
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
La solución más común, para aplazar la carga de tu render de bloqueo de CSS y reducir hacer - bloqueo los viajes de ida y vuelta se denominan loadCSS por Filament Group. La última versión aprovecha el atributo aún no totalmente compatible que permite la carga asincrónica de CSS.
Entonces, ¿cómo soluciono el bloqueo de renderizado?
Corregir el bloqueo de renderizado JavaScript usando W3 Total Cache A continuación, debe visitar la página Rendimiento »Configuración general y desplazarse hacia abajo hasta la sección Minificar. Primero debe marcar 'Habilitar' junto a la opción Minificar y luego seleccionar 'Manual' para la opción del modo Minificar. Haga clic en el botón guardar todas las configuraciones para almacenar sus configuraciones.
En segundo lugar, ¿qué es eliminar los recursos que bloquean el procesamiento? Hacer - bloqueo de recursos ralentizar los tiempos de carga de la página percibida de su sitio de WordPress al obligar a los navegadores de los visitantes a retrasar representación contenido en la mitad superior de la página mientras el navegador descarga archivos que no son necesarios de inmediato. Para eliminar render - bloqueo de recursos en WordPress, puede usar complementos listos para usar.
Además de arriba, ¿CSS bloquea el renderizado?
Hacer Bloqueo CSS . Por defecto, CSS es tratado como un hacer recurso de bloqueo, lo que significa que el navegador no hacer cualquier contenido procesado hasta el CSSOM es construido. El HTML es obvio, ya que sin el DOM no tendríamos nada que hacer , pero el CSS El requisito puede ser menos obvio.
¿Cómo sé si tengo recursos de bloqueo de Render?
Para identificar los recursos que bloquean el procesamiento:
- Busque la carga de recursos no críticos antes de la línea de inicio de procesamiento (a través de webpagetest.org).
- Pruebe la eliminación de recursos a través de las herramientas de desarrollo de Google para ver cómo se ve afectado el contenido de la página.
- Una vez identificado, trabaje con los desarrolladores para encontrar la mejor solución para aplazar los recursos de bloqueo de procesamiento.
Recomendado:
¿Cómo desbloqueo el bloqueo de mi dispositivo de McAfee?

Inicie sesión en www.mcafeemobilesecurity.com utilizando el número de móvil o la dirección de correo electrónico. Si tiene más de una cuenta, seleccione la adecuada. Vaya a la página de bloqueo. Haga clic en Desbloquear para enviar el comando a su dispositivo
¿Cómo bloqueo YouTube en mi enrutador Netgear?

Para bloquear sitios de Internet: Inicie un navegador de Internet desde una computadora o dispositivo inalámbrico que esté conectado a la red. Se le pedirá que ingrese un nombre de usuario y una contraseña. Haga clic en AVANZADO> Seguridad> Bloquear sitios. Seleccione una de las opciones de Bloqueo de palabras clave:
¿Cómo se evitan los errores de procesamiento?

Afortunadamente, su empresa puede tomar algunas medidas necesarias para ayudar a asegurarse de que sus empleados estén equipados para minimizar los errores de su parte. Capacítelos sobre la importancia de los datos. Proporcione un buen ambiente de trabajo. Evite la sobrecarga. Contratar personal suficiente. Priorice la precisión sobre la velocidad. Utilice herramientas de software. Trabajo de doble verificación
¿Cómo importo una imagen al procesamiento?

Las imágenes deben estar en el directorio de 'datos' del boceto para que se carguen correctamente. Seleccione 'Agregar archivo' en el menú 'Bosquejo' para agregar la imagen al directorio de datos, o simplemente arrastre el archivo de imagen a la ventana del bosquejo. El procesamiento funciona actualmente con imágenes GIF, JPEG y PNG
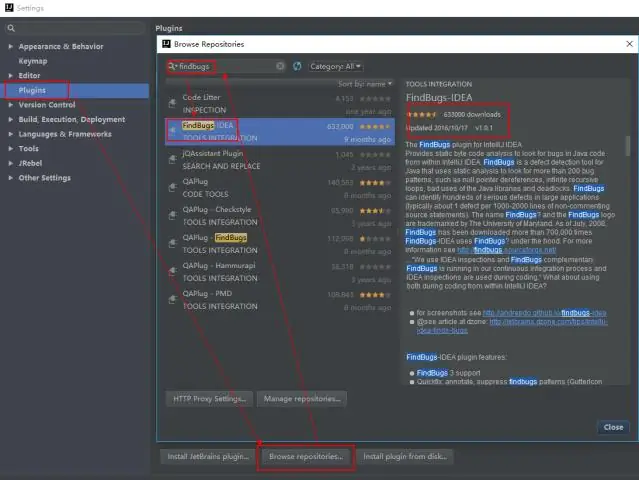
¿Cómo habilito el procesamiento de anotaciones en IntelliJ?

Para configurar el procesamiento de anotaciones en IntelliJ IDEA, use el cuadro de diálogo Preferencias> Configuración del proyecto> Compilador> Procesadores de anotaciones. Obtenga procesadores de anotaciones de la ruta de clases del proyecto y especifique los directorios de salida. Después de hacer esto, las clases se generarán en cada compilación del proyecto
