
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Estudio Restlet, Swagger, API Plano, RAML y Colmenar están algunas de las plataformas y herramientas utilizadas por desarrollo equipos de todo el mundo para diseñar, desarrollar , prueba a través de maquetas automatizadas y documenta API , facilitando la programación de productos para terceros y generando ingresos.
Asimismo, ¿qué son las herramientas API?
Las mejores herramientas de prueba de API para 2020 (lista actualizada)
- SoapUI. SoapUI es una herramienta de prueba funcional sin cabeza dedicada a las pruebas de API, que permite a los usuarios probar las API de REST y SOAP y los servicios web fácilmente.
- Cartero.
- Estudio Katalon.
- Tricentis Tosca.
- Apigee.
- JMeter.
- Está seguro.
- Asertible.
Asimismo, ¿qué es un entorno de desarrollo de API? Una guía para Herramientas de desarrollo de API . Nuestro API y software desarrollo Los kits de herramientas (SDK) permiten a los desarrolladores agregar captura de documentos de alto rendimiento y procesamiento de formularios, visualización, búsqueda, compresión, conversión, reconocimiento de códigos de barras, OCR, ICR y MICR a sus aplicaciones.
En segundo lugar, ¿qué herramienta se utiliza para las pruebas de API?
JMeter. JMeter (código abierto) es ampliamente usó para funcional Prueba de API aunque en realidad está creado para cargar pruebas . Trabajar automáticamente con archivos CSV, lo que permite al equipo crear rápidamente valores de parámetros únicos para el Pruebas de API.
¿Qué es la herramienta de gestión de API?
Plataforma de gestión de API permite a las empresas asegurar, escalar, administrar y analizar su negocio digital y crecer API programas para satisfacer el aumento de la demanda. Plataforma de gestión de API permite a las empresas diseñar y construir el API que comparten de forma segura sus servicios y datos.
Recomendado:
¿Qué es la barra de herramientas estándar y la barra de herramientas de formato?

Barras de herramientas estándar y de formato Contiene botones que representan comandos como Nuevo, Abrir, Guardar e Imprimir. La barra de herramientas de formato se encuentra por defecto junto a la barra de herramientas estándar. Contiene botones que representan comandos de modificación de texto, como fuente, tamaño del texto, negrita, numeración y viñetas
¿Cómo abro para reaccionar a las herramientas de desarrollo?

La forma más rápida de abrir React Devtools es hacer clic derecho en su página y seleccionar inspeccionar. Si ha utilizado las herramientas de desarrollo de Chrome o Firefox, esta vista le resultará un poco familiar
¿Qué puedes hacer con las herramientas de desarrollo?

Cosas que probablemente no sabías que podías hacer con la consola de desarrollo de Chrome Select DOM Elements. Convierta su navegador en un editor. Busque eventos asociados con un elemento en el DOM. Monitorear eventos. Encuentre el tiempo de ejecución de un bloque de código. Organizar los valores de una variable en una tabla. Inspeccionar un elemento en el DOM
¿Por qué el desarrollo impulsado por pruebas conduce a un desarrollo más rápido?

TDD ayuda a crear un código mejor modularizado, extensible y flexible. El enfoque de desarrollo basado en pruebas impulsa al equipo ágil a planificar, desarrollar y probar las unidades pequeñas que se integrarán en una etapa avanzada. Bajo este enfoque, el miembro en cuestión cumple y se desempeña mejor debido a que está más enfocado en unidades más pequeñas
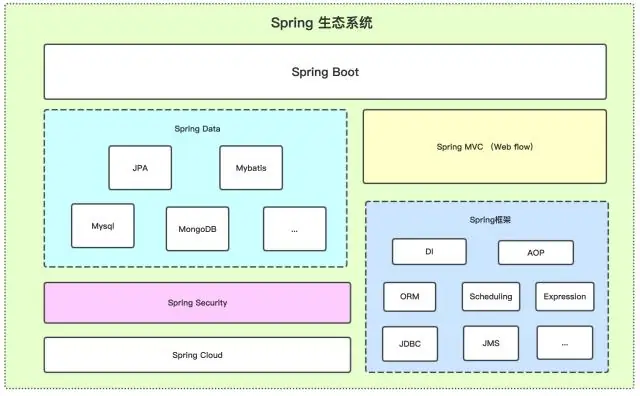
¿Para qué se utilizan las herramientas de desarrollo de arranque de primavera?

El módulo spring-boot-devtools incluye un servidor LiveReload integrado que se utiliza para activar una actualización del navegador cuando se cambia un recurso. Para que esto suceda en el navegador, necesitamos instalar el complemento LiveReload, una de esas implementaciones es Remote Live Reload para Chrome
