
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Cómo estructurar un sitio web (en 6 pasos)
- Paso 1: Reúna los Herramientas para Wireframing .
- Paso 2: Investiga sobre el usuario objetivo y el diseño de UX.
- Paso 3: Determine sus flujos de usuarios óptimos.
- Paso 4: Comience a redactar su Estructura alámbrica .
- Paso 5: Realice pruebas de usabilidad para probar su diseño.
- Paso 6: convierte tu Estructura alámbrica En un prototipo.
De manera similar, uno puede preguntarse, ¿cómo se crea una estructura alámbrica?
Cómo hacer tu estructura alámbrica en 6 pasos
- Haz tu investigación.
- Prepare su investigación como referencia.
- Asegúrese de tener su flujo de usuarios mapeado.
- Borrador, no dibujes. Dibuja, no ilustres.
- Agrega algunos detalles y haz pruebas.
- Empiece a convertir sus wireframes en prototipos.
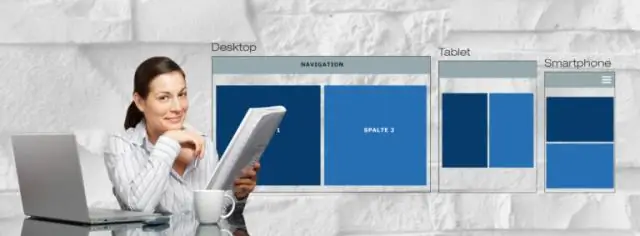
Además, ¿qué es un wireframe en diseño web? A estructura metálica del sitio web , también conocido como esquema de página o plano de pantalla, es una guía visual que representa el marco esquelético de un sitio web . los estructura metálica representa el diseño de la página o la disposición del sitio web contenido, incluidos los elementos de la interfaz y los sistemas de navegación, y cómo funcionan juntos.
Del mismo modo, ¿cómo puedo diseñar un sitio web en Word?
Dibujar Estructura alámbrica Elementos Haga clic en la pestaña "Insertar", seleccione el menú desplegable "Cuadro de texto" en el grupo Texto y luego haga clic en "Dibujar cuadro de texto". Haga clic y arrastre para dibujar cuadros de texto que representen cada uno de los elementos principales de su Página web.
¿Cuánto tiempo deben tomar los wireframes?
He tendido para utilice una estimación de 8 horas por pantalla grande (por ejemplo, escritorio) estructura metálica , más 4 horas adicionales para puntos de interrupción adicionales, por página / pantalla y las interacciones involucradas dentro (diferentes estados, algunos detalles de interacciones, transiciones y otros movimientos involucrados - suficiente detalle para captar la idea,
Recomendado:
¿Cómo creo y mantengo un sitio web?

Aquí está nuestra guía paso a paso para crear un sitio web empresarial exitoso. Determine el propósito principal de su sitio web. Decide tu nombre de dominio. Elija un proveedor de alojamiento web. Construye tus páginas. Configure su sistema de pago (si corresponde) Pruebe y publique su sitio web. Comercialice su sitio web en las redes sociales / motores de búsqueda. Mantenga su sitio
¿Cómo creo un formulario de registro para mi sitio web?

VIDEO También se preguntó, ¿cómo creo una cuenta para mi sitio web? Haga clic en "Contenido" en el menú principal. Haga clic en "Usuarios del sitio web" en el menú de la izquierda. Haga clic en "Configuración de usuario"
¿Cómo creo un sitio web en Azure?

Inicie sesión en el portal de administración de Windows Azure (versión preliminar). Haga clic en el icono Crear nuevo en la parte inferior izquierda del Portal de administración. Haga clic en el ícono del sitio web, haga clic en el ícono de Creación rápida, ingrese un valor para la URL y luego haga clic en la marca de verificación al lado para crear un sitio web en la esquina inferior derecha de la página
¿Cómo creo un sitio web educativo en WordPress?

Pasos básicos para crear un sitio web educativo Busque el nombre de dominio adecuado para su sitio web educativo. Registre el nombre de dominio y obtenga un plan de alojamiento. Instala WordPress. Instale un tema educativo de WordPress agradable, atractivo y receptivo para su sitio web. Personalice el tema para crear una apariencia y una sensación deseables
¿Cómo creo un sitio web después de comprar un dominio?

Permítame simplificar el proceso a continuación y mostrarle el mapa exacto que debe seguir: Obtener un alojamiento web decente. Conecte el dominio al servidor web. Instala WordPress. Configure el tema e instale complementos. Agregar páginas y contenido del sitio web. Crea cuentas de redes sociales. Creación de una dirección de correo electrónico personalizada. `Comenzar una lista de correo
