
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Puntos de interrupción de línea de código condicional
- Haga clic en la pestaña Fuentes.
- Abra el archivo que contiene la línea de código en la que desea romper.
- Vaya a la línea de código.
- A la izquierda de la línea de código está la columna del número de línea.
- Seleccione Agregar condicional punto de ruptura .
- Ingrese su condición en el diálogo.
- Presione Enter para activar el punto de ruptura .
En consecuencia, ¿cómo se verifican los puntos de interrupción en Chrome?
Basado en eventos Puntos de interrupción Haga clic en F12 para abrir Herramientas de desarrollo en Cromo . O podemos hacer clic derecho y seleccionar Inspeccionar (Ctrl + Mayús + I). Vaya a la pestaña Fuentes y expanda Event Listener Puntos de interrupción sección. Podemos encontrar diferentes eventos listados en la sección como Teclado, Dispositivo, Ratón, etc.
¿Cómo uso la consola en Chrome? Para abrir el desarrollador consola ventana encendida Cromo , usar el método abreviado de teclado Ctrl Shift J (en Windows) o Ctrl Option J (en Mac). Alternativamente, puede usar los Cromo en la ventana del navegador, seleccione la opción "Más herramientas" y luego seleccione "Herramientas de desarrollo".
También la pregunta es, ¿cómo se usa un punto de interrupción?
Establecer puntos de interrupción en código fuente Para colocar a punto de ruptura en el código fuente, haga clic en el margen izquierdo junto a una línea de código. También puede seleccionar la línea y presionar F9, seleccionar Depurar> Alternar Breakpoint , o haga clic derecho y seleccione Breakpoint > Insertar punto de ruptura . los punto de ruptura aparece como un punto rojo en el margen izquierdo.
¿Cómo depuro mi navegador?
Cromo
- Paso 1: Abra su aplicación en el navegador web Chrome.
- Paso 2: Abra la consola del desarrollador inspeccionando su página web y seleccione la pestaña de origen o vaya a Ver → Desarrollador → Ver código.
- Paso 3: Establezca el punto de interrupción en su código fuente de forma similar a lo que hicimos en el navegador Mozilla.
Recomendado:
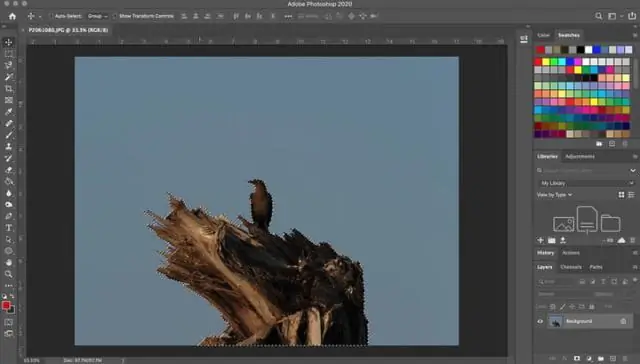
¿Cómo elimino los puntos de una imagen en Photoshop?

Elimina fácilmente manchas o imperfecciones con la herramienta Pincel corrector puntual. Seleccione la herramienta Pincel corrector puntual. Elija un tamaño de pincel. Elija una de las siguientes opciones de Tipo en la barra de Opciones de herramienta. Haga clic en el área que desea corregir en la imagen, o haga clic y arrastre sobre un área más grande
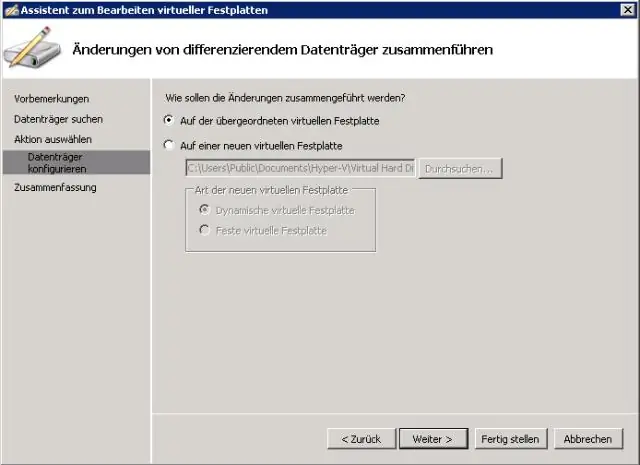
¿Cómo fusiono manualmente los puntos de control en Hyper V?

Fusionar manualmente los puntos de control si la cadena está rota Apague la máquina virtual y haga una copia de seguridad del contenido de la máquina virtual. Abra Hyper-V Manager donde se encuentra la VM. Haga clic en Editar disco, seleccione la carpeta donde VM mantiene su vhdx. Seleccione el último archivo de punto de control (con. Seleccione "Fusionar". Se le pedirá que confirme la fusión de este archivo con el disco principal. Hágalo hasta que no tenga archivos avhdx en la carpeta de la VM
¿Cómo se crea una interrupción de software?

Una interrupción es una señal enviada al proceso que interrumpe el proceso actual. Puede ser generado por un dispositivo de hardware o un programa de software. Una interrupción de hardware a menudo es creada por un dispositivo de entrada como un mouse o un teclado. Una interrupción se envía al procesador como una solicitud de interrupción, o IRQ
¿Cómo creo una interrupción en Arduino?

VIDEO Además, ¿qué es una interrupción en Arduino? Un Interrumpir El trabajo es asegurarse de que el procesador responda rápidamente a eventos importantes. Cuando se detecta una determinada señal, Interrumpir (Como el nombre sugiere) interrumpe lo que sea que esté haciendo el procesador, y ejecuta un código diseñado para reaccionar a cualquier estímulo externo que se esté alimentando al Arduino .
¿Cómo verifico mi dirección de interrupción de PGE?

Encontrar una interrupción Ingrese su dirección en el cuadro 'Ingresar dirección'. Seleccione el botón 'Ver cortes por ciudad' y elija su ciudad en el cuadro desplegable. Desplazarse por el mapa
