
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
La Vertical Vista dividida función admite un lado a lado vista de los modos de código y diseño o código y diseño de código. Usuarios con doble pantalla Las configuraciones de la estación de trabajo pueden utilizar esta función para monitor código en un monitor mientras usa su segundo monitor para trabajar en Diseño vista.
Por lo tanto, ¿qué le muestra la vista dividida en Dreamweaver?
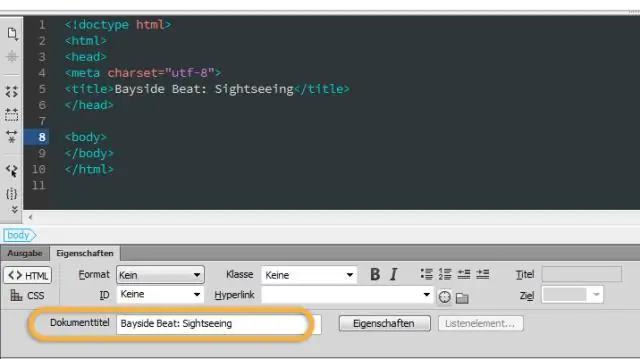
3 Haga clic en el Vista dividida para dividir la ventana del documento entre las vistas Código y Diseño. Esta vista es una gran herramienta de aprendizaje, ya que muestra y resalta el código HTML generado cuando usted realizar un cambio visual en el modo Diseño y viceversa. Usar Vista dividida para mostrar su página en ambos modos a la vez.
¿Cuáles son las diferentes vistas en Dreamweaver? Términos en este conjunto (6)
- Vista de diseño. El entorno de diseño donde ensambla los elementos de su página web y diseña su página.
- Vista de código. Que es un entorno de codificación manual para escribir y editar código.
- Vista dividida.
- Vista en vivo.
- Código en vivo.
- Modo de inspección.
Además de arriba, ¿cómo cambio la vista dividida en Dreamweaver?
A continuación, se explica cómo cambiar la ubicación de la vista de código dividido en Dreamweaver:
- Seleccione Ver> Código y diseño.
- Para mostrar la página en la parte superior, seleccione Vista de diseño en la parte superior del menú Opciones de visualización en la barra de herramientas Documento.
- Para ajustar el tamaño de los paneles en la ventana de documento, arrastre la barra divisoria a la posición deseada.
¿Cuál es la diferencia entre la vista de código y la vista de diseño en Dreamweaver?
Dreamweaver utiliza tres documentos vistas de código : Código y Diseño , Código y dividir Código . los Código y Vista de diseño te da un vistazo al código y lo visual diseño , los Vista de código le da una mirada directa al HTML código de su página web, y el Split Vista de código le da una vista de múltiples paneles en el HTML código.
Recomendado:
¿Kindle es mejor para la vista que el iPad?

Si está buscando leer en el interior y durante el día, un iPad o Kindle Fire puede ser mejor. Y, sin importar lo que esté leyendo, tómese un descanso cada 20 minutos aproximadamente si sus ojos se sienten cansados. Esa será una causa mucho mayor de fatiga visual que el tipo de pantalla que estás usando
¿Qué es la vista de compatibilidad en IE?

'Vista de compatibilidad' es una función de modo de compatibilidad del navegador web Internet Explorer en la versión 8 y posteriores. Cuando está activa, la Vista de compatibilidad obliga aIE a mostrar la página web en modo Quirks como si la página se estuviera viendo en IE7. Cuando la vista de compatibilidad no está activada, se dice que IE se ejecuta en modo nativo
¿La realineación está dividida con guiones?

Separación de sílabas de realinear Esta palabra se puede separar con guión y contiene 2 sílabas como se muestra a continuación
¿Cómo cambio la vista dividida en Dreamweaver?

A continuación, se explica cómo cambiar la ubicación de la vista de código dividido en Dreamweaver: Seleccione Ver> Código y diseño. Para mostrar la página en la parte superior, seleccione Vista de diseño en la parte superior del menú Opciones de visualización en la barra de herramientas Documento. Para ajustar el tamaño de los paneles en la ventana de documento, arrastre la barra divisora a la posición deseada
¿Qué es el componente de vista en MVC?

View Component es una característica recientemente introducida en ASP.NET Core MVC. Es muy similar a la vista parcial, pero es muy potente en comparación con ella. No utiliza el enlace de modelo, sino que solo funciona con los datos que proporcionamos al llamarlo. View Component tiene las siguientes características
