
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Cómo especificar un enlace externo
- Definir el hoja de estilo .
- Crear un Enlace elemento en el HTML área de cabeza de la página para definir el Enlace Entre los HTML y CSSpages.
- Selecciona el Enlace 's de la relación estableciendo el rel = " hoja de estilo ”Atributo.
- Especifique el tipo de estilo configurando type = "text / css".
En consecuencia, ¿cómo vinculo un archivo CSS a HTML?
Usted puede Enlace este externo expediente (. cssfile ) para usted HTML documento expediente usando el < Enlace > etiqueta . Puedes colocar esto < Enlace > etiqueta Dentro de la sección, y después del elemento de su Archivo HTML . El valor del atributo therel debe ser una hoja de estilo.
También se puede preguntar, ¿cómo se agregan estilos en HTML? Estos son los tres métodos para implementar información de estilo en un documento HTML.
- Estilos en línea: uso del atributo de estilo en la etiqueta HTMLstart.
- Estilo incrustado: uso del elemento en la sección del encabezado del documento.
- Hoja de estilo externa: usando el elemento, apuntando a archivos CSS externos.
De esta manera, ¿puede vincular a una hoja de estilo en el cuerpo?
A < Enlace > elemento pueden ocurren en el o < cuerpo > elemento, dependiendo de si tiene un Enlace tipo que es cuerpo -OK. Por ejemplo, el enlace de hoja de estilo el tipo es cuerpo -ok, y por lo tanto < Enlace > está permitido en el cuerpo.
¿Cuáles son los 3 tipos de CSS?
Existen los siguientes tres tipos de CSS:
- CSS en línea.
- CSS interno.
- CSS externo.
Recomendado:
¿Qué es la hoja de estilo en línea en HTML?

CSS en línea le permite aplicar un estilo único a un elemento HTML a la vez. Usted asigna CSS a un elemento HTML específico mediante el uso del atributo de estilo con las propiedades CSS definidas dentro de él. En el siguiente ejemplo, puede ver cómo describir las propiedades de estilo CSS para un elemento HTML en la misma línea de código
¿Qué es la hoja de estilo interna en HTML?

Una hoja de estilo interna contiene reglas CSS para la página en la sección de cabecera del archivo HTML. Los estilos de línea se relacionan con una etiqueta HTML específica, utilizando un atributo de estilo con una regla CSS para diseñar un elemento de página específico
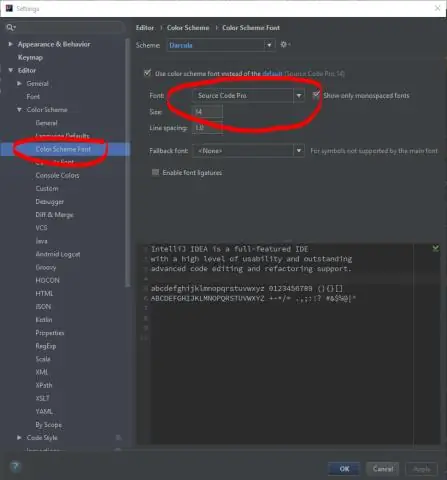
¿Cómo me vinculo a una fuente en IntelliJ?

En el menú principal, seleccione Archivo | Estructura del proyecto Ctrl + Shift + Alt + S y haga clic en Módulos. Seleccione el módulo necesario y abra la pestaña Fuentes. junto a Carpetas de origen o Carpetas de origen de prueba. Especifique el prefijo del paquete y haga clic en Aceptar
¿Cómo se crea una hoja de estilo en Dreamweaver?

Cómo crear una hoja de estilo externa en Dreamweaver Haga clic en el icono más (+) en el panel Fuentes en la parte superior del panel Diseñador CSS. Elija la opción Crear un nuevo archivo CSS de la lista desplegable. Ingrese un nombre para su nuevo archivo de hoja de estilo. Seleccione la opción Enlace
¿Puede vincular una hoja de Google a una hoja de Excel?

No existe una función nativa para vincular su archivo de Excel a Hojas de cálculo de Google, pero hay varios complementos de Chrome (para Hojas de cálculo de Google) que le permiten configurar este vínculo. La mayoría de estos complementos requieren que guarde su archivo de Excel en Google Drive para que su hoja de Google "lea" el archivo de Excel
