
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Última modificación 2025-01-22 17:22.
- No se puede cambio los color en el archivo cdn.
- Descargar el oreja expediente.
- Buscar oreja . css archivo.
- abra este archivo (bootstrsap. css) y busque 'primario'.
- cambio es para el color tu deseas.
La gente también pregunta, ¿cómo personalizo Bootstrap?
Cómo personalizar Bootstrap
- Cambie los estilos de Bootstrap existentes, como colores, fuentes o bordes.
- Cambie el diseño de la cuadrícula de Bootstrap, como los puntos de interrupción o los anchos de las canaletas.
- Amplíe las clases de Bootstrap con nuevas clases personalizadas (es decir, btn-custom)
Además, ¿cómo anulo CSS? Cómo anular ! importante. A) Agregar otro CSS gobernar con! importante, y darle al selector una mayor especificidad (agregando una etiqueta, id o clase al selector), o agregue un CSS regla con el mismo selector en un punto posterior al existente.
También hay que saber, ¿de qué color es el bootstrap primario?
Por defecto,. btn- primario tiene texto blanco sobre fondo azul. Ajustar el valor predeterminado colores usando el --botón- color y --button-background- color propiedades personalizadas.
¿Cómo se cambia el color de los iconos impresionantes de fuentes?
Suponiendo que conozca CSS básico, Fuente Awesome color simplemente se puede cambiar por cambiando los color de fuente . los color sin embargo, no está centralizado en algún lugar. Sin embargo, puede anular el color de fuente agregando el siguiente css al archivo css de su plantilla. Reemplace el rojo con el color de tu preferencia.
Recomendado:
¿Qué significan los colores en Python?

Azul claro = operador (+, -, *, /, =, <, ==, &&, etc.) Azul oscuro = un nombre de función predefinido o el nombre de función en una declaración de función. Rojo = clases y objetos predefinidos (incluida la palabra clave this) Blanco = todo lo demás
¿Cómo puedo mejorar los colores en Photoshop?

Puede establecer el tono, la saturación y la luminosidad del color de sustitución. Elija Mejorar> Ajustar color> Reemplazar color. Seleccione una opción de visualización debajo de la miniatura de la imagen: haga clic en el botón selector de color y luego haga clic en el color que desea cambiar en la imagen o en el cuadro de vista previa
¿Cuál es la diferencia entre los interruptores Cherry MX de diferentes colores?

Los interruptores Cherry MX Red son similares a los Cherry MX Black en que ambos se clasifican como lineales, no táctiles. Esto significa que su sensación permanece constante a través de cada pulsación de tecla hacia arriba y hacia abajo. Donde se diferencian de los interruptores Cherry MX Black es en su resistencia; requieren menos fuerza para actuar
¿Cuáles son los 5 colores?

No hay más de cinco colores primarios (azul, amarillo, rojo, blanco y negro), pero en combinación producen más tonos de los que jamás se hayan visto
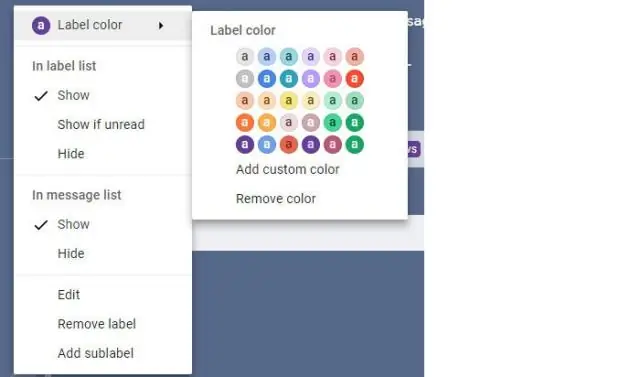
¿Qué significan los colores en Gmail?

Si te refieres al correo electrónico en sí, Gmail siempre usó diferentes colores para diferenciar quién responde en la conversación. El primer correo electrónico suele ser verde, el segundo puede ser amarillo, el tercero puede ser azul y así sucesivamente. Sí, esto es de lo que estoy hablando
