
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Última modificación 2025-01-22 17:22.
¿Cómo hacer TextBox con el icono de búsqueda en HTML y CSS?
- Paso 1: crea el índice. html con su estructura básica. <!
- Agregar los caja de entrada en el interior los etiqueta . También incluir el marcador de posición dice " Buscar "
- Paso 3: descargue un icono de búsqueda .
- Paso 4: Agregar un div con la imagen icono dentro .
- Paso 5: Agregar el CSS mágico.
Posteriormente, también se puede preguntar, ¿cómo agrego una barra de búsqueda en HTML?
En el Panel de control, haga clic en el buscar motor que desea utilizar. Haga clic en Configuración en la barra lateral y luego haga clic en la pestaña Conceptos básicos. En la sección Detalles, haga clic en Obtener código. Copie el código y péguelo en el HTML código fuente donde desea el personalizado Buscar elemento a aparecer.
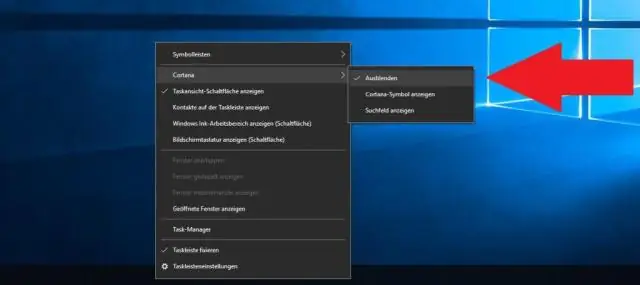
También sepa, ¿cómo agrego una barra de búsqueda? Si tu barra de búsqueda está oculto y desea que se muestre en la barra de tareas, mantenga presionada (o haga clic con el botón derecho) la barra de tareas y seleccione Buscar > Mostrar caja de búsqeda . Si lo anterior no funciona, intente abrir la configuración de la barra de tareas. Seleccione Inicio> Configuración> Personalización> Barra de tareas.
¿Cómo agrego un icono a un cuadro de texto en bootstrap?
Aquí está lo que tú necesitas hacer:
- Abra nuestro generador de formularios Bootstrap gratuito en su navegador.
- Agregue un campo de la pestaña "Agregar un campo".
- Seleccione "Icono" en el menú desplegable Anteponer o Anexar en la pestaña "Editar campos".
- Elija un icono de la ventana del selector de iconos.
- Diseñe el color del icono y el color de fondo en la pestaña "Configuración".
¿Cómo cambio el tamaño de la barra de búsqueda?
Tienes que colocar el cursor entre la url. bar y barra de búsqueda . El cursor cambio la forma a la flecha bidireccional y presionarla le permitirá cambiar tamaño de El barra de búsqueda.
Recomendado:
¿Dónde está el cuadro Búsqueda rápida en Salesforce?

Explore el menú de configuración de Salesforce Busque en la parte superior de cualquier página de Salesforce. Si está utilizando Lightning Experience, haga clic en., Luego seleccione Configurar inicio. Ingrese el nombre de la página de configuración, registro u objeto que desee en el cuadro Búsqueda rápida y, a continuación, seleccione la página correspondiente en el menú. Sugerencia Escriba los primeros caracteres del nombre de una página en el cuadro Búsqueda rápida
¿Es la búsqueda lineal lo mismo que la búsqueda secuencial?

Clase: algoritmo de búsqueda
¿Cómo habilito el cuadro de búsqueda en Windows 10?

Si su barra de búsqueda está oculta y desea que se muestre en la barra de tareas, mantenga presionada (o haga clic con el botón derecho) en la barra de tareas y seleccione Buscar> Mostrar cuadro de búsqueda
¿Cómo elimino el icono de cambio de tamaño del área de texto?

Para deshabilitar la propiedad de cambio de tamaño, use la siguiente propiedad de CSS: resize: none; Puede aplicar esto como una propiedad de estilo en línea así: o entre etiquetas de elementos como: textarea {resize: none;}
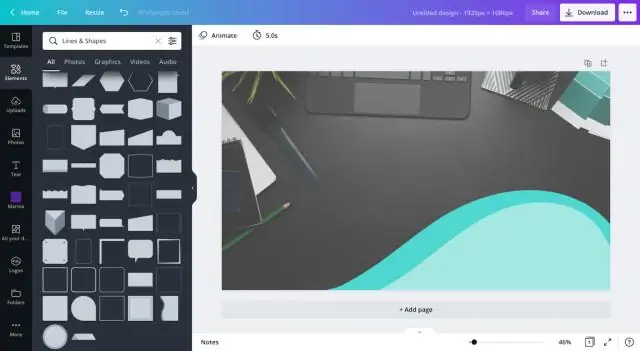
¿Cómo lleno un cuadro de texto con color en Canva?

Puede cambiar fácilmente el color de su texto. Cambiar el color del texto Seleccione el texto. Haga clic en el botón de color del texto. Seleccione el nuevo color en la paleta de colores. Haga clic en cualquier lugar del lienzo para continuar editando el diseño
