
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- Última modificación 2025-01-22 17:22.
Usando tablas
-
A mesa se define usando el < mesa > elemento, y contiene una serie de mesa células
, por " mesa datos ") que se organizan en mesa filas
). -
Mesa Las celdas que actúan como encabezados de columna o de fila deben usar el
( mesa encabezado) elemento.
Además, ¿cómo se hacen las tablas en HTML?
Crear tabla en HTML , use el < mesa > etiqueta. A mesa constan de filas y columnas, que se pueden configurar utilizando uno o más
Del mismo modo, ¿puedo usar la mesa de visualización? monitor : mesa -la celda está perfectamente bien para usar , con solo una desventaja. Si no necesita ser compatible con IE7, no dude en usar eso. IE7 todavía tiene algo de uso, pero debe verificar su análisis y luego tomar una decisión. usted podría hacer algo como esto.
De manera similar, puede preguntar, ¿cómo se muestra y en HTML?
Un ampersand (a veces denominado símbolo "y") es un carácter especial que requiere una codificación especial cuando se utiliza en un sitio web o blog. Para monitor el símbolo comercial, puede utilizar el HTML número de entidad o el nombre de la entidad.
HTML Número de entidad.
| Código fuente | Resultado |
|---|---|
| & | & |
¿Cómo se ordenan los datos en una tabla en HTML?
El proceso básico es:
- agregue un controlador de clic a cada encabezado de tabla.
- el manejador de clics anota el índice de la columna que se va a ordenar.
- la tabla se convierte en una matriz de matrices (filas y celdas)
- esa matriz se ordena usando la función de clasificación de JavaScript.
- los datos de la matriz ordenada se vuelven a insertar en la tabla HTML.
Recomendado:
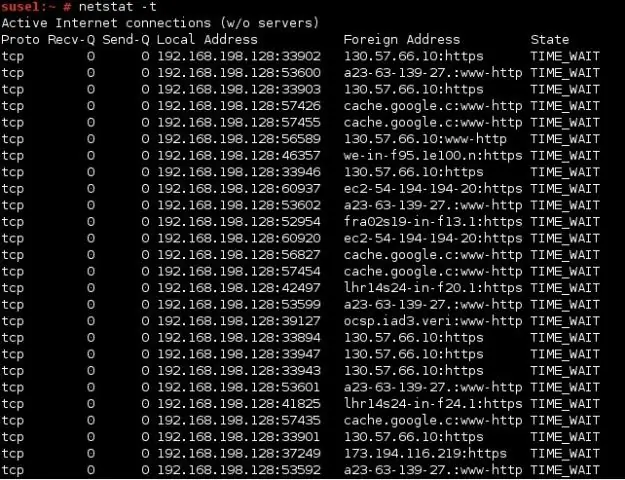
¿Qué comando muestra el contenido de la tabla de enrutamiento?

Puede mostrar el contenido de la tabla de enrutamiento con el comando netstat -nr. La opción -r le dice a netstat que muestre la tabla de enrutamiento, y la opción -n le dice a netstat que muestre la tabla en forma numérica
¿Cómo encuentras la moda de una muestra?

Encontrar el modo Para encontrar el modo, o valor modal, es mejor poner los números en orden. Luego cuenta cuántos de cada número. Un número que aparece con mayor frecuencia es el modo
¿Cómo copio una tabla de una tabla a otra en MySQL?

MySQL proporciona una opción poderosa para copiar datos de una tabla a otra tabla (o muchas tablas). El comando básico se conoce como INSERT SELECT. A continuación se muestra un diseño completo de la sintaxis: INSERT [IGNORE] [INTO] table_name. [(column_name,)] SELECT FROM table_name DONDE
¿Cómo descargo una muestra de Google Book?

Para hacerlo: toca. en la parte superior de la pantalla (esto puede ser un campo de texto). Escriba un autor, título o palabra clave en el campo de búsqueda. Seleccione un libro tocándolo. Toque MUESTRA GRATUITA para descargar una muestra del libro, o toque el precio del libro para comprarlo. Confirme la compra e ingrese los detalles de pago requeridos
¿Cómo se escribe una muestra de plan de prueba?

Cómo redactar un plan de prueba Analice el producto. Diseñe la estrategia de prueba. Definir los objetivos de la prueba. Definir criterios de prueba. Planeación de recursos. Planificar el entorno de prueba. Programación y estimación. Determinar los entregables de la prueba
