
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Típicamente usted querer para usar async donde sea posible, entonces aplazar entonces ningún atributo. Aquí están algunas reglas generales para seguir: Si el texto es modular y lo hace no confíe en ningún script entonces usar async . Si el texto se basa o es dependiente de otro texto luego diferir.
En este sentido, ¿cuál es mejor asíncrono o diferido?
APLAZAR siempre hace que la ejecución del script ocurra al mismo tiempo o más tarde que ASINC . Por lo tanto, es mejor usar APLAZAR para que su ejecución ocurra fuera del tiempo de renderizado principal. APLAZAR Los scripts nunca pueden bloquear scripts síncronos, mientras que ASINC Los scripts pueden depender de la rapidez con la que se descargan.
Además, ¿cuál es el uso del atributo diferir? los aplazar atributo es un booleano atributo . Cuando está presente, especifica que el script se ejecuta cuando la página ha terminado de analizarse. Nota la aplazar atributo es solo para scripts externos (solo debe ser usó si el src atributo está presente).
Posteriormente, también se puede preguntar, ¿qué hace el aplazamiento asíncrono?
Con asincrónico ( asincrónico ), navegador voluntad continúe cargando la página HTML y renderizándola mientras el navegador carga y ejecuta el script al mismo tiempo. Con aplazar , navegador voluntad ejecute su script cuando la página termine de analizarse. (no es necesario terminar de descargar todos los archivos de imagen.
¿Qué es la carga diferida?
Verdaderamente aplazando javascript significa cargando o el análisis de ese javascript solo comienza después de que se haya cargado el contenido de la página (lo que significa que no afectará la velocidad de la página o la ruta de procesamiento crítica).
Recomendado:
¿Log4j es asíncrono?

El registro asincrónico puede mejorar el rendimiento de su aplicación al ejecutar las operaciones de E / S en un subproceso separado. Log4j 2 realiza una serie de mejoras en esta área. Los registradores asíncronos son una nueva incorporación en Log4j 2. Su objetivo es regresar de la llamada al registrador
¿Es ForEach paralelo asíncrono?

Toda la idea detrás de Parallel. ForEach () es que tiene un conjunto de subprocesos y cada subproceso procesa parte de la colección. Como notó, esto no funciona con async - await, donde desea liberar el hilo mientras dure la llamada async. ForEach (), que también admite tareas asincrónicas
¿Qué es el aplazamiento de script async?

La diferencia entre async y defer se centra en el momento en que se ejecuta el script. Cada secuencia de comandos asíncrona se ejecuta en la primera oportunidad después de que se termina de descargar y antes del evento de carga de la ventana. Mientras que los scripts diferidos, por otro lado, están garantizados para ser ejecutados en el orden en que ocurren en la página
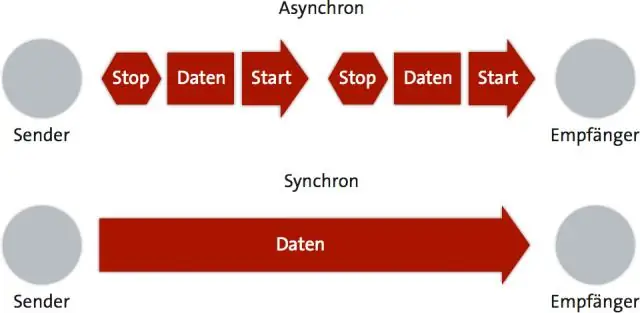
¿Cuál es la diferencia entre síncrono y asíncrono en Salesforce?

Diferencia entre síncrono y asíncrono-Salesforce En el proceso síncrono, el subproceso espera a que se complete la tarea y luego pasa a la siguiente tarea secuencialmente. En Asynchronous Apex, el hilo no espera a que se complete la tarea para pasar a la siguiente
¿Por qué usarías un gancho de recepción previa?

Utilice enlaces previos a la recepción para satisfacer las reglas comerciales, hacer cumplir las normativas y evitar ciertos errores comunes. Ejemplos de cómo puede usar ganchos de pre-recepción: Requerir que los mensajes de confirmación sigan un patrón o formato específico, como incluir un número de ticket válido o tener una longitud determinada
