
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
los propiedad heredada regla
Herencia permite que un elemento hijo heredar estilos de un elemento padre. Cuando necesitamos anular heredado estilos, se puede hacer fácilmente apuntando al elemento hijo en nuestro CSS . En el ejemplo anterior, vimos cómo el orden de origen determinaba el color de fondo del elemento blockquote.
Además, ¿cómo heredo una clase CSS a otra?
Desafortunadamente, CSS no provee ' herencia 'en la forma en que lo hacen los lenguajes de programación como C ++, C # o Java. No puedes declarar un Clase CSS y luego extenderlo con otra clase de CSS.
Además de lo anterior, ¿cómo se evita lo importante en CSS? Para evitar el uso de ! importante , todo lo que necesita hacer es aumentar la especificidad. En su caso, ambos selectores tienen idéntica especificidad. Lo más probable es que el problema se deba a que su consulta de medios se colocó antes de su "Normal CSS ", y así se anula.
De esta forma, ¿qué propiedades CSS se heredan?
Lista de propiedades CSS que se heredan
- colapso de la frontera.
- espaciado de bordes.
- lado de la leyenda.
- color.
- cursor.
- dirección.
- celdas vacías.
- Familia tipográfica.
¿Cuál es el uso de heredar en CSS?
los heredar CSS La palabra clave hace que el elemento para el que se especifica tome el valor calculado de la propiedad de su elemento padre. Se puede aplicar a cualquier CSS propiedad, incluida la CSS taquigrafía todo. Para heredado properties, esto refuerza el comportamiento predeterminado y solo es necesario para anular otra regla.
Recomendado:
¿Cómo cambio la propiedad de una encuesta de Qualtrics?

Si solo desea transferir una encuesta específica entre cuentas, haga clic en el nombre de usuario del propietario de la encuesta y seleccione Ver información de uso de la cuenta. Esto le permitirá encontrar la encuesta que le gustaría transferir; seleccione Cambiar propietario en el lado derecho de la encuesta
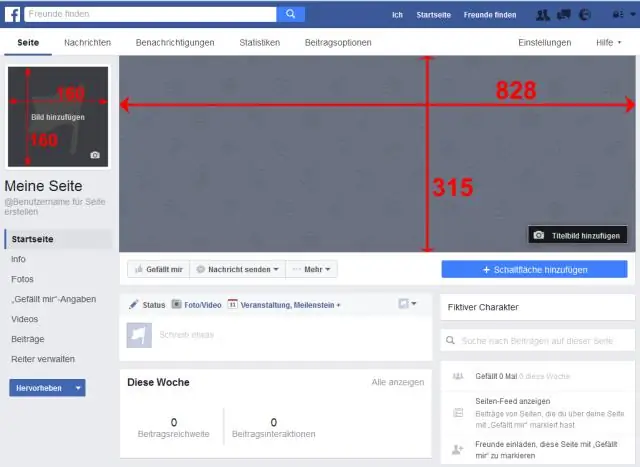
¿Cómo se cambia la propiedad de una página de Facebook?

Cómo cambiar de propietario en la página de Facebook. Abra la página de Facebook con una cuenta de administrador, vaya a configuraciones> roles de página> nuevo rol de página, agregue el nuevo propietario como administrador y elimine al propietario actual de la lista de administradores de la página
¿Cómo transfiero la propiedad de una computadora portátil Dell?

Para iniciar una transferencia de garantía y propiedad, vaya a www.dell.com/support/assets-transfer y siga las instrucciones. En la página de transferencia de garantía y propiedad, seleccione cuántos productos está transfiriendo, ya sea un solo producto o hasta cinco productos
¿En qué se convierte un miembro protegido si la clase se hereda en modo público?

1) en herencia protegida, el público y los miembros protegidos se convierten en miembros protegidos en la clase derivada. En la herencia privada, todo es privado. Porque son parte de la clase base, y necesita la clase base que es parte de su clase derivada
¿La clase derivada hereda el constructor?

En herencia, la clase derivada hereda todos los miembros (campos, métodos) de la clase base, pero la clase derivada no puede heredar el constructor de la clase base porque los constructores no son los miembros de la clase
