
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
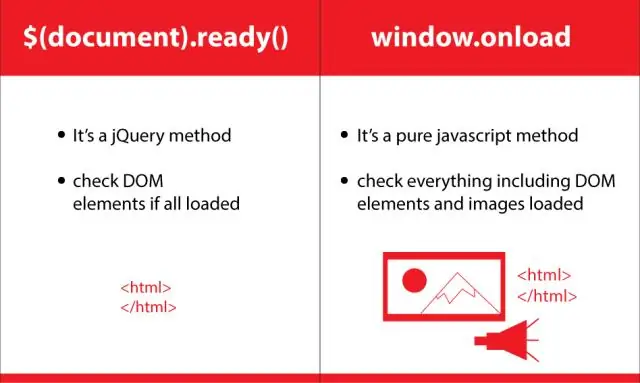
los Listo () se utiliza para hacer que una función esté disponible después de la documento está cargado. Cualquiera que sea el código que escriba dentro de $ ( documento ). Listo () se ejecutará una vez que la página DOM esté Listo ejecutar JavaScript código.
Por lo tanto, ¿qué significa documento listo?
los documento listo El evento indica que el DOM de la página es ahora Listo , por lo que puede manipularlo sin preocuparse de que aún no se hayan creado partes del DOM. los documento listo El evento se activa antes de que se carguen todas las imágenes, etc., pero después de todo el DOM. está listo.
Además de arriba, ¿por qué necesitamos $ (document ready ()? Hay algunas razones por las que usaría $ (documento ). Listo() en tus guiones: Tú necesitar para asegurarse de que la página esté completamente cargada antes de que se ejecute su script. No tienes control sobre dónde se carga tu script.
Con respecto a esto, ¿cómo funciona document ready?
El jQuery documento listo La función se ejecuta cuando DOM ( Documento Modelo de objetos) está completamente cargado en el navegador. jQuery documento listo se utiliza para inicializar el código jQuery / JavaScript después de que el DOM es Listo , y se usa la mayoría de las veces cuando laboral con jQuery. El código Javascript / jQuery dentro de $ ( documento ).
¿Podemos utilizar la función de preparación de varios documentos?
Sí, puede usar múltiples documentos listos controlador, no hay ninguna ventaja especial a pesar de que puedes usar Código jQuery en varios lugares. Usted puede 't usar la variable dentro de una en otra, ya que están en un alcance diferente.
Recomendado:
¿Existe una aplicación para enviar documentos por fax?

Con su aplicación móvil eFax, puede leer un fax entrante, firmar faxes e incluso agregar notas a sus faxes directamente en su dispositivo móvil. También puede enviar un documento de fax como PDF desde su teléfono inteligente o tableta ingresando el número de fax del destinatario manualmente o simplemente seleccionándolo de su lista de contactos
¿Cómo comparo dos documentos de Word para realizar un seguimiento de los cambios?

Para comparar dos documentos: En la pestaña Revisar, haga clic en el comando Comparar, luego seleccione Comparar en el menú desplegable. Aparecerá el cuadro de diálogo Comparar A. Elija el documento revisado, luego haga clic en Aceptar. Word comparará los dos archivos para determinar qué se cambió y luego creará un nuevo documento
¿Qué son los documentos de procesamiento de texto?

Un documento de procesamiento de texto es cualquier documento de texto que tiene el mismo aspecto, ya sea que se vea en la pantalla de una computadora o se imprima en una copia impresa. Debido a que crea estos manuscritos con software de computadora, puede ingresar texto rápidamente y cambiar interactivamente el diseño general o la apariencia de las palabras
¿Cuál es la mejor fuente para documentos técnicos?

Los documentos técnicos se establecen predominantemente en fuentes tipográficas. Las opciones populares son Palatino, Sabon, Minion, Caslon, Cambria y Garamond (o fuentes relacionadas con ellas). Entre las fuentes sans-serif, Helvetica y Calibri se utilizan con frecuencia
Cuando las palabras han sido tachadas, los examinadores de documentos descubren con frecuencia el texto original, ¿con ayuda de qué?

La luminiscencia infrarroja se utiliza para: Revelar la escritura que se ha borrado Y detectar si se utilizaron dos tintas diferentes en la escritura de un documento. Los examinadores de documentos descubren con frecuencia la escritura original de las palabras tachadas con la ayuda de: Radiación infrarroja
