
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Para centrar un elemento usando posicionamiento absoluto, simplemente siga estos pasos:
- Agregue a la izquierda: 50% al elemento que desea centrar .
- Agregue un margen izquierdo negativo que sea igual a la mitad del ancho del elemento.
- A continuación, haremos un proceso similar para el eje vertical.
- Y luego agregue un margen superior negativo igual a la mitad de su altura.
Respecto a esto, ¿cómo se centra el texto absoluto?
Centro absoluto usando traducir si quieres centrar algo horizontalmente en CSS, puede hacerlo simplemente usando el texto -alinear: centrar ; (cuando se trabaja con elementos en línea) o margin: 0 auto; (cuando se trabaja con elemento de bloque).
Del mismo modo, ¿qué es el posicionamiento absoluto? Un elemento con posición : absoluto ; es posicionado relativo al más cercano posicionado ancestro (en lugar de posicionado relativo a la ventana gráfica, como fijo). Sin embargo; Si una posicionado absoluto elemento no tiene posicionado antepasados, utiliza el cuerpo del documento y se mueve junto con el desplazamiento de página.
También sepa, ¿cómo centro un contenedor en la página?
Método de alineación de texto
- Incluya el div que desea centrar con un elemento principal (comúnmente conocido como envoltorio o contenedor)
- Establezca "text-align: center" como elemento principal.
- Luego, establezca el div interior en "display: inline-block"
¿Cómo se centra un objeto en HTML?
El atributo de alineación de < objeto > no es compatible con HTML5. Utilice CSS en su lugar. Por un objeto para alinear el centro, la parte superior o la parte inferior, utilice la propiedad CSS vertical-align. Por un objeto para alinear a la izquierda oa la derecha, use la propiedad CSS flotante.
Recomendado:
¿Cómo se centra una imagen horizontalmente en Word 2016?

Centrar una imagen u objeto en medio de una página de documento de Word Seleccione lo que desea centrar y, en la pestaña Diseño de página, expanda la sección Configurar página. En la pestaña Diseño, encontrará un menú desplegable de alineación vertical en la sección Página. Seleccione Centro en el menú desplegable
¿Qué teoría del desarrollo cognitivo se centra en las interacciones sociales?

Lev Vygotsky
¿Cómo se centra una mesa verticalmente?

Haga clic en la flecha azul que selecciona su tabla y luego haga clic en el botón central en la pestaña INICIO o presione CTRL + E. Para centrar su mesa verticalmente, vaya a la pestaña DISEÑO DE PÁGINA, inicie el cuadro de diálogo CONFIGURACIÓN DE PÁGINA (haga clic en la flecha junto a Configuración de página), haga clic en el botón DISEÑO, y para alineación vertical, haga clic en CENTRO
¿Cómo copio un DVD con derechos de autor con HandBrake?

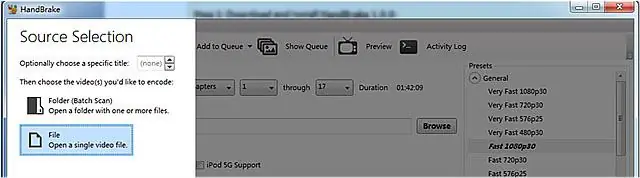
Cómo copiar DVD con HandBrake Open HandBrake. Elija el archivo que desea copiar presionando el ícono de archivo a la izquierda al iniciar. Presione el botón Examinar y elija el destino para guardar el archivo almacenado. Haga clic en Guardar después de realizar la selección. Presione Iniciar codificación en la parte superior para comenzar a copiar el DVD
¿Cómo se centra una imagen en HTML?

Un elemento es un elemento en línea (valor de visualización del bloque en línea). Se puede centrar fácilmente agregando el text-align: center; Propiedad CSS al elemento padre que la contiene. Para centrar una imagen usando text-align: center; debe colocar el interior de un elemento a nivel de bloque como un div
