
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Procedimiento
- Ejecutar el NativeScript Cliente de Sidekick.
- Clickea en el Crear o seleccione Archivo → Crear .
- Seleccione una categoría de plantilla.
- Seleccione un tipo de proyecto.
- Seleccione una plantilla.
- En el Aplicación Cuadro de texto Nombre, escriba un nombre para su aplicación .
- En la carpeta del proyecto, haga clic en Examinar para establecer una ubicación de almacenamiento para su aplicación .
Del mismo modo, ¿cómo hago una aplicación NativeScript?
Para abrir el construir vista, seleccione Ejecutar y luego Construir . Seleccione Androide para la plataforma de destino, elija un Construir Escriba y deje la Configuración para depurar. Clickea en el Construir botón para empezar edificio los aplicación . La inicial construir puede tardar más en completarse porque el aplicación está pasando por una completa construir.
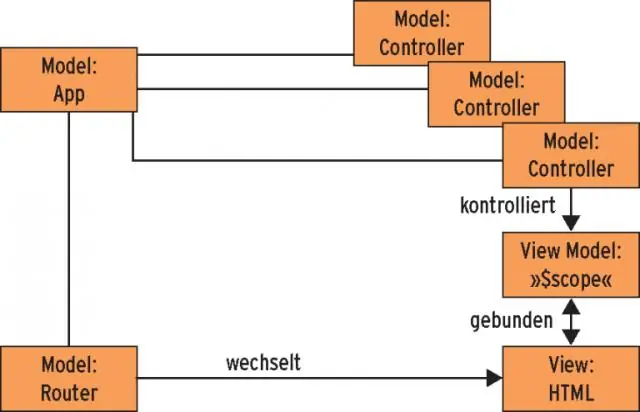
También se puede preguntar, ¿podemos crear una aplicación móvil usando angular? Con NativeScript y Angular , una base de código único (y conjunto de habilidades) pueden ser usado para crear web aplicaciones y nativo aplicaciones móviles con Rendimiento y potencia 100% nativos. Animaciones suaves como la mantequilla, acceso directo al 100% de las API de la plataforma nativa, es bastante sorprendente. Tres plataformas: iOS, Androide y Web.
De manera similar, se pregunta, ¿cómo creo un componente en NativeScript?
Para crear un componente dentro de un módulo, ejecute:
- tns generar componente
- tns g c
¿Cómo se hace una aplicación móvil?
¡Vamos
- Paso 1: Defina sus objetivos con una aplicación móvil.
- Paso 2: diseñe las funciones y características de su aplicación.
- Paso 3: investiga a los competidores de tu aplicación.
- Paso 4: Diseñe su aplicación y cree casos de uso de su aplicación.
- Paso 5: prueba los wireframes de tu aplicación.
- Paso 6: revise su aplicación según los comentarios.
- Paso 7: elija una ruta de desarrollo de la aplicación.
Recomendado:
¿Cómo creo una aplicación de escritorio remoto?

Para permitir conexiones remotas en la computadora que desea conectarse a Open System, haga clic en el botón Inicio, haga clic con el botón derecho en Equipo y luego haga clic en Propiedades. Haga clic en Configuración remota. Haga clic en Seleccionar usuarios. En el cuadro de diálogo Usuarios de escritorio remoto, haga clic en Agregar. En el cuadro de diálogo Seleccionar usuarios o grupos, haga lo siguiente:
¿Cómo creo una aplicación lambda?

Cree una aplicación para la implementación de una función de AWS Lambda (consola) En el panel de navegación, expanda Implementar y elija Comenzar. En la página Crear aplicación, elija Usar CodeDeploy. Ingrese el nombre de su aplicación en Nombre de la aplicación. Desde la plataforma Compute, elija AWS Lambda. Elija Crear aplicación
¿Cómo creo una aplicación instantánea para Android?

Para crear un nuevo módulo de funciones para Google PlayInstant, complete estos pasos: En Android Studio, seleccione Archivo> Nuevo> Nuevo módulo. En la ventana Crear nuevo módulo que aparece, elija Aplicación instantánea. Haga clic en Siguiente. Proporcione un nombre para el nuevo módulo de funciones. Esta guía lo llama "instantáneo". Haga clic en Finalizar
¿Cómo creo una aplicación web dinámica?

Para crear un nuevo proyecto web dinámico, complete los siguientes pasos: Abra la perspectiva Java EE. En el Explorador de proyectos, haga clic con el botón derecho en Proyectos web dinámicos y seleccione Nuevo> Proyecto web dinámico en el menú contextual. Se inicia el asistente de Nuevo proyecto web dinámico. Siga las indicaciones del asistente de proyectos
¿Cómo creo una aplicación Go?

Para configurar su archivo main.go: En su carpeta go-app /, cree un archivo main.go. Agregue la declaración principal del paquete para tratar su código como un programa ejecutable: paquete principal. Importe los siguientes paquetes: appengine / go11x / helloworld / helloworld.go. Defina su controlador HTTP: Registre su controlador HTTP:
