
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Creando una directiva personalizada es fácil. Solo crear una nueva clase y decórala con la @ Directiva decorador. Necesitamos asegurarnos de que el directiva se declara en el módulo (app-) correspondiente antes de que podamos usarlo. Si está utilizando el angular -cli esto debería hacerse automáticamente.
De esta forma, ¿cómo creo una directiva personalizada?
Resumen
- También se puede crear una directiva personalizada que se puede utilizar para inyectar código en la aplicación angular principal.
- Se pueden hacer directivas personalizadas para llamar a miembros definidos en el objeto de alcance en un controlador determinado mediante el uso de las palabras clave 'Controller', 'controllerAs' y 'template'.
Además de lo anterior, ¿qué son las directivas personalizadas? Directivas personalizadas se utilizan en AngularJS para ampliar la funcionalidad de HTML. Directivas personalizadas se definen usando " directiva "función. A directiva personalizada simplemente reemplaza el elemento para el que está activado. Atributo - Directiva se activa cuando se encuentra un atributo coincidente.
Entonces, ¿cómo creo una directiva personalizada en angular 2?
Cree una directiva personalizada en la aplicación Angular 2
- Paso 1: crea una prueba. directiva. archivo ts.
- Paso 2: Ahora tendrá que importar esta directiva personalizada en la aplicación. módulo. ts.
- Paso 3: Ahora puede usar su directiva personalizada. Ahora puede agregar esta directiva personalizada en cualquier lugar dentro del módulo de esta manera:
¿Qué es una directiva en angular?
Directivas angulares se utilizan para ampliar el poder del HTML dándole una nueva sintaxis. Cada directiva tiene un nombre - cualquiera de los Angular predefinido como ng-repeat, o uno personalizado que se puede llamar cualquier cosa. Y cada directiva determina dónde se puede utilizar: en un elemento, atributo, clase o comentario.
Recomendado:
¿Cuál es una directiva adecuada para usar una lata de aire comprimido para limpiar una PC?

¿Cuál es una directiva adecuada para usar una lata de aire comprimido para limpiar una PC? Use una corriente de aire larga y constante de la lata. No rocíe el aire comprimido con la lata boca abajo. No use aire comprimido para limpiar un ventilador de CPU
¿Podemos crear una instantánea para otro esquema?

Para crear una instantánea en el esquema de otro usuario, debe tener el privilegio del sistema CREATE ANY SNAPSHOT, así como el privilegio SELECT en la tabla maestra. Además, el propietario de la instantánea debe haber podido crear la instantánea
¿Cómo creo una base de datos personalizada en WordPress?

Usando cPanel # Inicie sesión en su cPanel. Haga clic en el icono del Asistente para bases de datos MySQL en la sección Bases de datos. En el Paso 1. Cree una base de datos, ingrese el nombre de la base de datos y haga clic en Siguiente paso. En el Paso 2. Crear usuarios de la base de datos, ingrese el nombre de usuario y la contraseña de la base de datos. En el paso 3. En el paso 4
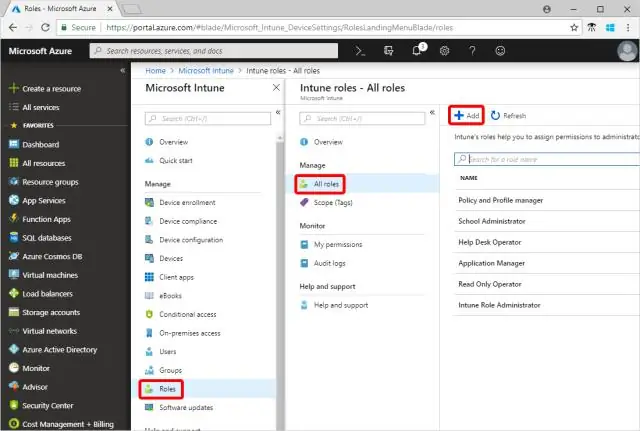
¿Cómo creo una política personalizada en Azure?

Crear una asignación de política Inicie el servicio Azure Policy en Azure Portal haciendo clic en Todos los servicios, luego busque y seleccione Política. Seleccione Asignaciones en el lado izquierdo de la página de Azure Policy. Seleccione Asignar política en la parte superior de la página Política - Asignaciones
¿Podemos crear un índice en una columna virtual en Oracle?

Las columnas virtuales se pueden usar en la cláusula WHERE de la instrucción UPDATE y DELETE, pero DML no las puede modificar. Se pueden utilizar como clave de partición en particiones basadas en columnas virtuales. Se pueden crear índices sobre ellos. Como habrás adivinado, Oracle crearía índices basados en funciones a medida que creamos en tablas normales
