
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Plantillas se definen dentro del decorador @Component. Puede definir HTML en línea plantillas así como externo plantillas dentro de archivos HTML. También puede mostrar datos definidos dentro del componente a través de la interpolación, así como utilizar varios condicionales dentro del plantilla.
De esta manera, ¿qué es una plantilla en angular?
Plantillas en AngularJS son simplemente un archivo HTML relleno o enriquecido con AngularJS cosas como atributos y directivas. Una directiva es un elemento marcador que se utiliza para apuntar a un atributo o clase en particular para representar su comportamiento de acuerdo con las necesidades.
Además, ¿qué son los decoradores en angular 4? Decoradores son un patrón de diseño que se utiliza para separar la modificación o decoración de una clase sin modificar el código fuente original. En AngularJS , decoradores son funciones que permiten modificar un servicio, directiva o filtro antes de su uso.
Teniendo esto en cuenta, ¿cuáles son los componentes en angular 4?
Componentes son como el bloque de construcción básico en un Angular solicitud. Componentes se definen utilizando el decorador @component. Un componente tiene un selector, plantilla, estilo y otras propiedades, mediante las cuales especifica los metadatos necesarios para procesar el componente.
¿Qué es la directiva estructural en angular?
Directivas estructurales son responsables del diseño HTML. Dan forma o remodelan los DOM estructura , generalmente agregando, quitando o manipulando elementos. Como con otros directivas , aplicas un directiva estructural a un elemento anfitrión. Cada directiva estructural hace algo diferente con esa plantilla.
Recomendado:
¿Se puede cambiar el nombre de una plantilla de máquina en UiPath?

¿Se puede cambiar el nombre de una plantilla de máquina? Sí, solo si hay derechos de edición en las máquinas
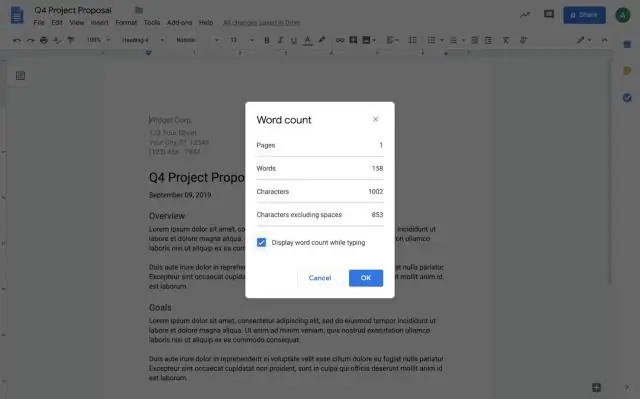
¿Hay una plantilla de sobre en Google Docs?

Google Docs proporciona plantillas de sobres, pero están un poco ocultas. Seleccione el menú Archivo, haga clic en Nuevo y luego en 'Desde plantilla'. Se abrirá una nueva pestaña del navegador en la Galería de plantillas. Finalmente, restrinja su búsqueda. Seleccione 'Plantillas públicas' para explorar todas las plantillas disponibles y 'Documentos' para devolver plantillas para Google Docs
¿Qué es una plantilla de caso de uso?

El documento de caso de uso es un documento comercial que proporciona una historia de cómo se utilizará un sistema y sus actores para lograr un objetivo específico. Esta plantilla de caso de uso le proporciona todo lo que necesita para desarrollar su documento de caso de uso
¿Para qué se utiliza una plantilla de Word?

Una plantilla es un tipo de documento que crea una copia de sí mismo cuando lo abre. Por ejemplo, un plan de negocios es un documento común que está escrito en Word. En lugar de crear la estructura del plan de negocios desde cero, puede utilizar una plantilla con diseño de página, fuentes, márgenes y estilos predefinidos
¿Qué es una plantilla de escritura?

Una plantilla de escritura es básicamente un formato preestablecido que lo guiará en la escritura. Sirve como modelo para que lo copie o cree usted mismo. El propósito de una plantilla de escritura es brindarle al usuario los beneficios de escribir de manera profesional
