
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Básicamente un seudo - clase es un selector que ayuda en la selección de algo que no se puede expresar con un selector simple, por ejemplo: hover. A seudo - elemento sin embargo, nos permite crear elementos que normalmente no existen en el árbol del documento, por ejemplo, `:: after`.
Así que, ¿qué son los pseudo elementos?
Un CSS seudo - elemento es una palabra clave agregada a un selector que le permite aplicar estilo a una parte específica del elemento (s). Por ejemplo,:: first-line se puede utilizar para cambiar la fuente de la primera línea de un párrafo.
Además, ¿qué son las pseudoclases? Un CSS seudo - clase es una palabra clave agregada a un selector que especifica un estado especial de los elementos seleccionados. Por ejemplo,: hover se puede usar para cambiar el color de un botón cuando el puntero del usuario pasa sobre él.
De manera similar, se pregunta, ¿cuál es la diferencia entre pseudo elementos y pseudo clases?
A seudo - clase es similar a un clase en HTML, pero no se especifica explícitamente en el margen. Algunos seudo - clases son dinámicos: se aplican como resultado de la interacción del usuario con el documento. A seudo - elemento se refiere a cosas que forman parte del documento, pero que aún no lo sabe. Por ejemplo, la primera letra.
¿Pueden los pseudo elementos tener pseudo elementos?
Seudo - elemento permitirle crear / definir elementos que no están en el DOM. Le permiten diseñar una parte específica de un elementos contenido. Seudo - los elementos tienen no elemento type en lo que respecta al idioma del documento porque, simplemente, no existen en el DOM. Y pueden solo se puede crear usando CSS.
Recomendado:
¿Las respuestas de fuera de la oficina se muestran en los elementos enviados?

Joe S, Outlook no parece guardar una copia de los mensajes de fuera de la oficina en Elementos enviados, al menos no cuando está conectado a un servidor Exchange. Puede consultar los registros de seguimiento de mensajes de Exchange si tiene acceso a ellos, pero es probable que no se remonten muy lejos
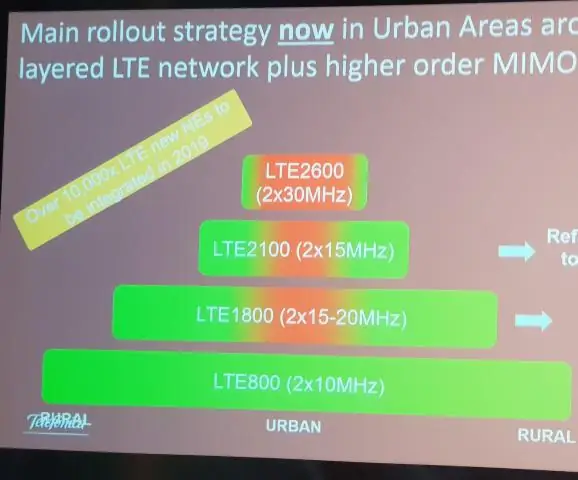
¿Qué son los elementos de la red LTE?

Evolved NodeB (eNodeB) es la estación base para la radio LTE. En esta figura, el EPC se compone de cuatro elementos de red: el Serving Gateway (Serving GW), el PDNGateway (PDN GW), el MME y el HSS. El EPC está conectado a las redes externas, que pueden incluir el Subsistema de Red de Núcleo Multimedia IP (IMS)
¿Qué son los elementos visuales en la lectura?

Los elementos visuales pueden ser ilustraciones, fotografías o diagramas. Cuando lee un cuento, las ilustraciones que acompañan al cuento pueden hacer varias cosas. Una de las cosas que pueden hacer las ilustraciones es ayudarnos a comprender mejor las palabras del texto. Las ilustraciones pueden mejorar o aumentar nuestra comprensión
¿Qué son los atributos y elementos XML?

Los atributos son parte de los elementos XML. Un elemento puede tener múltiples atributos únicos. El atributo proporciona más información sobre los elementos XML. Para ser más precisos, definen las propiedades de los elementos. Un atributo XML es siempre un par nombre-valor
¿Cuáles son las notas del orador para escribir su propósito y cuáles son las cosas clave para recordar acerca de las notas del orador?

Las notas del orador son texto guiado que el presentador usa al presentar una presentación. Ayudan al presentador a recordar puntos importantes mientras realiza una presentación. Aparecen en la diapositiva y solo pueden ser vistos por el presentador y no por la audiencia
