
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Al crear aplicaciones móviles, la principal preocupación es cómo manejamos a un usuario navegación a través de la aplicación: la presentación de las pantallas y las transiciones entre ellas. Reaccionar navegación es una biblioteca independiente que permite a un desarrollador implementar esta funcionalidad fácilmente.
También preguntado, ¿cómo agrego navegación en react native?
- Paso 1: Instale React Native. Bien, ahora instale el proyecto nativo de reacción con el siguiente comando.
- Paso 2: Crea dos pantallas para nuestro proyecto.
- Paso 3: Instale el paquete React Navigation.
- Paso 4: agregue el botón de navegación dentro de Configuración.
- Paso 5: Vuelva a cargar la aplicación.
Además, ¿cómo se navega de una pantalla a otra en react native? Moviendo desde una pantalla a otra se realiza utilizando el navegación prop, que pasa por nuestro pantalla componentes.
Navega a la nueva pantalla
- <Botón.
- title = "Ir a URL"
- onPress = {() => esto. accesorios. navegación. navegar ('url')}
- />
También sepa, ¿cómo uso un enrutador en react native?
React Native - Enrutador
- Paso 1: Instale el enrutador. Para empezar, necesitamos instalar el enrutador.
- Paso 2: Aplicación completa. Como queremos que nuestro enrutador maneje toda la aplicación, la agregaremos en index.
- Paso 3: agregue el enrutador. Ahora crearemos el componente Rutas dentro de la carpeta de componentes.
- Paso 4: crear componentes.
¿Qué es el enrutador react?
Reaccionar enrutador es el estándar enrutamiento biblioteca para Reaccionar . De los documentos: Reaccionar enrutador mantiene su interfaz de usuario sincronizada con la URL. Tiene una API simple con características poderosas como carga de código diferido, coincidencia de rutas dinámicas y manejo de transición de ubicación integrado.
Recomendado:
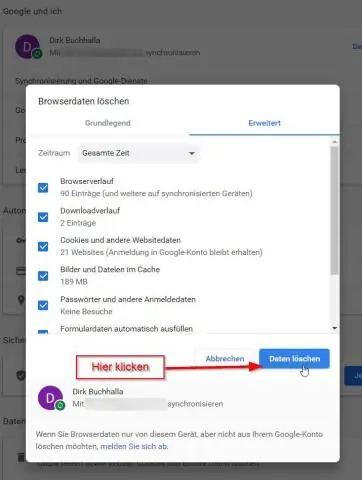
¿Qué sucede cuando borro los datos de navegación?

Cuando presiona 'Borrar datos de navegación', obtendrá algunas opciones. Simplemente puede borrar los sitios de su historial de navegación. También puede borrar su caché, lo que borra los archivos temporales que el navegador cree que podría volver a utilizar. Si borras las contraseñas, tendrás que volver a iniciar sesión en los sitios
¿Qué es una barra de navegación en HTML?

: El elemento Sección de navegación El elemento HTML representa una sección de una página cuyo propósito es proporcionar enlaces de navegación, ya sea dentro del documento actual o hacia otros documentos. Ejemplos comunes de secciones de navegación son menús, tablas de contenido e índices
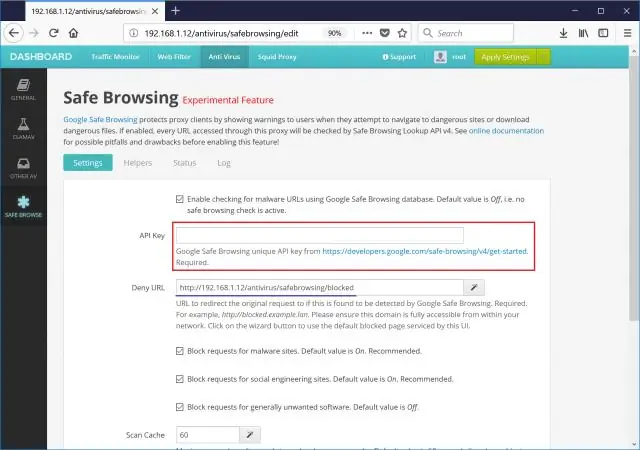
¿Qué es la navegación segura de Googleapis?

Navegación segura es un servicio de Google que permite que las aplicaciones de los clientes comprueben las URL con las listas de recursos web inseguros que se actualizan constantemente. Ejemplos de recursos web inseguros son sitios de ingeniería social (sitios de phishing y engañosos) y sitios que alojan malware o software no deseado
¿Qué es el panel de navegación en PowerPoint?

El panel de navegación proporciona una vista estructurada de su presentación, lo que le permite: Cambiar la posición de la sección / subsección / diapositiva con solo arrastrar y soltar. Cambiar el nombre de la sección / subsección / diapositiva con un clic derecho
¿Qué son los botones de navegación en Android?

La navegación se refiere a las interacciones que permiten a los usuarios navegar, entrar y salir de los diferentes contenidos dentro de su aplicación. El componente de navegación de AndroidJetpack le ayuda a implementar la navegación, desde simples clics en botones hasta patrones más complejos, como barras de aplicaciones y el cajón de navegación
