
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Inyección de dependencia en Angular 2 consta de tres aspectos. El objeto inyector se utiliza para crear una instancia de un dependencia . El inyector es un mecanismo que proporciona un método mediante el cual un dependencia se crea una instancia. Para crear un dependencia , un inyector busca un proveedor.
Además de esto, ¿qué es la inyección de dependencia en angular con el ejemplo?
Inyección de dependencia en angular . Inyección de dependencia (DI) es un concepto central de Angular 2+ y permite que una clase reciba dependencias de otra clase. La mayor parte del tiempo en Angular , inyección de dependencia se realiza inyectando una clase de servicio en una clase de componente o módulo.
Asimismo, ¿cuál es el uso de la inyección de dependencia en angular? Inyección de dependencia (DI), es un importante solicitud patrón de diseño. Angular tiene su propio marco DI, que normalmente es usó en el diseño de Angular aplicaciones para aumentar su eficiencia y modularidad. Dependencias son servicios u objetos que una clase necesita para realizar su función.
Con respecto a esto, ¿cuál es la inyección de dependencia en angular?
Inyección de dependencia (DI) es un patrón de diseño de software que se ocupa de cómo los componentes se apoderan de su dependencias . los AngularJS El subsistema del inyector se encarga de crear componentes, resolviendo su dependencias y proporcionárselos a otros componentes según se solicite.
¿Qué es @inject en angular 2?
@ Inyectar () es un mecanismo manual para permitir Angular saber que un parámetro debe ser inyectado . Se puede usar así: import {Component, Inyectar } de '@ angular /centro'; importar {ChatWidget} desde '../components/chat-widget'; ?
Recomendado:
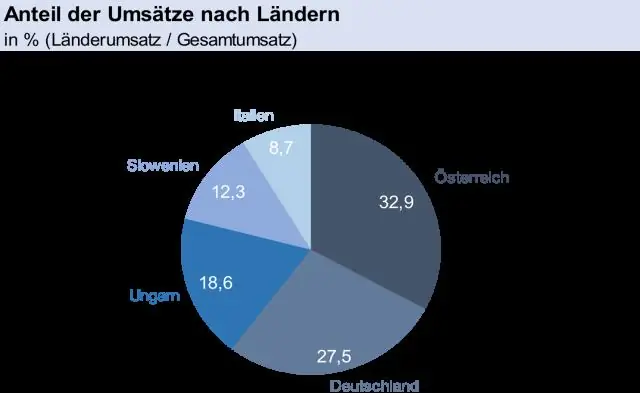
¿Qué es un gráfico circular que se explica con un ejemplo?

Los gráficos circulares se utilizan en el manejo de datos y son gráficos circulares divididos en segmentos, cada uno de los cuales representa un valor. Los gráficos circulares se dividen en secciones (o "porciones") para representar valores de diferentes tamaños. Por ejemplo, en este gráfico circular, el círculo representa a toda una clase
¿Qué es la inyección de dependencia del constructor?

La inyección de constructor es el acto de definir estáticamente la lista de dependencias requeridas especificándolas como parámetros para el constructor de la clase. La clase que necesita la Dependencia debe exponer un constructor público que tome una instancia de la Dependencia requerida como argumento de constructor
¿Qué es el ejemplo de inyección de dependencia C #?

Inyección de dependencia en C # La inyección de dependencia (DI) es un patrón de diseño de software. Nos permite desarrollar código acoplado libremente. La inyección de dependencia reduce las dependencias codificadas entre sus clases al inyectar esas dependencias en tiempo de ejecución en lugar de tiempo de diseño técnicamente
¿Qué es la inyección de dependencia en SQL?

Esta operación se denomina Inyección de dependencias: se inyecta toda la información de la que depende la unidad del programa. La clase inyectada ya no tiene dependencias de ningún objeto externo, ni una colección de constantes centrales ni un archivo de configuración. DI facilitaría la reutilización del código en varios entornos
¿Cuál es la principal diferencia entre una inyección SQL normal y una vulnerabilidad de inyección SQL ciega?

La inyección SQL ciega es casi idéntica a la inyección SQL normal, la única diferencia es la forma en que se recuperan los datos de la base de datos. Cuando la base de datos no envía datos a la página web, un atacante se ve obligado a robar datos haciendo a la base de datos una serie de preguntas verdaderas o falsas
