
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Hay dos tipos de entrada compatible con " fecha y hora " igual que entradas . 2. El " fecha y hora - local ” el tipo de entrada es a local fecha y hora aporte control. Un aporte controlar con " fecha y hora - local ” tipo de entrada representa un control cuyo valor de elemento representa un local fecha y hora (y no contiene información de zona horaria).
Además, ¿cuáles son los tipos de entrada en HTML?
El atributo requerido especifica que un aporte El campo debe completarse antes de enviar el formulario. El atributo requerido funciona con lo siguiente tipos de entrada : texto, búsqueda, url, teléfono, correo electrónico, contraseña, selectores de fecha, número, casilla de verificación, radio y archivo.
¿Qué tipo de entrada html5 permite a un usuario seleccionar una fecha y hora con zona horaria? fecha y hora. Podemos combinar el fecha y hora mediante el uso escribe = "fecha y hora" para especificar una tiempo en un día determinado, como se muestra en la Figura 15.
De lo cual, ¿cuál es la hora del sistema de entrada?
los aporte elemento, que tiene el " tiempo "valor en su atributo de tipo, representa un campo para un entrada de tiempo . En navegadores modernos tiempo Los campos suelen estar representados por controles que permiten a los usuarios cambiar su valor de forma gráfica, en lugar de tener que aporte directamente como una cuerda.
¿Cómo establece el valor el tiempo del tipo de entrada?
Input Time defaultValue Propiedad
- Cambie el valor predeterminado de un campo de hora: getElementById ("myTime"). defaultValue = "18:00";
- Obtenga el valor predeterminado de un campo de tiempo: getElementById ("myTime"). valor por defecto;
- Un ejemplo que muestra la diferencia entre la propiedad defaultValue y value: getElementById ("myTime"); var defaultVal = x. valor por defecto;
Recomendado:
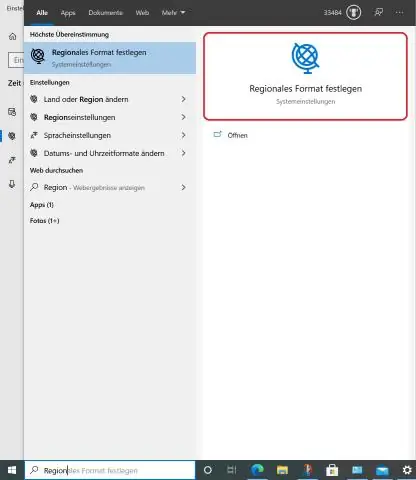
¿Cómo obtengo la fecha y la hora para que se muestren en mi barra de tareas de Windows 10?

Última actualización: 12 de diciembre de 2019 Vistas 18.087 Se aplica a: Windows 10. / Configuración de Windows. Estos son los pasos: Abra Configuración. Haga clic en Hora e idioma. Haga clic en Fecha y hora. En formato, haga clic en el enlace Cambiar formatos de fecha y hora. Utilice el menú desplegable Nombre corto para seleccionar el formato de fecha que desea ver en la barra de tareas
¿POR QUÉ MI HORA Y FECHA se siguen reiniciando?

En los casos en los que la fecha o la hora cambien con respecto a lo establecido anteriormente, es probable que su computadora se esté sincronizando con un servidor de hora. Para evitar que cambie, desactive la sincronización de la hora. Haga clic con el botón derecho en la pantalla de fecha y hora en el lado derecho de la barra de opciones Ventana y seleccione 'Ajustar fecha / hora'
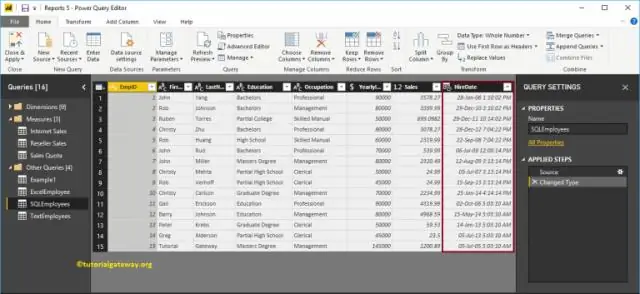
¿Cómo convierto un formato de fecha a otra fecha en SQL?

Cómo obtener diferentes formatos de fecha de SQL Server Utilice la opción de formato de fecha junto con la función CONVERT. Para obtener YYYY-MM-DD use SELECT CONVERT (varchar, getdate (), 23) Para obtener MM / DD / YYYY use SELECT CONVERT (varchar, getdate (), 1) Consulte la tabla para obtener una lista de todas las opciones de formato
¿Por qué la fecha y la hora de mi computadora cambian constantemente?

En los casos en los que su fecha u hora cambian continuamente de lo que la configuró anteriormente, es probable que su computadora se esté sincronizando con un servidor de hora. Para evitar que cambie, desactive la sincronización de la hora. Haga clic con el botón derecho en la pantalla de fecha y hora en el lado derecho de la barra de tareas de Windows y seleccione 'Ajustar fecha / hora'
¿Cuál es la diferencia entre la fecha SQL y la fecha de utilidad?

La fecha es una envoltura delgada alrededor del valor de milisegundos que JDBC utiliza para identificar un tipo de FECHA de SQL. La fecha solo representa la FECHA sin información de la hora mientras que java. util. La fecha representa información de fecha y hora
