
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
6 respuestas
- Ejecutar npm list vue (o lista npm --depth = 0 | grep vue para excluir las dependencias de los paquetes). Es una forma común de cheque paquete npm versión en la terminal.
- Por supuesto, también puedes cheque de vuejs versión navegando por el paquete. json (o use el comando como less package.
- Usar Vue . versión durante el tiempo de ejecución.
Así que, ¿cuál es la última versión de Vue?
Vue 3.0. 0 es el próximo versión de una de las bibliotecas de JavaScript más populares del mundo. Vue la popularidad está creciendo y el proyecto se vuelve más rápido y mejor con cada actualización. Evan You anunció el nuevo Versión Vue en Londres el 15 de noviembre de 2018.
Además de arriba, ¿cómo configuro Vue? Cómo configurar Vue. js proyecto en 5 sencillos pasos usando vue-cli
- Paso 1 npm install -g vue-cli. Este comando instalará vue-cli globalmente.
- Paso 2 Sintaxis: vue init ejemplo: vue init webpack-simple new-project.
- Paso 3 cd nuevo proyecto. Cambie el directorio a la carpeta de su proyecto.
- Paso 4 npm install.
- Paso 5 npm ejecute dev.
También para saber, ¿dónde está instalado Vue CLI?
Dentro de una Vue CLI proyecto, @ vue / cli -service instala un binario llamado vue - cli -Servicio. Puede acceder al binario directamente como vue - cli -servicio en scripts npm, o como./node_modules/. compartimiento/ vue - cli -servicio desde la terminal. Puede ejecutar scripts con funciones adicionales utilizando la GUI con la vue comando ui.
¿Cómo actualizo a Vue CLI 3?
Estos son mis pasos (supongamos que mi aplicación se llama myapp): Instalar en pc los Vue Cli 3 con npm Instalar en pc -g @ vue / cli . Crea un nuevo proyecto con vue crear myapp- cli3 . Copie el contenido de la carpeta src de la aplicación anterior a la nueva aplicación.
Recomendado:
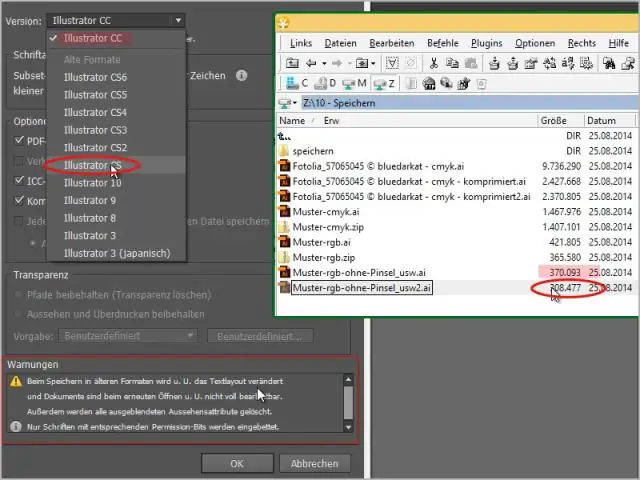
¿Cómo guardo un archivo de Illustrator como una versión anterior?

Cómo guardar una versión anterior de Adobe-Illustrator Abra el documento que desea guardar como una versión anterior. Seleccione 'Archivo'> 'Guardar como copia …' Seleccione el formato de archivo en el que desea guardar. Ingrese un nuevo nombre para el archivo. Clic en Guardar'. Se le presentará una ventana de versión del documento
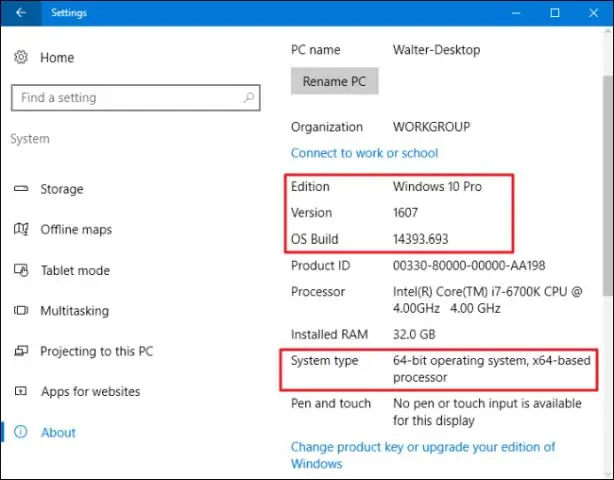
¿Cómo restauro a una versión anterior de Windows 10?

Cómo restaurar versiones anteriores de archivos en Windows 10 Abra el Explorador de archivos. Navegue hasta el archivo o carpeta cuya versión anterior le gustaría restaurar. Haga clic con el botón derecho en la carpeta y seleccione Versiones anteriores en el menú contextual. En la lista 'Versiones de archivo', seleccione una versión que le gustaría restaurar. Para restaurar rápidamente la versión anterior, haga clic en el botón Restaurar
¿Cómo vuelvo a la versión clásica de Hotmail desde Outlook?

Cambiar de Outlook a Hotmail Haga clic en el icono de Configuración (representado por un icono de engranaje) en la esquina superior derecha y seleccione Cambiar de nuevo a Hotmail. Se le dará la opción de enviar comentarios al sitio. Una vez que seleccione su opción, será redirigido a la antigua experiencia de Windows Live
¿Cómo puedo saber qué versión de TypeScript está instalada?

Vaya a: C: Archivos de programa (x86) Microsoft SDKsTypeScript, allí verá directorios de tipo 0.9, 1.0 1.1. Ingresa el número alto que tienes (en este caso 1.1) Copia el directorio y ejecuta en CMD el comando tsc -v, obtienes la versión
¿Cómo obtengo una versión anterior de Java?

Instale la versión anterior de java Paso 1: Vaya a la URL de descarga de JDK >> Desplácese hacia abajo y busque Java Archive >> Haga clic en Descargar. Paso 2: Los archivos de Java están separados por las versiones 1, 5, 6, 7, 8. Paso 3: Desplácese hacia abajo y elija la versión específica que desea descargar; He seleccionado Java SE Development Kit 8u60. Paso 4: Paso 5: Paso 6: Paso 7: Paso 8:
