
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Utilizando reaccionar -enrutador que puede fácilmente evitar cambio de ruta (que evitar componente desmontar ) utilizando Prompt. Debe pasar manualmente la propiedad getUserConfirmation, que es una función. Puede modificar esta función como desee en cualquier enrutador (navegador, memoria o hash) para crear su cuadro de diálogo de confirmación personalizado (por ejemplo.
También saber es, ¿cómo desmontas el componente de una reacción?
Respuesta. Sí, ReactDOM proporciona una forma de eliminar un componente desde el DOM a través del código manualmente. Puede utilizar el método ReactDOM. unmountComponentAtNode (contenedor), que eliminará un Reaccionar componente del DOM en el contenedor especificado y limpie cualquiera de sus controladores de eventos y su estado.
Además, no se puede llamar a setState o forceUpdate en un componente desmontado. ¿No es una operación? Advertencia: No se puede llamar a setState (o forceUpdate) en un componente desmontado . Esto es un no - op , pero indica una pérdida de memoria en su aplicación. Para solucionarlo, cancele todas las suscripciones y tareas asincrónicas en el método componentWillUnmount. Entonces, la solución a la que la gente suele llegar es usar Redux.
De esta forma, ¿qué es un componente sin montar?
Llamar a setState () en un componente desmontado significa que el componente no se limpió adecuadamente antes de ser desmontado , es decir, su aplicación todavía tiene una referencia a un componente desmontado.
¿Cuándo debo usar componentWillUnmount?
componenteWillUnmount es la última función que se llama inmediatamente antes de que se elimine el componente del DOM. Generalmente se usa para realizar la limpieza de cualquier elemento DOM o temporizador creado en componentWillMount. En un picnic componenteWillUnmount corresponde a justo antes de recoger su manta de picnic.
Recomendado:
¿Cómo se evita el índice de matriz fuera de la excepción limitada?

Para evitar la excepción de 'índice de matriz fuera de límite', la mejor práctica es mantener el índice de inicio de tal manera que cuando se ejecute su última iteración, verifique el elemento en el índice i & i-1, en lugar de verificar i & i + 1 (vea la línea 4 a continuación)
¿Cómo evita que la batería se agote rápidamente?

Lo básico Disminuye el brillo. Una de las formas más fáciles de prolongar la vida útil de la batería es reducir el brillo de la pantalla. Cuide sus aplicaciones. Descargue una aplicación de ahorro de batería. Apague la conexión Wi-Fi. Activa el modo avión. Pierde los servicios de ubicación. Obtenga su propio correo electrónico. Reducir las notificaciones push para aplicaciones
¿Cómo se evita la condición de carrera en los subprocesos?

Las condiciones de carrera se pueden evitar mediante la sincronización de subprocesos adecuada en las secciones críticas. La sincronización de subprocesos se puede lograr utilizando un bloque sincronizado de código Java. La sincronización de subprocesos también se puede lograr utilizando otras construcciones de sincronización como bloqueos o variables atómicas como java
¿Cómo se comunican los componentes entre sí en angular?

En Angular 2, un componente puede compartir datos e información con otro componente pasando datos o eventos. Los componentes pueden comunicarse entre sí de varias formas, incluyendo: Usando @Input () Usando @Output () Usando Servicios. Componente principal que llama a ViewChild. Padre interactuando con el niño usando una variable local
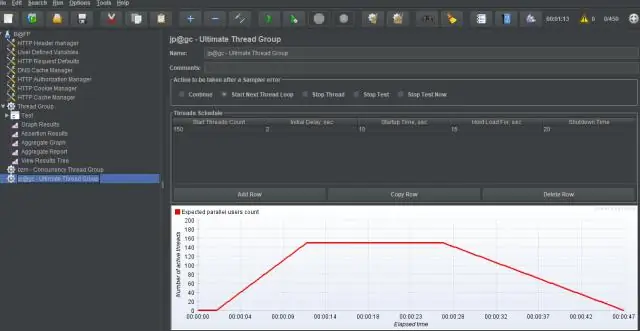
¿Qué es el grupo de hilos de desmontaje en JMeter?

TearDown Thread Group: es una forma especial de Thread Group que se utiliza para realizar las acciones necesarias después de que se completa la ejecución del grupo de subprocesos normal. El comportamiento de los subprocesos mencionados en Configurar grupo de subprocesos es exactamente el mismo que el del grupo de subprocesos normal
