
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
¿Cómo obtengo mis botones de arranque del mismo tamaño o ancho?
- Use btn-block, (otros elementos opcionales a continuación son: btn-lg para grande y btn-primary para azul primario botones . Use col-sm-4 para angosto y col-sm-12 o fila completa para full botones de longitud .
- < botón > Mismo </ botón >
Por lo tanto, ¿cómo personalizo los botones de Bootstrap?
Cómo cambiar el estilo del botón Bootstrap
- Paso 1: busque la clase de botón. El primer paso para personalizar sus botones es conocer la clase de botón.
- Paso 2: Encuentra la clase en CSS. Todos los botones de esta clase se verán afectados por el estilo que elija.
- Paso 3: formatee el botón. Ahora puede personalizar el botón mediante CSS.
Posteriormente, la pregunta es, ¿cómo le doy estilo a un botón en CSS? Cómo diseñar botones con CSS
- Crear ¶ Al principio, crea el elemento. Enviar
- Dale estilo a tu botón. ¶ Entonces, es hora de aplicar estilos a nuestro botón usando class.
- Estado de desplazamiento de estilo. ¶ El tercer paso es diseñar el estado de desplazamiento del mouse para brindar retroalimentación visual al usuario cuando cambia el estado del botón.
Además, ¿cómo agrego un espacio entre los botones de arranque?
No espaciado se agrega automáticamente Entre los botón grupos. Para agregar algunos espaciado a tu barra de herramientas, usa Espaciado de Bootstrap utilidades.
¿Bootstrap anula CSS?
La mejor y más sencilla forma de bootstrap primordial o cualquier otro css es asegurarse de que su css El archivo se incluye después del bootstrap css archivo en el encabezado. Ahora si quieres anular una clase en particular, luego simplemente copie el css de tu bootstrap css archivo y péguelo en su css file y luego realice los cambios necesarios.
Recomendado:
¿Son los Samsung j3 y j5 del mismo tamaño?

Samsung Galaxy J5 (2016) vs Samsung GalaxyJ3 (2016): Especificaciones. Samsung Galaxy J3 (2016) Especificaciones: Dimensiones: 142,3 x 71 x 7,9 mm Peso 138 g. Pantalla: 5,0 pulgadas (68,2% de relación pantalla-cuerpo) 720 x 1280 píxeles (densidad de píxeles de 294 ppi) Super AMOLED
¿Cómo puedo hacer un USB de arranque para Windows 7?

Siga los pasos a continuación: Conecte su Pen Drive al puerto USB Flash. Para crear un disco de arranque de Windows (WindowsXP / 7), seleccione NTFS como sistema de archivos en el menú desplegable. Luego haga clic en los botones que parecen una unidad de DVD, cerca de la casilla de verificación que dice "Crear disco de arranque usando:" Elija el archivo ISO de XP. Haga clic en Inicio, ¡Listo
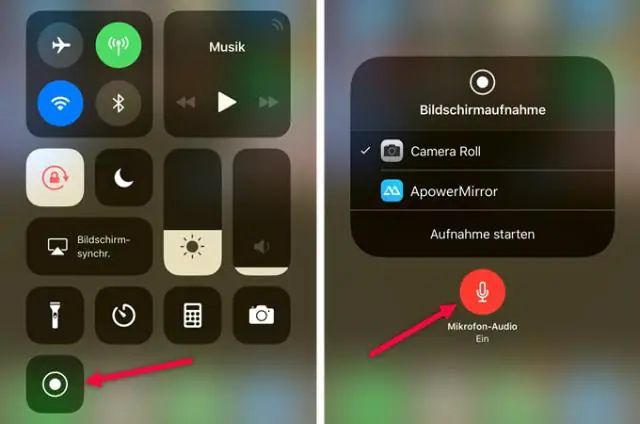
¿Puedes hacer que las aplicaciones sean más pequeñas en el iPhone?

De forma predeterminada, los íconos de la aplicación en su iPhone o iPad están configurados para mostrarse en el tamaño estándar. Sin embargo, si los íconos de la aplicación son demasiado pequeños, tiene la capacidad de hacerlos aproximadamente un 15 por ciento más grandes haciendo zoom en la pantalla general. Toque la aplicación 'Configuración' en la pantalla de inicio de su iPhone o iPad. Aparece la pantalla Configuración
¿Cómo puedo hacer que mis aplicaciones de Android sean persistentes?

Cómo habilitar la aplicación persistente en Android Deberá presionar y mantener presionado el ícono que tiene sus iniciales, o su foto de perfil, en este caso donde dice BTS, hasta que vea un mensaje en su pantalla que diga 'Configuración de depuración habilitada '. En esta pantalla, presione el enlace de encendido que mostrará este menú: toque el control deslizante para habilitar la aplicación persistente
¿Es el arranque rápido lo mismo que el arranque seguro?

Arranque rápido, en lugar de Arranque seguro UEFI.Puede haber algunas situaciones en las que Arranque seguro no sea útil y Arranque rápido sea una alternativa, que es rápida pero NO SEGURA
