
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Cuando usted bucle a través de un objeto con el forin círculo , debe verificar si la propiedad pertenece al objeto . Puede hacer esto con hasOwnProperty.
La mejor forma de recorrer los objetos es primero convertir el objeto en una matriz. Luego, recorre la matriz.
- teclas.
- valores.
- entradas.
Con respecto a esto, ¿cómo atraviesa un objeto en JavaScript?
Una forma mejor y más eficiente de recorrer objetos en ES6 es convertir primero el objeto en una matriz usando Objeto . teclas(), Objeto . valores(), Objeto.
Básicamente, si crea un objeto a través de obj = {foo: 'bar'} o algo por el estilo, todas las propiedades son enumerables.
- para… en bucle.
- Objeto.
- Objeto.
- Objeto.
- Objeto.
Además, ¿cómo se realizan las entradas de objetos? Objeto . entradas () se utiliza para devolver una matriz que consta de pares de propiedades enumerables [clave, valor] de la objeto que se pasan como parámetro. El orden de las propiedades es el mismo que se da al recorrer los valores de propiedad del objeto a mano. Objeto.
De manera similar, puede preguntar, ¿cómo puedo iterar a través de las claves de objeto?
Objeto . teclas () toma en el objeto que tu quieres bucle sobre como su argumento. Devolverá una matriz que contiene los nombres de las propiedades, es decir, teclas . Entonces podemos usar array bucle métodos como forEach, map y reduce para recuperar los valores de cada llave.
¿Puedo usar forEach en un objeto?
Un simple para cada () implementación para matrices, Objetos y NodeLists que eliminan la repetición objeto búsquedas y anotaciones de matriz. Pase cualquier tipo y será iterar y devolver todos los bienes necesarios como índice, elemento, propiedad, valor y objeto . La sintaxis es un envoltorio de función simple.
Recomendado:
¿Se definen como la relación entre las propiedades de un objeto y las capacidades de un agente que brindan pistas sobre el uso de un objeto?

Una ventaja es una relación entre las propiedades de un objeto y las capacidades del agente que determina cómo se podría usar el objeto
¿Cuál de este método de clase de objeto puede clonar un objeto?

El método clone () de la clase Object crea y devuelve una copia del objeto, con la misma clase y con todos los campos que tienen los mismos valores. Sin embargo, Object. clone () arroja una CloneNotSupportedException a menos que el objeto sea una instancia de una clase que implemente la interfaz de marcador Cloneable
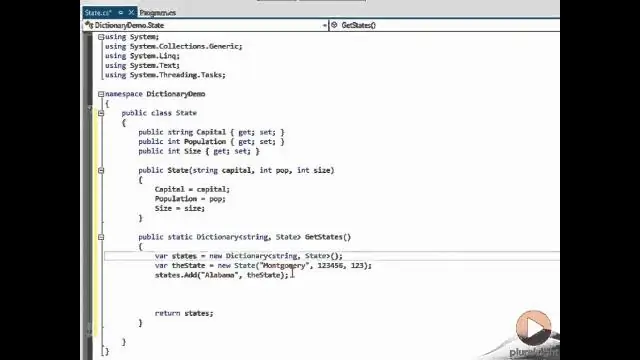
¿Cómo se itera a través de un diccionario en C #?

Utilice foreach o for loop para iterar el acceso a todos los elementos del diccionario. El diccionario almacena pares clave-valor. Por lo tanto, puede usar un tipo KeyValuePair o una variable var implícitamente escrita en foreach loop como se muestra a continuación. Use for loop para acceder a todos los elementos
¿Cómo se comprueba si un objeto está vacío o no en JavaScript?

La mejor forma de comprobar si un objeto está vacío es mediante la función de autility como la que se muestra a continuación. function isEmpty (obj) {for (var key in obj) {if (obj. var myObj = {}; // Empty Object if (isEmpty (myObj)) {// Object is empty (Devolvería verdadero en este ejemplo)} else {// El objeto NO está vacío} Objeto
¿Cómo se comprueba si un objeto es una matriz de JavaScript?

En JavaScript, podemos verificar si una variable es una matriz usando 3 métodos, usando el método isArray, usando el operador instanceof y usando la verificación del tipo de constructor si coincide con un objeto Array. The Array. El método isArray () comprueba si la variable pasada es un objeto Array
