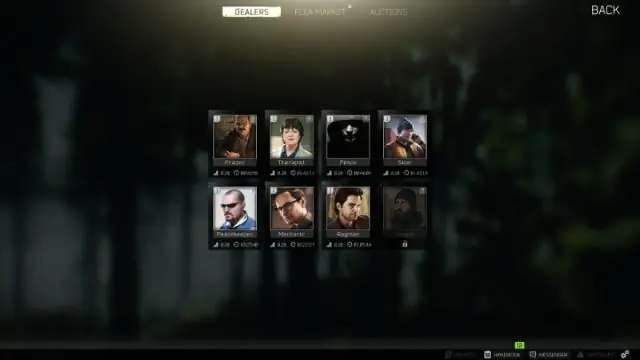
¿Qué es el escape del contenedor Alpha de tarkov?

El contenedor seguro Alpha (contenedor alfa) es un contenedor seguro en Escape from Tarkov
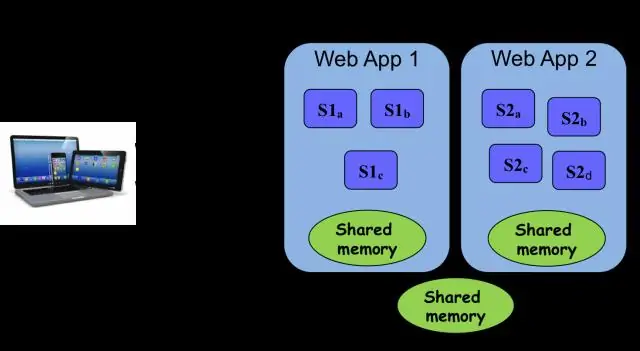
¿Qué hace el contenedor de servlets?

Un contenedor web (también conocido como contenedor de servlets; y compare 'contenedor web') es el componente de un servidor web que interactúa con los servlets de Java. El contenedor web crea instancias de servlets, carga y descarga servlets, crea y administra objetos de solicitud y respuesta y realiza otras tareas de administración de servlets
