
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Última modificación 2025-01-22 17:22.
¿Cómo puedo adaptar un sitio web existente?
- Agregar sensible metaetiquetas en su documento HTML.
- Aplique consultas de medios a su diseño.
- Hacer imágenes y videos incrustados sensible .
- Asegúrese de que su tipografía sea fácilmente legible en dispositivos móviles.
Con respecto a esto, ¿cómo creo un sitio web receptivo existente en asp net?
Cómo crear un sitio web receptivo usando ASP. Net con Bootstrap
- Descargue los archivos CSS y JavaScript receptivos de Bootstrap.com.
- Abra su Visual Studio, luego agregue el archivo descargado a su proyecto y luego agregue index.
- Considérelo como una nueva línea. Lo que sea que quieras diseñar en una fila, debes diseñarlo en Mi diseño.
Del mismo modo, ¿cómo puedo hacer que mi sitio web sea compatible con dispositivos móviles? 10 pasos para hacer que su sitio web sea compatible con dispositivos móviles
- Haga que su sitio web sea receptivo.
- Haga que la información que la gente busca sea más fácil de encontrar.
- No utilice Flash.
- Incluya la metaetiqueta de la ventana gráfica.
- Activar Autocorrección para formularios.
- Haga que los tamaños de sus botones sean lo suficientemente grandes para funcionar en dispositivos móviles.
- Utilice tamaños de letra grandes.
- Comprime tus imágenes y CSS.
La gente también pregunta, ¿qué es un sitio web totalmente receptivo?
Sitios web totalmente receptivos . Permiten que su sitio se adapte a diferentes tamaños de pantalla, lo que significa que cualquier dispositivo web los visitantes obtienen la mejor vista posible de su negocio o servicio.
¿Para qué se utiliza el bootstrap?
Oreja es un marco que le ayuda a diseñar sitios web de forma más rápida y sencilla. Incluye plantillas de diseño basadas en HTML y CSS para tipografía, formularios, botones, tablas, navegación, modales, carruseles de imágenes, etc. También le brinda soporte para complementos de JavaScript.
Recomendado:
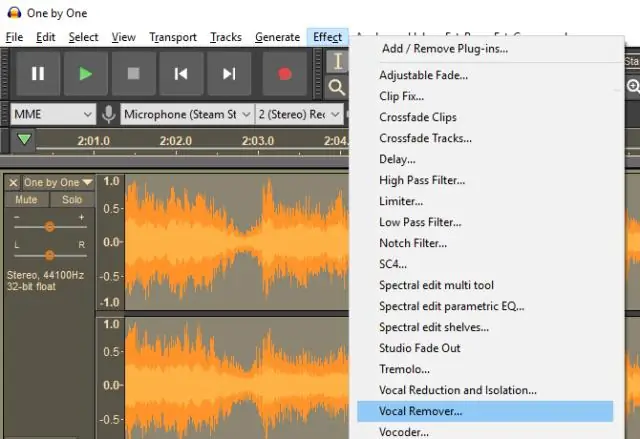
¿Cómo puedo hacer que un archivo mp3 sea más pequeño en audacity?

Audacity Descargue e instale Audacity. Haga clic en Editar, Abrir, elija el archivo a comprimir y haga clic en Aceptar. Haga clic en Tasa de proyecto y elija un valor más bajo. Haga clic en la flecha desplegable junto al nombre del archivo de audio y seleccione Dividir pista estéreo, seleccione Mono haciendo clic en el menú desplegable junto a las dos pistas
¿Cómo puedo hacer que mi teléfono sea más divertido?

Cómo hacer que un teléfono sea más divertido y personal Cambie los íconos de su aplicación. Aprenda a hacer que un teléfono encienda su computadora. Crea un tono de contacto específico. Limpia tu teléfono. Ordena tu teléfono. Apague el Wi-Fi con su voz. Configure su alarma para aumentar el sonido. Tenga sus contactos en su pantalla de bloqueo
¿Cómo puedo hacer que mi ventana Guardar como sea más pequeña?

Haga clic en Alt-barra espaciadora. debería obtener el pequeño cuadro de acción en la parte superior izquierda de la pantalla. Haga clic en Restaurar. Esto debería cambiar el tamaño de la ventana de guardar como y permitirle usar el mouse para arrastrar el tamaño de la pantalla al tamaño deseado
¿Cómo puedo hacer que mi sitio web se vea bien en dispositivos móviles?

10 pasos para hacer que su sitio web sea compatible con dispositivos móviles Haga que su sitio web sea receptivo. Haga que la información que la gente busca sea más fácil de encontrar. No utilice Flash. Incluya la metaetiqueta de la ventana gráfica. Activar Autocorrección para formularios. Haga que los tamaños de sus botones sean lo suficientemente grandes para funcionar en dispositivos móviles. Utilice tamaños de letra grandes. Comprime tus imágenes y CSS
¿Cuánto cuesta hacer que un sitio web sea compatible con dispositivos móviles?

Por otro lado, pueden gastar entre $ 15,000 y $ 25,000 como mínimo para el desarrollo de aplicaciones móviles personalizadas, o pueden gastar alrededor de $ 5,000 para un sitio web totalmente receptivo con generación básica o más de $ 25,000 para un sitio web receptivo diseñado a medida con capacidades de comercio electrónico
