
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
4En el Selectores panel, haga doble clic en el selector nombre. Comience a ingresar el nombre del HTML etiqueta y luego seleccione el etiqueta de la lista desplegable que aparece. Puede ingresar el nombre de cualquier HTML etiqueta para crear un estilo usando el selector de etiquetas.
Simplemente, ¿qué es un selector de etiquetas?
Selectores de etiquetas los selector de etiquetas se utiliza para redefinir el HTML existente etiquetas . Seleccione esta opción si desea cambiar las opciones de formato de un HTML etiqueta , tales como el
(título 1) etiqueta o la
(lista desordenada) etiqueta . En muchos casos, redefinir el HTML existente etiquetas con CSS tiene ventajas sobre la creación de nuevos estilos.
En segundo lugar, ¿cómo agrego una clase en Dreamweaver? Creación de estilo de clase en Adobe CS5 Dreamweaver
- 1 Abra el cuadro de diálogo Nueva regla CSS.
- 2Elija la clase (se puede aplicar a cualquier elemento HTML).
- 3 Nombra tu nueva clase.
- 4Elija (Nuevo archivo de hoja de estilo).
- 5 Aparece el cuadro de diálogo Guardar archivo de hoja de estilo como.
- 6 Ingrese un nombre para la hoja de estilo.
- 7Guarde su estilo.
Aquí, ¿qué es Dom en Dreamweaver?
Aprender cómo usar DOM de Dreamweaver panel para colocar el contenido de la página. Esto es muy fácil de hacer con DOM panel y vista en vivo. los DOM El panel es una representación de árbol interactiva de los elementos HTML que proporcionan la estructura de una página. DOM son las siglas de Document Object Model.
¿Cómo utilizo CSS en Dreamweaver?
Tutorial 16 de Dreamweaver: Cómo crear un archivo CSS en Dreamweaver CC
- Abra la página HTML que desea diseñar (abra index.html para el tutorial del aula)
- Asegúrese de que su panel de Diseñador de CSS esté abierto (Ventana> Diseñador de CSS)
- En la sección 'Fuentes', haga clic en el botón + y elija Crear un nuevo archivo CSS.
- Ponle un nombre a tu hoja CSS.
- Está bien.
Recomendado:
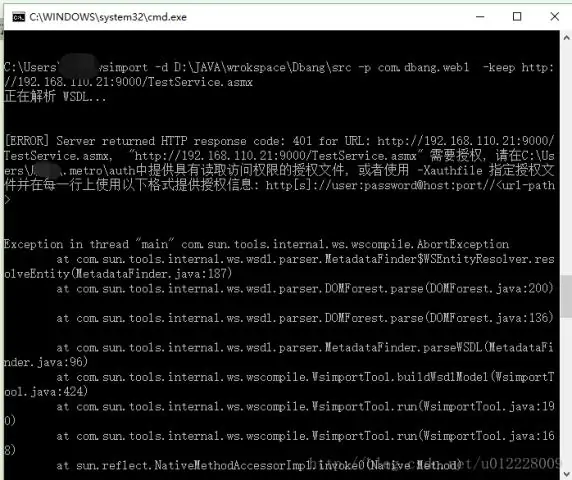
¿Dónde está Wsimport?

1 respuesta. Los ejecutables de WSIMPORT se pueden encontrar en el sitio principal https://javaee.github.io/metro-jax-ws/. Ya no son parte de JDK
¿Dónde está la carpeta de WhatsApp en el iPhone?

Abra la carpeta donde ha guardado los datos de WhatsApp en su computadora. Conecte el iPhone a su computadora e inicie iFunBox. Vaya a Aplicaciones de usuario >> WhatsApp para acceder al área de almacenamiento de aplicaciones de WhatsApp. Seleccione las carpetas "documentos" y "biblioteca" de su copia de seguridad y arrástrelas al área de almacenamiento de aplicaciones de WhatsApp
¿Dónde está f24 en el teclado?

Un teclado de PC tiene un conjunto de teclas de función de F1 a F12. Para acceder a las teclas de función F13 - F24, presione la tecla Shift junto con las teclas de función F1 - F12
¿Dónde no en VS donde no existe?

Lo más importante a tener en cuenta acerca de NOT EXISTS y NOT IN es que, a diferencia de EXISTS e IN, no son equivalentes en todos los casos. Específicamente, cuando están involucrados NULL, devolverán resultados diferentes. Para ser totalmente específico, cuando la subconsulta devuelve incluso un nulo, NOT IN no coincidirá con ninguna fila
¿Dónde está la barra de herramientas del documento en Dreamweaver?

Descripción general de la barra de herramientas La barra de herramientas aparece verticalmente en el lado izquierdo de la ventana de documento y está visible en todas las vistas: Código, En vivo y Diseño. Los botones de la barra de herramientas son específicos de la vista y solo aparecen si son aplicables a la vista en la que está trabajando
