
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Respuesta: Utilice el CSS :: selección pseudo-elemento
Por defecto, cuando Seleccione algunos texto en los navegadores se resalta normalmente en color azul. Pero puedes desactivar este resaltando con el CSS :: selección pseudo-elemento.
Además, ¿cómo se evita la selección de texto en CSS?
Deshabilitar la selección de texto resaltando en Google Chrome usando CSS : Para deshabilitar la selección de texto resaltando en el navegador Google Chrome usando CSS solo establece -usuario- seleccione CSS propiedad a nadie. Y no se requiere prefijo para los navegadores Google Chrome y Opera.
Posteriormente, la pregunta es, ¿cómo se desactiva la selección en HTML? Una lista desplegable deshabilitada es inutilizable y no se puede hacer clic en ella. El atributo deshabilitado se puede configurar para evitar que un usuario use la lista desplegable hasta que se cumpla alguna otra condición (como seleccionar una casilla de verificación, etc.). Luego, un JavaScript puede eliminar el valor deshabilitado y hacer que la lista desplegable sea utilizable.
Además, ¿cómo evito que mi texto se resalte?
Eliminar el resaltado de parte o de todo un documento
- Seleccione el texto del que desea eliminar el resaltado o presione Ctrl + A para seleccionar todo el texto del documento.
- Vaya a Inicio y seleccione la flecha junto a Color de resaltado de texto.
- Seleccione Sin color.
¿Cómo desactivo el texto en HTML?
En HTML , para "atenuar" el texto caja o para desactivar simplemente menciona la palabra clave "deshabilitado" en su etiqueta de entrada. En XHTML, la minimización está prohibida y el atributo deshabilitado debe definirse como.
Recomendado:
¿Cómo se detiene un servidor de nodo?

Puede detener el servidor eliminando el proceso. En Windows, ejecute CMD y escriba taskkill / F / IM node.exe Esto matará (detendrá) todos los Node. js procesos. Y luego puedes reiniciarlo
¿Cómo desactivo el resaltado de la selección de texto?

Respuesta: Utilice el pseudoelemento CSS :: selection De forma predeterminada, cuando selecciona algún texto en los navegadores, normalmente se resalta en color azul. Pero, puede deshabilitar este resaltado con el pseudoelemento CSS :: selection
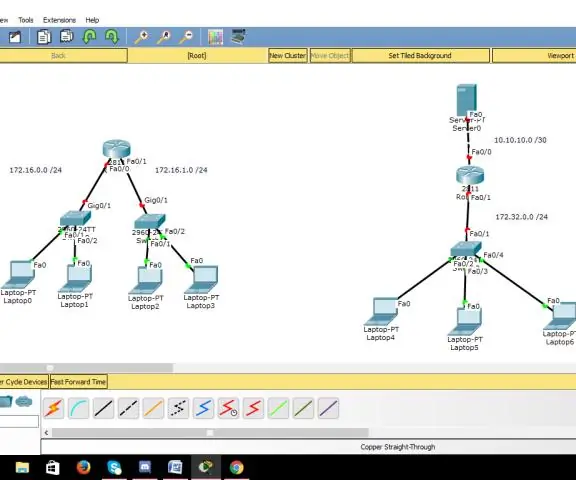
¿Cómo detiene la simulación en Packet Tracer?

Vuelva a hacer clic en el botón Captura automática / Reproducir para detener la simulación. Para eliminar la PDU compleja, haga clic en el botón Eliminar en el panel Simulación de eventos en la parte inferior de la ventana de Packet Tracer
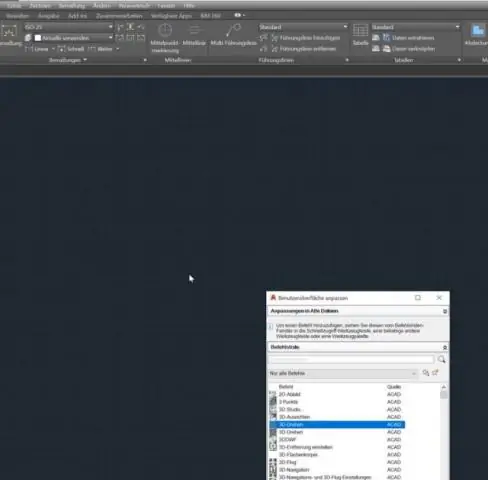
¿Cómo se detiene un comando en AutoCAD?

Solución Haga clic con el botón derecho en una barra de herramientas y haga clic en Personalizar o ingrese CUI en la línea de comando. En la sección superior izquierda del cuadro de diálogo CUI, expanda Atajos de teclado> Teclas de atajo. En la lista de comandos, haga clic con el botón derecho en el comando Cancelar. Haga clic derecho en el nuevo comando
¿Bloquear un número de teléfono detiene los mensajes de texto?

Cuando bloqueas un contacto, sus mensajes de texto van a ninguna parte. La persona cuyo número ha bloqueado no recibirá ninguna señal de que el mensaje que le envió fue bloqueado; su texto simplemente se quedará allí como si hubiera sido enviado y aún no se haya entregado, pero de hecho, se perderá en el éter
