
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
MENOS proporciona una interfaz de línea de comandos nativa (CLI), lessc, que maneja varias tareas más allá de simplemente compilar el MENOS sintaxis. Usando la CLI nosotros pueden pelusa los códigos, comprime el archivos y cree un mapa de origen. El comando se basa en Node. js que efectivamente permite que el comando trabaja en Windows, OS X y Linux.
Del mismo modo, ¿qué es un archivo menos?
Menos (Hojas de estilo más delgadas; a veces estilizadas como MENOS ) es un lenguaje de hojas de estilo de preprocesador dinámico que puede compilarse en hojas de estilo en cascada (CSS) y ejecutarse en el lado del cliente o del servidor. La sintaxis con sangría de Menos es un metalenguaje anidado, ya que CSS válido es válido Menos código con la misma semántica.
Del mismo modo, ¿qué es menos en desarrollo web? Visión general. Menos (que significa Leaner Style Sheets) es una extensión de lenguaje compatible con versiones anteriores para CSS. Esta es la documentación oficial de Menos , el idioma y Menos . js, la herramienta JavaScript que convierte su Menos estilos a estilos CSS. Porque Menos se parece a CSS, aprenderlo es muy sencillo.
Así que, ¿cómo funciona menos CSS?
MENOS fue diseñado para estar tan cerca de CSS como sea posible, por lo que la sintaxis es idéntica a su actual CSS código. Esto significa que puede usarlo de inmediato con su código existente. Recientemente, Sass también introdujo un CSS -como sintaxis llamada SCSS (Sassy CSS ) para facilitar la migración.
¿Cómo usas menos variables?
Las variables se pueden utilizar directamente, como referencia, dentro de una cadena o para generar partes de la estructura de la hoja de estilo
- Directamente. Use la sintaxis @ para usar el valor de la variable directamente: @number: 10; h1 {tamaño: @ número; }
- Como referencia.
- Dentro del nombre de la propiedad.
- Cadena interior.
- Estructura de la hoja de estilo.
Recomendado:
¿Cómo se obtiene un signo de menos de TI 84?

Calculadora gráfica Ti-84 Plus para principiantes, segunda edición Utilice las teclas de flecha para colocar el cursor en el signo de la función o desigualdad que está definiendo. Presione [ALPHA] y presione la tecla debajo del símbolo de igualdad o desigualdad apropiado. Para obtener la primera pantalla, presione [ALPHA] [ZOOM] para ingresar un signo menor o igual
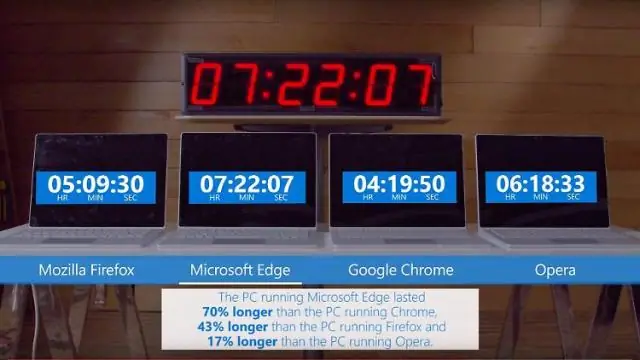
¿Qué navegador de Android consume menos batería?

¿Qué navegador consume menos batería y es el más rápido para Android? Firefox. Navegador Kiwi. Navegador de delfines. Enfoque de Firefox. Ópera. Otro
¿Cuál es la diferencia entre los archivos de programa y los archivos de programa 86x?

La carpeta de Archivos de programa normal contiene aplicaciones de 64 bits, mientras que 'Archivos de programa (x86)' se usa para aplicaciones de 32 bits. La instalación de una aplicación de 32 bits en una PC con Windows de 64 bits se dirige automáticamente a Archivos de programa (x86). Ver Archivos de programa y x86
¿Cómo se hace un signo menos en un teclado?

Para Windows en un teclado con un teclado numérico: use Alt + 0 1 5 0 (guión), Alt + 0 1 5 1 (emdash) o Alt + 8 7 2 2 (signo menos) usando el teclado numérico
¿Qué es la organización de archivos y archivos?

La organización del archivo se refiere a las relaciones lógicas entre varios registros que constituyen el archivo, particularmente con respecto a los medios de identificación y acceso a cualquier registro específico. En términos simples, almacenar los archivos en cierto orden se llama organización de archivos
