
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Método 1: manualmente Agregar Facebook Igual que Botón en WordPress
Primero, debes visitar Me gusta botón página en Facebook sitio web de desarrolladores y desplácese hacia abajo hasta 'Me gusta Botón Sección Configurador '. Utilice la configuración para elegir Me gusta botón diseño y tamaño. Verá una vista previa de los Me gusta botón debajo.
También se preguntó, ¿cómo agrego un botón Me gusta a mi sitio de WordPress?
Para configurar dónde se muestra el botón Me gusta:
- Vaya a Mis sitios.
- Haga clic en Herramientas → Marketing.
- Haga clic en Compartir botones.
- Marque la casilla junto a las páginas en las que desea que aparezca el botón Me gusta.
- Haga clic en Guardar cambios.
Posteriormente, la pregunta es, ¿cómo vinculo Facebook a mi sitio web de WordPress? Aquí le mostramos cómo agregar un widget de Facebook a su barra lateral para que no pierda la oportunidad de obtener me gusta y conectarse con nuevos visitantes.
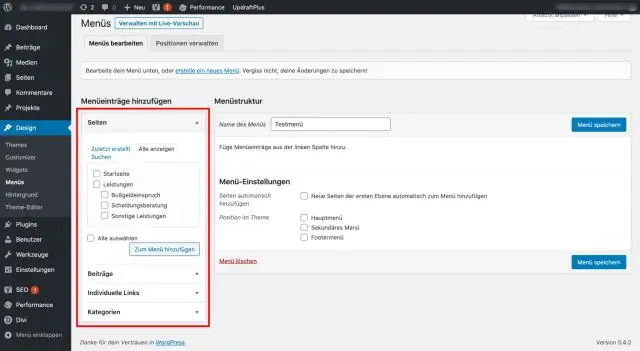
- Desde el panel de WordPress, seleccione "Complementos"> "Agregar nuevo".
- Busque "WS Facebook Like Box Widget" e "Instalar ahora", luego haga clic en "ActivatePlugin".
- Seleccione "Apariencia"> "Personalizar".
Teniendo esto en cuenta, ¿cómo obtengo botones para compartir en WordPress?
Para activar compartir botones , vaya a Jetpack → Configuración → Compartir. Aquí, en Compartir botones , active Agregar compartir botones a tus publicaciones botón . A continuación, de tu WordPress menú, seleccione Configuración → Compartir. En compartir Botones , arrastre los servicios adecuados a su sitio web a la casilla Servicios habilitados.
¿Cómo agrego un botón de Facebook a mi sitio web?
Cómo agregar un botón 'Me gusta en Facebook' a su sitio web
- Visite la página de Me gusta en la página de desarrolladores de Facebook.
- Haga clic en "Obtener código"
- Copie el código y péguelo en su página web donde desee el botón (hay dos secciones de código, ambas en la sección del cuerpo de la página web).
Recomendado:
¿Cómo agrego un nuevo blog en WordPress?

Para crear un blog para su sitio, primero debe crear una página en blanco: 1 Desde el Panel de control, elija Páginas → Agregar nuevo. 2 Escriba un nombre para la página en el cuadro de texto hacia la parte superior de la página. 3 Deje el cuadro de texto en blanco. 4 Haga clic en el botón Publicar. 5Elija Configuración → Lectura
¿Cómo agrego varios idiomas a WordPress?

Agregar contenido multilingüe en WordPress Simplemente cree una nueva publicación / página o edite una existente. En la pantalla de edición de publicaciones, verá el cuadro meta de idiomas. Su idioma predeterminado se seleccionará automáticamente, por lo que primero puede agregar contenido en su idioma predeterminado y luego traducirlo a otros
¿Cómo agrego un botón de reenvío en Gmail?

Para hacerlo, inicie sesión en su cuenta de Gmail y haga clic en el ícono de ajustes en la esquina superior derecha y haga clic en Configuración. En el menú superior, elija Reenvío y POP / IMAP. Luego, haz clic en Agregar una dirección de reenvío. En la ventana emergente, ingrese la dirección de correo electrónico a la que desea reenviar los mensajes
¿Cómo agrego publicaciones de Facebook a WordPress?

La forma más fácil de incrustar estados de Facebook en sus publicaciones o páginas de WordPress es instalando y activando el complemento oficial de Facebook para WordPress. Después de activar el complemento, simplemente vaya a la publicación y pegue la URL del estado de Facebook que desea integrar en su propia línea. Guarde su publicación y obtenga una vista previa
¿Cómo agrego el botón Agregar al carrito de Shopify?

Cómo agregar el botón Agregar al carrito en Shopify Navega a la sección de temas en tu panel de administración de Shopify. Elija "Editar código" en el menú desplegable "Acciones" - Sección de tema actual. Abrirá el Editor de temas de Shopify. Elija el archivo donde desea agregar el botón "Agregar al carrito". Copie y pegue el siguiente código donde debe agregar el botón "Agregar al carrito"
