
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Haciendo lo nuestro Promesas de JavaScript
los Promesa El constructor toma una función (un ejecutor) que se ejecutará inmediatamente y pasa dos funciones: resolver, que debe llamarse cuando el Promesa se resuelve (pasando un resultado), y rechazado, cuando es rechazado (pasando un error).
Teniendo esto en cuenta, ¿cuáles son las promesas en JavaScript?
JavaScript | Promesas . Promesas se utilizan para manejar operaciones asincrónicas en JavaScript . Son fáciles de administrar cuando se trata de múltiples operaciones asincrónicas donde las devoluciones de llamada pueden crear un infierno de devolución de llamada que conduce a un código inmanejable.
Además, ¿por qué necesitamos promesas en JavaScript? Las promesas permiten que los errores se transmitan a lo largo de la cadena y se manejen en un lugar común sin tener que poner capas de manejo manual de errores. Promesa los objetos se utilizan para realizar funciones asincrónicas. De la primera línea de los documentos de MDN: Promesa El objeto se utiliza para cálculos asincrónicos.
¿Cómo funcionan las promesas bajo el capó?
Promesas , bajo el capó . Está pasando una devolución de llamada que define el comportamiento específico de su promesa . A Promesa es un contenedor que nos da una API para gestionar y transformar un valor, y su especificidad es que nos permite gestionar y transformar valores que todavía no existen.
¿Son las promesas de JavaScript asincrónicas?
Promesas proporcionar una alternativa más sencilla para ejecutar, componer y gestionar asincrónico operaciones en comparación con los enfoques tradicionales basados en devolución de llamada. También te permiten manejar asincrónico errores utilizando enfoques que son similares a try / catch sincrónico.
Recomendado:
¿Qué son las promesas en mecanografiado?

Una promesa es un objeto TypeScript que se utiliza para escribir programas asincrónicos. Una promesa es siempre una mejor opción cuando se trata de administrar múltiples operaciones asincrónicas, manejo de errores y mejor legibilidad del código
¿Cómo se reemplazan las persianas en las contraventanas de las plantaciones?

VIDEO Asimismo, ¿cómo se desmontan las contraventanas de las plantaciones? Cómo quitar las contraventanas de las plantaciones Paso 1: Ubique las bisagras que unen las contraventanas de la plantación a las tiras colgantes. Una vez ubicadas, abra completamente las contraventanas de la plantación para acceder a los tornillos de las bisagras.
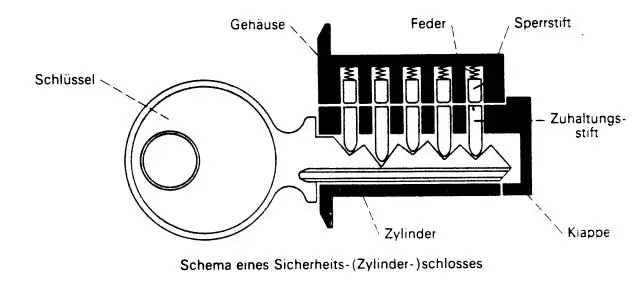
¿Cómo funcionan las cerraduras y las llaves?

Las cerraduras básicas de pasador y tambor tienen varios pasadores cargados por resorte dentro de una serie de cilindros pequeños. Cuando la llave derecha se desliza en una cerradura de pasador y tambor, los dientes puntiagudos y las muescas en la hoja de la llave permiten que los pasadores cargados por resorte se muevan hacia arriba y hacia abajo hasta que se alineen con una pista llamada línea de corte
¿Cuáles son las promesas en AngularJS?

Una promesa es un objeto que es devuelto por un objeto diferido. Puede registrar diferentes devoluciones de llamada para diferentes eventos resolve (), rechazar () o notificar () y se ejecutará cuando la función asíncrona se haya completado. API diferida: se crea una nueva instancia de diferir llamando a $ q
¿Cuál es el uso de las etiquetas personalizadas, cómo se accede a ellas en las clases de Apex y en las páginas de Visualforce?

Las etiquetas personalizadas permiten a los desarrolladores crear aplicaciones multilingües al presentar información automáticamente (por ejemplo, texto de ayuda o mensajes de error) en el idioma nativo del usuario. Las etiquetas personalizadas son valores de texto personalizados a los que se puede acceder desde clases de Apex, páginas de Visualforce o componentes Lightning
