
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Puedes crear un árbitro llamando Reaccionar . createRef () y adjuntando un Reaccionar elemento a él usando el árbitro atributo en el elemento. Podemos "referirnos" al nodo del árbitro creado en el método de representación con acceso al atributo actual del árbitro.
De manera similar, se pregunta, ¿cómo reaccionan los árbitros?
Las referencias son creado usando Reaccionar .createRef () y adjunto reaccionar elementos a través del árbitro atributo. Las referencias son asignado comúnmente para una propiedad de instancia cuando se construye un componente para que pueden ser referenciado en todo el componente.
Posteriormente, la pregunta es, ¿cómo se usa la referencia en la reacción del componente funcional? No deberias usar los árbitro atributo en componentes funcionales porque no tienen instancias. Sin embargo, puedes usar los árbitro atributo dentro del render función de un componente funcional . Usted puede use useRef gancho que está disponible desde v16.
Sencillamente, ¿cómo reacciona al pasar ref de niño a padre?
Con árbitro s, el valor reside en el propio nodo DOM y debe comunicarse hasta el padre . Para aprobar este valor de niño a padre , los padre necesita aprobar por un 'gancho', si se quiere, a la niño . los niño luego adjunta un nodo al 'gancho' para que el padre tiene acceso a ella.
¿Qué son las referencias?
Refs son una trampilla de escape que le permite obtener acceso directo a un elemento DOM o una instancia de un componente. Para usarlos, agrega un árbitro atributo a su componente cuyo valor es una función de devolución de llamada que recibirá el elemento DOM subyacente o la instancia montada del componente como su primer argumento.
Recomendado:
¿Cómo puedo usar mi iPad como pantalla para Mac mini?

Hay dos formas de convertir su iPad en un monitor para Mac. Puede conectar los dos juntos con un cable USB y ejecutar una aplicación como Duet Display en el iPad. O puede utilizar la tecnología inalámbrica. Esto significa conectar un Lunadongle a la Mac y luego ejecutar la aplicación Luna en el iPad
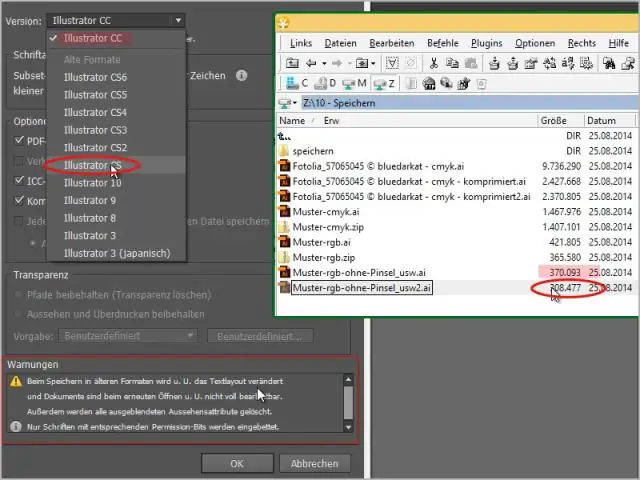
¿Cómo guardo un archivo de Illustrator como una versión anterior?

Cómo guardar una versión anterior de Adobe-Illustrator Abra el documento que desea guardar como una versión anterior. Seleccione 'Archivo'> 'Guardar como copia …' Seleccione el formato de archivo en el que desea guardar. Ingrese un nuevo nombre para el archivo. Clic en Guardar'. Se le presentará una ventana de versión del documento
¿Cómo configuro Google como mi hogar?

Haga de Google su motor de búsqueda predeterminado Haga clic en el icono Herramientas en el extremo derecho de la ventana del navegador. Seleccione las opciones de Internet. En la pestaña General, busque la sección Buscar y haga clic en Configuración. Seleccione Google. Haga clic en Establecer como predeterminado y haga clic en Cerrar
¿Cómo uso mi teléfono Android como monitor?

Primero, asegúrese de que su dispositivo Android esté conectado a la misma red Wi-Fi que su PC, luego simplemente abra la aplicación Spacedesk en su teléfono o tableta. La aplicación debería detectar automáticamente su computadora, por lo que en la mayoría de los casos, todo lo que tendrá que hacer es tocar 'Conectar' para que todo funcione
¿Cómo puedo marcar como favorito un servidor en rust?

Desde allí aparecerá una ventana, haga clic en la pestaña 'Favoritos'. Verás que está vacío. Desde aquí, haga clic en 'Agregar un servidor' en la esquina inferior derecha de su ventana. Una vez que haya completado este paso, será enviado de vuelta a su navegador de servidor favorito
