
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Para deshabilitar la propiedad de cambio de tamaño, use la siguiente propiedad de CSS: resize: none;
- Puede aplicar esto como una propiedad de estilo en línea así: < textarea estilo = " cambiar el tamaño : ninguno; "> </ textarea >
- o entre etiquetas de elementos así: textarea { cambiar el tamaño : ninguno; }
Con respecto a esto, ¿cómo oculto la barra de desplazamiento del área de texto en CSS?
Ocultar barras de desplazamiento de área de texto Para esconder esta vertical barra de desplazamiento (y la horizontal barra de desplazamiento si eso también aparece), debe usar el CSS propiedad de desbordamiento, con un valor de oculto . Ingrese tanto texto como pueda hasta que espere una vertical barra de desplazamiento a aparecer. ¡Seguir!
Del mismo modo, ¿cómo se cambia el tamaño de un elemento en CSS? cambiar el tamaño . los cambiar el tamaño La propiedad controla si y cómo elemento puede ser redimensionado por el usuario haciendo clic y arrastrando la esquina inferior derecha de la elemento . Súper importante saber: cambiar el tamaño no hace nada a menos que la propiedad de desbordamiento se establezca en algo que no sea visible, que es su valor inicial para la mayoría elementos.
También para saber, ¿textarea tiene un atributo de valor?
< textarea > lo hace no es compatible con el atributo de valor.
¿Cómo oculto la barra de desplazamiento horizontal?
Para deshabilitar el barra de desplazamiento horizontal ingresas el overflow-x: oculto ; en el CSS. Para forzar un barra de desplazamiento si es necesario o no (esto detiene el salto del navegador ya que agrega un barra de desplazamiento cuando el contenido se expande para exceder el espacio.) use overflow-y: Desplazarse ;.
Recomendado:
¿Cómo elimino el icono del Asistente de Google de mi pantalla de inicio?

Paso 1: Abra Configuración y vaya a Configuración adicional. Paso 2: Toque en Atajos de botones y gestos. Paso 3: toca LaunchGoogle Assistant. En la siguiente pantalla, seleccione Ninguno para eliminarlo de la pantalla de inicio
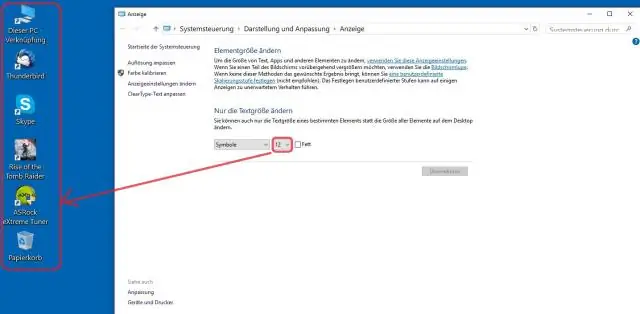
¿Cómo reduzco el tamaño del texto?

Método 1 En Windows Abra Inicio … Abra Configuración … Haga clic en Sistema. Es un icono con forma de pantalla que se encuentra en la parte superior izquierda de la ventana Configuración. Haga clic en Mostrar. Esta pestaña está en la esquina superior izquierda de la ventana. Haz clic en el cuadro desplegable "Cambiar el tamaño del texto, las aplicaciones y otros elementos". Haga clic en un tamaño. Considere usar Lupa
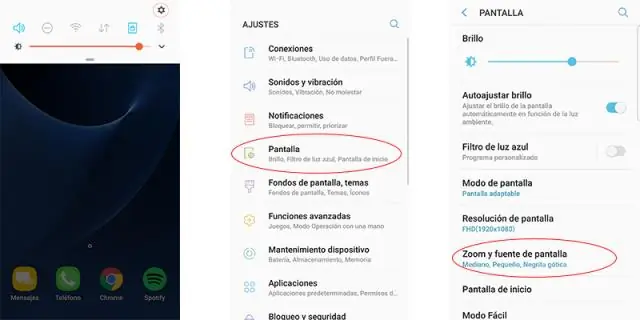
¿Cómo cambio el tamaño del texto en mi Samsung Galaxy s10?

Presiona Tamaño y estilo de fuente. En la sección Tamaño de fuente, deslice la barra azul hacia la izquierda o hacia la derecha para ajustar el tamaño. Deslice hacia la izquierda para reducir el tamaño del texto, deslice hacia la derecha para aumentar
¿Cómo elimino el icono de mensaje no leído de mi Android?

Toque el icono 'Administrador de aplicaciones' y luego deslícese hacia la izquierda hasta la pestaña 'Todos'. Busque mensajes o mensajes aquí y haga clic en ese icono. Toque en 'Forcestop' y luego haga clic en los iconos 'Limpiar caché' y 'Borrar datos' para eliminar los archivos no deseados del sistema
¿Cómo puedo reducir el tamaño del texto en el teclado Tumblr?

Actualización del 29 de junio de 2015: Tumblr modificó el atajo del teclado para texto pequeño. Es Comando + Mayús + Guión para Mac o Control + Mayús + Guión para Windows. Además, Tumblr agregó insertar GIF (Comando + Mayús + G para Mac o Control + Mayús + G para Windows) en su guía de accesos directos del Panel de escritorio
