
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
7 respuestas. Un método para hacer esto es poner todas sus etiquetas div en otro div con el contenedor de clase. Luego puede agregar el texto CSS- Alinear al centro ; en su clase de envoltura y eso alineación central su cabecera. Esto se muestra en este violín.
De manera similar, se pregunta, ¿cómo alinear el cuadro de texto en HTML CSS?
Pasos para alinear cuadro de texto y etiquetar Paso 1: Centrar un div etiqueta usando margen como "0 automático". Paso 2: Alinear la etiqueta a la derecha y hacerla flotar a la izquierda. Paso 3: Alinear los caja de texto a la izquierda y hacerlo flotar a la derecha. Paso 4: haga tanto la etiqueta como caja de texto al bloque en línea.
Además, ¿cómo se centra todo en HTML? Para centrar texto usando HTML , puede utilizar el < centrar > etiqueta o usa una propiedad CSS. Para continuar, seleccione la opción que prefiera y siga las instrucciones. Usando el < centrar ></ centrar > etiquetas. Usando una propiedad de hoja de estilo.
Entonces, ¿cómo centro un cuerpo en CSS?
Método de alineación de texto
- Incluya el div que desea centrar con un elemento principal (comúnmente conocido como envoltorio o contenedor)
- Establezca "text-align: center" como elemento principal.
- Luego, establezca el div interior en "display: inline-block"
¿Cómo centro un div horizontalmente?
Veamos cómo centrar a en horizontal paso a paso:
- Establezca el ancho del elemento exterior (es decir, el 100% cubre toda la línea).
- Establezca la propiedad de margen en automático para centrar horizontalmente el elemento dentro de la página.
- Establezca sus colores preferidos para divs externos e internos usando la propiedad background-color.
Recomendado:
¿Cómo activo las líneas de alineación en PowerPoint?

Seleccione Ver> Guías para mostrar las líneas centrales horizontales y verticales. Seleccione Ver> Líneas de cuadrícula para mostrar más líneas de cuadrícula. Usa las líneas para alinear objetos. Borre las líneas de cuadrícula y las guías para desactivarlas
¿Cómo soluciono un logotipo de Samsung atascado?

Atascado en la solución n. ° 1 del logotipo de Samsung: reinicio forzado Mantenga presionados los botones de Encendido + Bajar volumen durante aproximadamente 12 segundos o hasta que el dispositivo se apague y se apague. En la pantalla Modo de arranque de mantenimiento, seleccione Arranque normal. Si la pantalla del modo de arranque de mantenimiento no se muestra, entonces su dispositivo no la tiene
¿Cómo centro una tabla en HTML?

Para centrar esta tabla, necesitaría agregar; margin-left: auto; margin-right: auto; al final del atributo de estilo en la etiqueta. La tableta se vería así. Cambiar el atributo de estilo en la etiqueta, como se muestra arriba, da como resultado que la tabla se centre en la página web, como se muestra a continuación
¿Cómo se llama el logotipo de Windows?

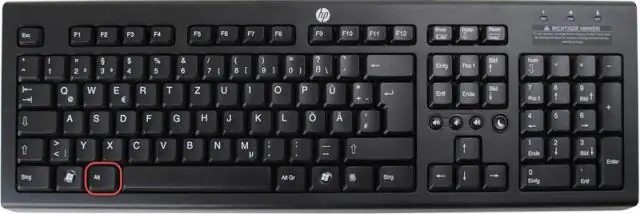
La tecla del logotipo de Windows (también conocida como Windows-, win-, start-, logo-, flag- o super-key) es una tecla del teclado que se introdujo originalmente en el teclado Microsoft Natural en 1994. Esta tecla se convirtió en una tecla estándar en los teclados de PC. En Windows, al tocar la tecla se abre el menú de inicio
¿Cómo hago una línea de alineación en Word?

Seleccione el texto que desea centrar. En la pestaña Diseño o Diseño de página, haga clic en el selector de cuadro de diálogo en el grupo Configuración de página y, a continuación, haga clic en la pestaña Diseño. En el cuadro Alineación vertical, haga clic en Centro. En el cuadro Aplicar a, haga clic en Texto seleccionado y luego haga clic en Aceptar
