
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
A cuadra El elemento siempre comienza en una nueva línea y llena el espacio horizontal a la izquierda y a la derecha de la página web. Puede agregar márgenes y relleno en los cuatro lados de cualquier cuadra elemento: superior, derecha, izquierda e inferior. Algunos ejemplos de cuadra los elementos son un
etiquetas.
Respecto a esto, ¿cómo se hace un bloque en HTML?
Cuadra los elementos aparecen en la pantalla como si tengo un salto de línea antes y después de ellos. Por ejemplo, th
,
,
,
,
,
,
,
,
,,
y los elementos son todos cuadra elementos de nivel.
¿Cuál es la diferencia entre bloque y bloque en línea? Además, con pantalla: en línea - cuadra , se respetan los márgenes / rellenos superior e inferior, pero con visualización: en línea no son. Comparado con la pantalla: cuadra , el mayor diferencia es esa pantalla: en línea - cuadra no agrega un salto de línea después del elemento, por lo que el elemento puede sentarse junto a otros elementos.
También se preguntó, ¿qué es CSS en bloque?
Cuadra -Elementos de nivel A cuadra -el elemento de nivel siempre comienza en una nueva línea y ocupa todo el ancho disponible (se extiende hacia la izquierda y hacia la derecha tanto como puede). El elemento es un cuadra -elemento de nivel.
¿BR es un elemento de bloque?
Tampoco se muestra en sí mismo como un elemento de bloque , pero simplemente creando un salto de línea. Por lo tanto BR es una línea elemento . De acuerdo con HTML 4.0 Strict DTD: es un cuadra -nivel elemento y < BR /> es una línea elemento.
Recomendado:
¿Qué es el bloque CSS?

Elementos a nivel de bloque Un elemento a nivel de bloque siempre comienza en una nueva línea y ocupa todo el ancho disponible (se extiende hacia la izquierda y hacia la derecha tanto como puede). El elemento es un elemento a nivel de bloque. Ejemplos de elementos a nivel de bloque:
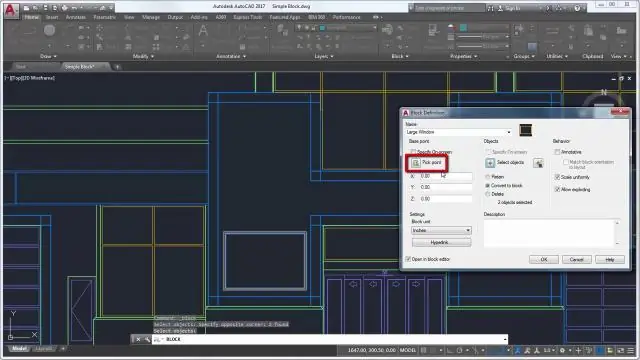
¿Cómo se elimina un objeto de un bloque en AutoCAD?

Para eliminar objetos del conjunto de trabajo Haga clic en el menú Herramientas Xref y edición de bloque en el lugar Eliminar del conjunto de trabajo. Seleccione los objetos que desea eliminar. También puede establecer PICKFIRST en 1 y crear un conjunto de selección antes de usar la opción Eliminar. REFSET se puede usar solo con objetos en el espacio (espacio papel o espacio modelo) en el que se inicia REFEDIT
¿Cómo ejecuto un bloque PL SQL en SQL Developer?

Suponiendo que ya tiene una conexión configurada en SQL Developer: en el menú Ver, seleccione Salida DBMS. en la ventana Salida de DBMS, haga clic en el icono más verde y seleccione su conexión. haga clic con el botón derecho en la conexión y elija la hoja de trabajo SQL. pegue su consulta en la hoja de trabajo. ejecutar la consulta
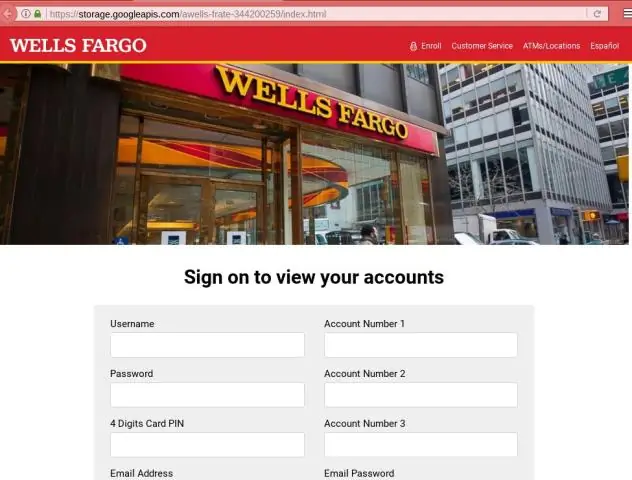
¿Qué hago si hago clic en un enlace de phishing?

5 pasos a seguir después de hacer clic en un enlace de phishing Desconecte su dispositivo. Lo primero que debe hacer es desconectar inmediatamente el dispositivo de Internet. Haga una copia de seguridad de sus archivos. Ahora que está desconectado de Internet, debe hacer una copia de seguridad de sus archivos. Escanee su sistema en busca de malware. Cambie sus credenciales. Configure una alerta de fraude. Proceda con precaución
¿Cuál es el uso del bloque de visualización en CSS?

La propiedad de visualización de CSS establece si un elemento se trata como un bloque o elemento en línea y el diseño utilizado para sus hijos, como diseño de flujo, cuadrícula o flex
