
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Formularios : evento y método enviar . los enviar El evento se activa cuando el formulario es enviado , normalmente se utiliza para validar la formulario antes de enviarlo al servidor o para abortar el sumisión y procesarlo en JavaScript . El método formulario . enviar () permite iniciar formulario enviando desde JavaScript.
De manera similar, uno puede preguntarse, ¿qué sucede al enviar el formulario?
La mayoría de HTML formas tener un enviar botón en la parte inferior de la formulario . Una vez que todos los campos del formulario se han completado, el usuario hace clic en el enviar botón para grabar el formulario datos. El comportamiento estándar es recopilar todos los datos que se ingresaron en el formulario y enviarlo a otro programa para su procesamiento.
Además, ¿cómo se evita que un formulario se envíe mediante JavaScript? Impedir que ENTER se envíe
- Incluya el siguiente elemento en la cabecera de su documento: function noenter () {return! (Window.event && window.event.keyCode == 13); }
- Agregue el siguiente atributo en cada etiqueta de entrada en su formulario:
De esta forma, ¿una acción de formulario puede ser una función de JavaScript?
4 respuestas. A forma acción establecido en un Función de JavaScript no es ampliamente compatible, me sorprende que funcione en FireFox.
¿Cómo se envía un formulario con JavaScript?
En javascript evento onclick, puede usar formulario . enviar () método para enviar formulario . Puedes realizar enviar acción por, enviar botón, haciendo clic en el hipervínculo, el botón y la etiqueta de imagen, etc. También puede realizar envío de formulario javascript por formulario atributos como id, nombre, clase, nombre de etiqueta también.
Recomendado:
¿Qué sucede si usa un cargador de voltaje más alto?

Voltaje demasiado alto: si el adaptador tiene un voltaje más alto, pero la corriente es la misma, es probable que el dispositivo se apague cuando detecte una sobretensión. Si no es así, puede que se caliente más de lo normal, lo que puede acortar la vida útil del dispositivo o causar daños inmediatos
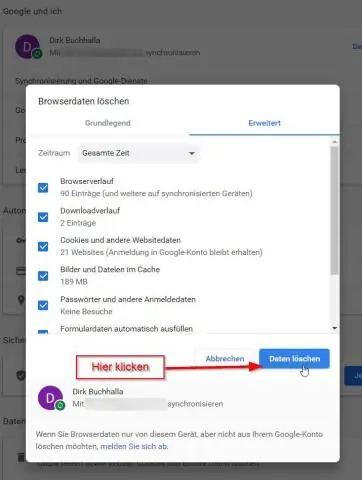
¿Qué sucede cuando borro los datos de navegación?

Cuando presiona 'Borrar datos de navegación', obtendrá algunas opciones. Simplemente puede borrar los sitios de su historial de navegación. También puede borrar su caché, lo que borra los archivos temporales que el navegador cree que podría volver a utilizar. Si borras las contraseñas, tendrás que volver a iniciar sesión en los sitios
¿Qué sucede durante la revisión del código?

¿Qué es la revisión de código? Code Review, o Peer Code Review, es el acto de reunirse consciente y sistemáticamente con los compañeros programadores para verificar el código de los demás en busca de errores, y se ha demostrado repetidamente que acelera y agiliza el proceso de desarrollo de software como pocas otras prácticas pueden hacerlo
¿Qué sucede cuando archivas una conversación en Messenger?

¿Cómo archivo una conversación en Messenger? Archivar una conversación la oculta de su bandeja de entrada hasta la próxima vez que chatee con esa persona, mientras que eliminar una conversación elimina permanentemente el historial de mensajes de su bandeja de entrada
¿Qué sucede cuando las filas se encuentran usando la instrucción fetch?

¿Qué sucede cuando se encuentran filas usando una instrucción FETCH? 1. Hace que el cursor se cierre 2. Carga los valores de fila actuales en variables 4. Crea las variables para contener los valores de fila actuales
