
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Usar módulos CSS es realmente muy simple:
- Primero, cree un CSS expediente.
- Agregar CSS clases a este archivo.
- Importar el módulo que acaba de crear desde su componente, así:
- Para usar una clase definida en tu módulo , simplemente consúltelo como una propiedad normal del objeto de estilos, como:
Del mismo modo, puede preguntar, ¿cómo habilito módulos en React CSS?
Crear- Reaccionar -Aplicaciones compatibles módulos CSS de inmediato a partir de la versión 2, que ahora es estable. Actualice a v2 ( reaccionar [protegido por correo electrónico]) ejecutando la actualización de hilo reaccionar [correo electrónico protegido]. Para habilitar el módulo CSS en su aplicación, no necesita expulsar la creación reaccionar -app.
Además, ¿qué es el cargador CSS? estilo- cargador es un paquete web cargador que puede cargar algo CSS e inyectarlo en el documento a través de una etiqueta. css - cargador es el cargador que puede analizar un CSS archivo y aplicarle varias transformaciones. Crucialmente tiene un CSS Modo de módulos que puede tomar nuestro CSS y hash las clases como se mencionó anteriormente.
Entonces, ¿qué son los módulos CSS?
A Módulo CSS es un CSS archivo en el que todos los nombres de clases y nombres de animación tienen un ámbito local de forma predeterminada. Las palabras clave aquí tienen un alcance local. Con Módulos CSS , tu CSS los nombres de las clases se vuelven similares a las variables locales en JavaScript. Lo llamas un ' Módulo CSS 'si planeas usarlo con un Módulos CSS compilador.
¿Qué es bootstrap react?
Reaccionar - Oreja es una biblioteca con una completa reimplementación de Oreja componentes usando Reaccionar . No tiene dependencia de oreja . js o jQuery. Utilizando Reaccionar Bootstrap te permite usar Bootstrap's componentes y estilos, pero con menos código y más limpio a través de Reaccionar.
Recomendado:
¿Qué son los módulos de estudio dinámicos?

Los módulos de estudio dinámicos funcionan mediante la evaluación continua de su desempeño y actividad, y luego utilizan datos y análisis para proporcionar contenido personalizado en tiempo real para reforzar los conceptos que se enfocan en las fortalezas y debilidades particulares de cada estudiante
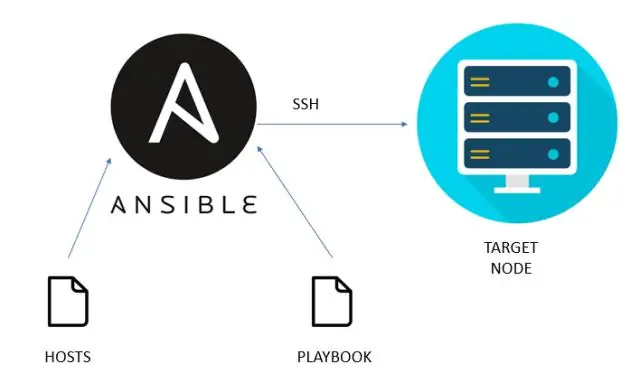
¿Qué son los módulos de Ansible?

Los módulos (también denominados "complementos de tareas" o "complementos de biblioteca") son unidades discretas de código que se pueden utilizar desde la línea de comandos o en una tarea del libro de jugadas. Ansible ejecuta cada módulo, generalmente en el nodo de destino remoto, y recopila valores de retorno. Cada módulo admite la toma de argumentos
¿El nodo admite módulos es6?

Solo necesita hacer una de las opciones anteriores para poder usar los módulos ES. También puede usar el paquete npm llamado esm que le permite usar módulos ES6 en node. No necesita configuración. Con esm podrá utilizar la exportación / importación en sus archivos JS
¿Dónde se encuentran los módulos de PowerShell?

En PowerShell 4.0 y versiones posteriores de PowerShell, los módulos agregados por el usuario y los recursos de DSC se almacenan en C: Archivos de programa, Windows, PowerShell, Módulos. Los módulos y los recursos de DSC en esta ubicación son accesibles para todos los usuarios de la computadora
¿Cómo funcionan los módulos en JavaScript?

Los módulos son pequeñas unidades de código independiente y reutilizable que se desea utilizar como bloques de construcción en la creación de una aplicación JavaScript no trivial. Los módulos permiten al desarrollador definir miembros privados y públicos por separado, lo que lo convierte en uno de los patrones de diseño más deseados en el paradigma de JavaScript
