
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
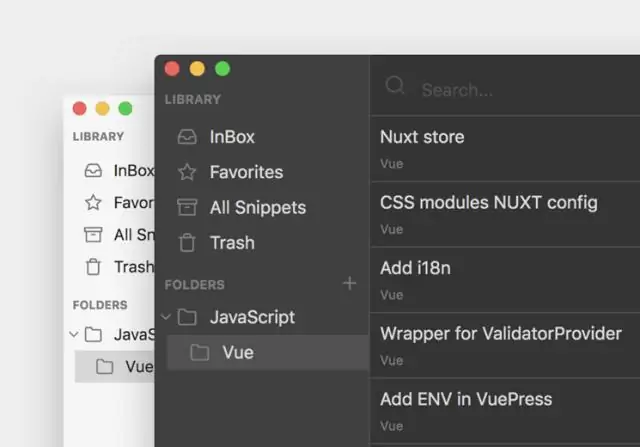
Se puede acceder a los fragmentos de código de las siguientes formas generales:
- En la barra de menú, elija Editar> IntelliSense> Insertar Retazo .
- Desde el menú contextual o contextual en el código editor, elija Retazo > Insertar Retazo .
- Desde el teclado, presione Ctrl + K, Ctrl + X.
Así que, ¿qué es un fragmento de código?
Retazo es un programación término para una pequeña región de fuente reutilizable código , máquina código o texto. Por lo general, estas son unidades operativas definidas formalmente para incorporar en programación módulos. Retazo la gestión es una característica de algunos editores de texto, fuente de programa código editores, IDE y software relacionado.
En segundo lugar, ¿cómo uso fragmentos de código en WordPress? Instalación automática
- Inicie sesión en su administrador de WordPress.
- Haz clic en Complementos.
- Haga clic en Agregar nuevo.
- Busque fragmentos de código.
- Haga clic en Instalar ahora en "Fragmentos de código".
- Activa el complemento.
Simplemente, ¿cómo se hacen fragmentos de código VS?
Después de instalarlo, todo lo que tiene que hacer es:
- Seleccione el código que desea convertirlo en un fragmento.
- Haga clic derecho sobre él y seleccione "Paleta de comandos" (o Ctrl + Shift + P).
- Escribe "Crear fragmento".
- Elija el tipo de archivos que necesita ver para activar el acceso directo de su fragmento.
- Elija un atajo de fragmento.
- Elija un nombre de fragmento.
¿Cómo agrego un fragmento a mi sitio web?
Para agregar un fragmento enriquecido de autor:
- Vaya al menú Optimizar y seleccione Crear fragmentos enriquecidos.
- Seleccione Autores.
- Ingresa la URL de tu página de perfil de Google+.
- Haga clic en Generar código de fragmento.
- Seleccione el código HTML y luego cópielo.
- Pegue el código HTML en su sitio web donde desee que se muestre el nombre del autor.
Recomendado:
¿Cómo se utilizan los gráficos de barras?

Los gráficos de barras se utilizan para comparar cosas entre diferentes grupos o para realizar un seguimiento de los cambios a lo largo del tiempo. Sin embargo, cuando se intenta medir el cambio a lo largo del tiempo, los gráficos de barras son mejores cuando los cambios son más grandes
¿Cómo se utilizan los macrodatos en la asistencia sanitaria?

En el sector sanitario, los macrodatos utilizan estadísticas específicas de una población o un individuo para investigar nuevos avances, reducir costes e incluso curar o prevenir la aparición de enfermedades. Los proveedores toman decisiones basadas en más investigaciones de macrodatos en lugar de solo en sus antecedentes y experiencia
¿Cómo se utilizan los códigos de encendido?

VIDEO Además, ¿para qué se usa CodeIgniter? CodeIgniter es un marco web de desarrollo rápido de software de código abierto, para usar en construcción de sitios web dinámicos con PHP. Además, ¿qué es el modelo en CodeIgniter? En Modelo CodeIgniter son las clases de PHP donde se realiza toda la manipulación relacionada con la base de datos, p.
¿Cómo se crean fragmentos de código VS?

Después de instalarlo, todo lo que tiene que hacer es: Seleccionar el código que desea convertirlo en un fragmento. Haga clic derecho sobre él y seleccione 'Paleta de comandos' (o Ctrl + Shift + P). Escriba 'Crear fragmento'. Elija el tipo de archivos que necesita ver para activar el acceso directo de su fragmento. Elija un atajo de fragmento. Elija un nombre de fragmento
¿Cómo se utilizan los imanes en los portátiles?

Los imanes en una computadora / computadora portátil crean una corriente eléctrica que enciende la computadora portátil / computadora. Algunos imanes son capaces de estropear el disco duro de una computadora. Esto se debe a que las computadoras portátiles usan discos duros que almacenan memoria y el disco duro está hecho de metal al que se atraen imanes
