
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
VIDEO
Entonces, ¿cómo agrego una plantilla de arranque a Visual Studio?
Para actualizar bootstrap, siga estos pasos
- Inicie Visual Studio y vaya a Archivo >> Nuevo >> Proyecto.
- En la ventana Nuevo proyecto, vaya a Instalado >> Visual C # >> Web.
- Seleccione Aplicación web ASP. NET (.
- En la siguiente pantalla Nueva aplicación web ASP. NET, seleccione el icono MVC en la sección superior de Plantillas y presione el botón OK.
Además, ¿qué es bootstrap Visual Studio? Oreja es un conjunto de herramientas de código abierto para desarrollar con HTML, CSS y JS. Estudio visual facilita la identificación de las clases que proceden del Oreja Marco CSS mostrando el logotipo en la lista de finalización.
También la pregunta es, ¿cómo agrego bootstrap a mi proyecto?
Otra opción es descargar su propia copia de Bootstrap e integrarla en la estructura de su proyecto
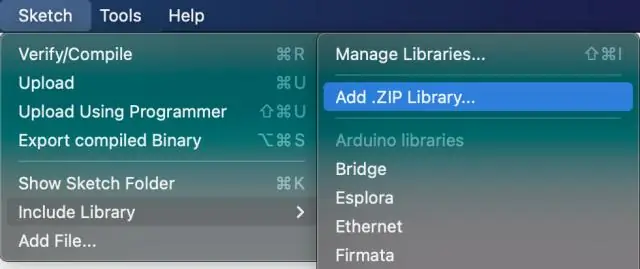
- Descarga Bootstrap. Descargue Bootstrap como un archivo Zip aquí.
- Elija un proyecto. Nuestro proyecto de ejemplo es la página de inicio de Codebrainery.io.
- Mueva Bootstrap a la carpeta de su proyecto.
- Enlace a su copia de Bootstrap.
¿Puedes hacer un sitio web con Visual Studio?
Comienzo Estudio visual , en el menú Archivo, seleccione Nuevo y luego seleccione Proyecto. Agregue un archivo de Clase de aplicación global (Global. Asax) al proyecto. Agregar una nueva web formulario llamado Predeterminado para el proyecto.
Recomendado:
¿Cómo agrego un paquete NuGet a Visual Studio 2015?

Administrador de paquetes NuGet En el Explorador de soluciones, haga clic con el botón derecho en Referencias y elija Administrar paquetes NuGet. Elija 'nuget.org' como la fuente del paquete, seleccione la pestaña Examinar, busque Newtonsoft.Json, seleccione ese paquete en la lista y seleccione Instalar: aceptar cualquier solicitud de licencia
¿Cómo agrego un fragmento de arranque a Visual Studio?

Cómo usar fragmentos en Visual Studio Coloque el cursor donde desea que aparezca el fragmento de código insertado, haga clic con el botón derecho en la página y luego seleccione Insertar fragmento; Coloque el cursor donde desea que aparezca el fragmento de código insertado y luego presione el método abreviado de teclado CTRL + K, CTRL + X
¿Cómo agrego un certificado en Visual Studio?

Actualización: para Visual Studio 2017 versión 15.8 Preview 2 o posterior, puede instalar manualmente los certificados haciendo clic con el botón derecho en cada uno de los archivos de certificado, seleccionando Instalar certificado y luego haciendo clic en el asistente del Administrador de certificados
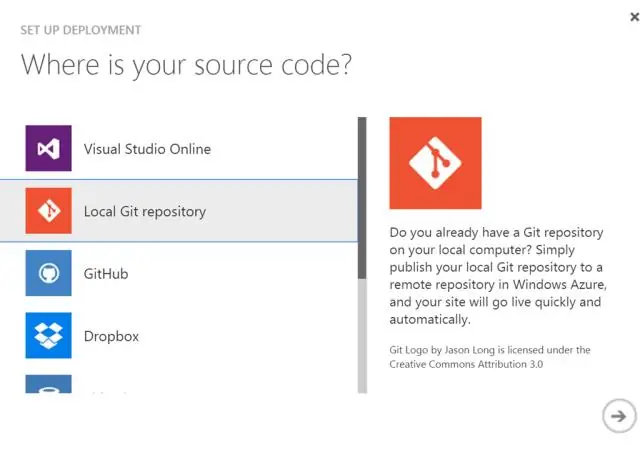
¿Cómo agrego un repositorio remoto en Visual Studio?

Navegue hasta su bifurcación clonada en Team Explorer, haga clic en la barra de título para mostrar el menú del repositorio y seleccione Configuración. Ajustes. En la página abierta, seleccione Configuración del repositorio y luego busque la sección Remotos en la parte inferior: Remotos. Haga clic en el enlace Agregar para abrir la ventana de diálogo Agregar remoto. Añadiendo control remoto ascendente. Sincronizar
¿Cómo agrego un fragmento de código en Visual Studio 2017?

Puede importar un fragmento a su instalación de Visual Studio mediante el Administrador de fragmentos de código. Ábralo eligiendo Herramientas> Administrador de fragmentos de código. Haga clic en el botón Importar. Vaya a la ubicación donde guardó el fragmento de código en el procedimiento anterior, selecciónelo y haga clic en Abrir
