
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
JQuery es una biblioteca de JavaScript. Es útil y facilita el manejo de HTML DOM (Document Object Model), eventos y funciones de animación y Ajax. JQuery reducir el código en comparación con JavaScript. Mayoritariamente usamos JQuery o JavaScript para las actividades del lado del cliente y hacer una llamada Ajax a ÁSPID . NETO Formulario web / mvc, servicio web y WCF.
Además, ¿para qué se usa jQuery?
jQuery es una biblioteca de JavaScript liviana, "escriba menos, haga más". El propósito de jQuery es hacer mucho más fácil usar JavaScript en su sitio web. jQuery toma muchas tareas comunes que requieren muchas líneas de código JavaScript para llevarlas a cabo y las agrupa en métodos que puede llamar con una sola línea de código.
Asimismo, ¿cuál es el uso de Ajax en asp net? AJAX = JavaScript y XML asíncronos. AJAX es una técnica para crear páginas web rápidas y dinámicas. AJAX permite que las páginas web se actualicen de forma asincrónica mediante el intercambio de pequeñas cantidades de datos con el servidor entre bastidores. Esto significa que es posible actualizar partes de una página web, sin recargar toda la página.
También sepa, ¿cómo se puede usar la página de contenido de jQuery en asp net?
Usando jQuery con la página maestra de ASP. NET
- Paso 1: Cree una página maestra (MasterPage. Master) y agregue una referencia a la biblioteca jQuery.
- Paso 2: Ahora cree una página de contenido llamada "Predeterminada". aspx 'y agregue dos controles TextBox a esta página como se muestra a continuación:
- Paso 3: Ahora en la carpeta 'Scripts', cree un textboxclone. js y agregue el siguiente código en él.
¿CÓMO incluir jQuery en ASP NET MVC?
Tres pasos para usar jQuery UI en ASP. NET MVC 5
- Paso 1: agregue la referencia de la interfaz de usuario de jQuery. Agregue la referencia de la interfaz de usuario de jQuery al proyecto mediante el administrador de NuGet.
- Paso 2: agrupe los archivos necesarios. Abra BundleConfig.
- Paso 3: consulte los paquetes. Una vez que se han creado los paquetes para jQuery UI, debe agregarlos al archivo de diseño.
Recomendado:
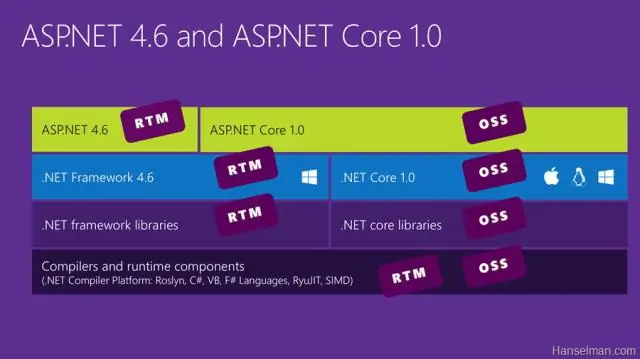
¿ASP NET core es más rápido que asp net?

3 respuestas. ASP.Net Core 2.0 es casi dos veces más rápido que ASP.net 4.6 y también del marco ASP.Net 4.7. El rendimiento de Net Core, ASP.Net Core gana pero. Net Framework también tiene alguna ventaja debido a que algunas características preconstruidas funcionan con el marco asp.net
¿Qué signo usa jQuery como atajo para jquery?

El atajo estándar para la función jQuery proporcionada por la biblioteca jQuery es $ Por ejemplo: $ ('p'). css ('color', 'rojo'); Seleccionaría todos los párrafos de la página y cambiaría su color de fuente a rojo. Esta línea es exactamente la misma que: jQuery ('p')
¿Java admite herencia múltiple? ¿Por qué o por qué no?

Java no admite herencias múltiples a través de clases, pero a través de las interfaces, podemos usar herencias múltiples. No java no admite la herencia múltiple directamente porque conduce a la anulación de métodos cuando ambas clases extendidas tienen el mismo nombre de método
¿Por qué escribimos el servidor Runat en asp net?

La etiqueta runat = 'server' en ASP.NET permite la capacidad de convertir / tratar casi cualquier elemento HTML como un control del lado del servidor que puede manipular a través del código en el momento de la generación. Algunos controles tienen implementaciones explícitas, otros simplemente vuelven a una implementación de control genérica
¿Cuál es la diferencia entre ASP NET y ASP NET MVC?

ASP.NET, en su nivel más básico, proporciona un medio para proporcionar marcado HTML general combinado con 'controles' del lado del servidor dentro del modelo de programación controlado por eventos que se puede aprovechar con VB, C #, etc. ASP.NET MVC es un marco de aplicación basado en el patrón arquitectónico Modelo-Vista-Controlador
