
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
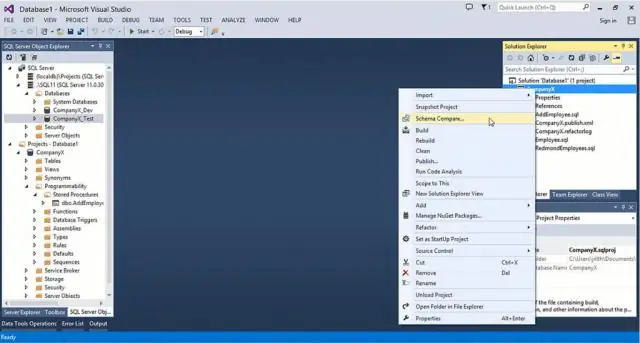
command + shift + py abrirá algo como esto. Ahora, escriba el ESLint dentro del cuadro de búsqueda, verá algo como esto, y debe seleccionar el ESLint : Crear ESLint opción de configuración, y luego verá el terminal integrado dentro Código de Visual Studio se abrirá con algunas opciones de configuración.
También sepa, ¿qué es Eslint Vscode?
ESLint es una herramienta para "peinar" su código. Puede analizar su código y advertirle de posibles errores. Para que funcione, debe configurarlo con reglas específicas. Afortunadamente, Standard proporciona una ESLint configuración que cualquiera puede usar. Código VS es un popular editor de código creado por Microsoft.
Del mismo modo, ¿cómo uso un código más bonito en Visual Studio? Configuración con Visual Studio Code
- Instale el complemento Prettier VS Code. Abra la paleta de comandos (en el submenú Ver, o usando Cmd + Shift + P en Mac y Ctrl + Shift + P en Windows).
- Ejecute Prettier en un archivo.
- Ejecute Prettier automáticamente al guardar un archivo.
En consecuencia, ¿cómo configuro Eslint?
pasos:
- crea un proyecto javascript.
- instale eslint como una extensión en su VS Code Editor.
- Instale eslint como un paquete global usando npm.
- inicialice eslint en su proyecto javascript.
- modifique su archivo de configuración eslint en su proyecto.
¿Qué formato desea que tenga su archivo de configuración en Eslint?
ESLint admite archivos de configuración en varios formatos:
- JavaScript: utilizar. eslintrc. js y exporte un objeto que contenga su configuración.
- YAML - usar. eslintrc.
- JSON: usar. eslintrc.
- En desuso: uso. eslintrc, que puede ser JSON o YAML.
- paquete. json: crea una propiedad eslintConfig en tu paquete.
Recomendado:
¿Cómo encuentro el historial de código de Visual Studio?

Puede abrir esta ventana desde “Ir a -> Historial de navegación” o simplemente presionando Ctrl + Tab. Esto traerá una lista de todos los archivos navegados previamente con Visual Studio Code. Ahora, puede desplazarse por la lista y seleccionar un archivo específico
¿Cómo deshabilito el análisis de código en Visual Studio 2013?

Para abrir esta página, haga clic con el botón derecho en el nodo del proyecto en el Explorador de soluciones y seleccione Propiedades. Seleccione la pestaña Análisis de código. Para deshabilitar el análisis de origen en el momento de la compilación, desmarque la opción Ejecutar en compilación. Para deshabilitar el análisis de fuente en vivo, desmarque la opción Ejecutar en análisis en vivo
¿Cómo creo un nuevo proyecto JS de nodo en el código de Visual Studio?

Cree un nuevo Node. js proyecto Abra Visual Studio. Crea un nuevo proyecto. Presione Esc para cerrar la ventana de inicio. Abra el nodo npm y asegúrese de que estén presentes todos los paquetes npm necesarios. Si falta algún paquete (icono de signo de exclamación), puede hacer clic con el botón derecho en el nodo npm y elegir Instalar paquetes npm faltantes
¿Cómo ejecuto un código de script maravilloso en Visual Studio?

Simplemente agregue la carpeta bin del paquete Groovy descomprimido a la variable de entorno PATH. Instale la extensión Code Runner para Visual Studio Code. Esta extensión se puede descargar del mercado de VS. Si se hace esto, al menos ya puede ejecutar el script maravilloso
¿Cómo uso el código de depuración en Visual Studio?

Una vez que haya configurado su configuración de lanzamiento, inicie su sesión de depuración con F5. Alternativamente, puede ejecutar su configuración a través de la paleta de comandos (Ctrl + Shift + P), filtrando en Depurar: Seleccionar e iniciar depuración o escribiendo 'depurar', y seleccionando la configuración que desea depurar
