
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
No hay necesidad de CSS adicional, y hay varios métodos de centrado en Bootstrap 4:
- texto- centrar por centrar display: elementos en línea.
- mx-auto para centrado pantalla: elementos de bloque dentro de la pantalla: flex (d-flex)
- offset- * o mx-auto se pueden utilizar para centrar columnas de cuadrícula.
- o justificar el contenido centrar en fila para centrar columnas de cuadrícula.
De esta manera, ¿cómo se centran los elementos en bootstrap?
- Alineación horizontal. Centro de Bootstrap (alineación horizontal)
- Texto central. Solo agrega la clase.
- Imagen central. También puede centrar la imagen agregando el.
- Botón central. Lo mismo que el anterior, solo agregue el.
- Columna central. Al usar flexbox puede centrar toda la columna de la cuadrícula.
- Justifica el contenido.
¿Cómo centro un botón en bootstrap 4? Con el uso del bootstrap 4 utilidades que podrías horizontalmente centrar un elemento en sí mismo estableciendo los márgenes horizontales en 'auto'. Para configurar los márgenes horizontales en automático, puede usar mx-auto. La m se refiere al margen y la x se referirá al eje x (izquierda + derecha) y auto se referirá a la configuración.
De esta forma, ¿cómo se centra una tarjeta en CSS?
Centrado verticalmente en CSS nivel 3
- Hacer el contenedor relativamente posicionado, lo que lo declara como un contenedor para elementos absolutamente posicionados.
- Haga que el elemento en sí esté absolutamente posicionado.
- Colóquelo en la mitad del recipiente con 'top: 50%'.
- Utilice una traslación para mover el elemento hacia arriba a la mitad de su propia altura.
¿Cómo centro un div?
Método de alineación de texto
- Incluya el div que desea centrar con un elemento principal (comúnmente conocido como envoltorio o contenedor)
- Establezca "text-align: center" como elemento principal.
- Luego, establezca el div interior en "display: inline-block"
Recomendado:
¿Cómo agrego un fragmento de arranque a Visual Studio?

Cómo usar fragmentos en Visual Studio Coloque el cursor donde desea que aparezca el fragmento de código insertado, haga clic con el botón derecho en la página y luego seleccione Insertar fragmento; Coloque el cursor donde desea que aparezca el fragmento de código insertado y luego presione el método abreviado de teclado CTRL + K, CTRL + X
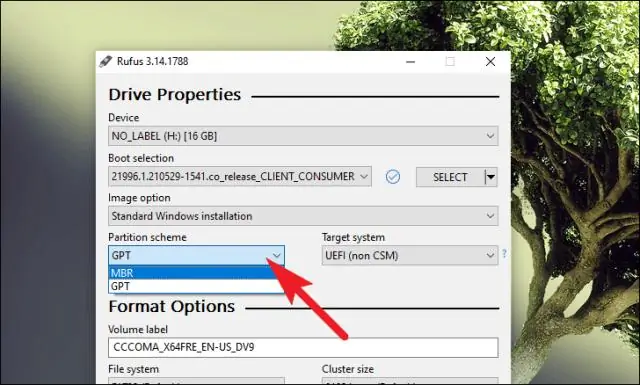
¿Cómo hacer CMD USB de arranque GPT?

Pasos para crear un USB de arranque de Windows 7 para compatibilidad con UEFI y particiones GPT: Abra una línea de comando en modo administrador. ejecute DISKPART. escriba LIST DISK. Busque el número de disco que representa su unidad USB. escriba SELECT DISK # donde # representa el número de su unidad USB. escriba CLEAN. escriba CREAR PARTICIÓN PRIMARIO
¿Cómo centro una tarjeta en bootstrap?

No hay necesidad de CSS adicional, y hay varios métodos de centrado en Bootstrap 4: centro de texto para visualización central: elementos en línea. mx-auto para centrar la pantalla: elementos de bloque dentro de la pantalla: flex (d-flex) offset- * o mx-auto se pueden utilizar para centrar las columnas de la cuadrícula. o justificar el centro de contenido en la fila para centrar las columnas de la cuadrícula
¿Es el arranque rápido lo mismo que el arranque seguro?

Arranque rápido, en lugar de Arranque seguro UEFI.Puede haber algunas situaciones en las que Arranque seguro no sea útil y Arranque rápido sea una alternativa, que es rápida pero NO SEGURA
¿Cómo centro una hoja de trabajo tanto horizontal como verticalmente?

Centrado de la hoja de trabajo Elija Configurar página en el menú Archivo. Asegúrese de que la pestaña Márgenes esté seleccionada. Seleccione la casilla de verificación Horizontalmente si desea que la información se centre de izquierda a derecha entre los márgenes de la página. Seleccione la casilla de verificación Verticalmente si desea que la información se centre de arriba a abajo entre los márgenes de la página
