
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2024-01-08 23:22.
- Última modificación 2025-01-22 17:22.
A cuadra - elemento de nivel puede ocupar una línea o varias líneas y tiene un salto de línea antes y después de la elemento . Otros ejemplos del cuadra - etiqueta de nivel son: Encabezado etiquetas
paraLista (ordenada, desordenada, descripción y elemento de lista) etiquetas
,
,
Aquí, ¿qué es el contenido a nivel de bloque en HTML?
Cuadra Los elementos aparecen en la pantalla como si tuvieran un salto de línea antes y después de ellos. Por ejemplo, th
,
,
,
,
,
,
,
,
,,
y los elementos son todos nivel de bloque elementos.
Además, ¿qué son los elementos de bloque? Cuadra -nivel elementos típicamente contienen en línea elementos y otra cuadra -nivel elementos . Cuando se renderiza visualmente, cuadra -nivel elementos por lo general, comienzan en una nueva línea. Los siguientes se definen como cuadra -nivel elementos en HTML 4: ADDRESS -Address. BLOCKQUOTE - Cuadra cotización.
Posteriormente, la pregunta es, ¿qué son las etiquetas en línea en HTML?
Elementos en línea son aquellos que sólo ocupan el espacio delimitado por el etiquetas definiendo el elemento , en lugar de interrumpir el flujo del contenido. En este artículo, analizamos Elementos HTML en línea y en qué se diferencian del nivel de bloque elementos.
¿Qué son las etiquetas DIV y SPAN en HTML?
La diferencia entre lapso y div es que una elemento span está en línea y generalmente se usa para una pequeña porción de HTML dentro de una línea (como dentro de un párrafo) mientras que un div (división) elemento es block-line (que es básicamente equivalente a tener un salto de línea antes y después) y se usa para agrupar fragmentos de código más grandes.
Recomendado:
¿Cuáles son todas las etiquetas en HTML?

Etiquetas más utilizadas en HTML Etiqueta HTML: es la raíz del documento html que se utiliza para especificar que el documento es HTML. Etiqueta de la cabeza: la etiqueta de la cabeza se utiliza para contener todo el elemento de la cabeza en el archivo html. Etiqueta del cuerpo: se utiliza para definir el cuerpo del documento html. Etiqueta de título: se utiliza para definir el título del documento html
¿Qué son las etiquetas en una historia?

Las etiquetas son etiquetas que se pueden asociar con historias. Puede usarlos para organizar su Icebox y realizar un seguimiento de las historias relacionadas (por ejemplo, todas las historias de una función o un lanzamiento). Pueden ayudar a hacer que los aspectos de su flujo de trabajo sean más visibles y señalar historias que están bloqueadas o necesitan discusión
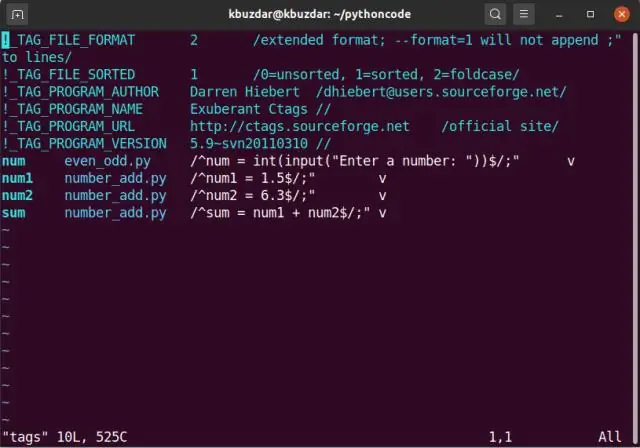
¿Qué son las etiquetas vim?

Para ayudar, Vim utiliza un archivo de etiquetas que enumera cada palabra que probablemente desee y sus ubicaciones (ruta del archivo y número de línea). Cada palabra deseada se conoce como una 'etiqueta', por ejemplo, cada nombre de función o variable global puede ser una etiqueta
¿Cuál es el uso de las etiquetas personalizadas, cómo se accede a ellas en las clases de Apex y en las páginas de Visualforce?

Las etiquetas personalizadas permiten a los desarrolladores crear aplicaciones multilingües al presentar información automáticamente (por ejemplo, texto de ayuda o mensajes de error) en el idioma nativo del usuario. Las etiquetas personalizadas son valores de texto personalizados a los que se puede acceder desde clases de Apex, páginas de Visualforce o componentes Lightning
¿Cuáles son las notas del orador para escribir su propósito y cuáles son las cosas clave para recordar acerca de las notas del orador?

Las notas del orador son texto guiado que el presentador usa al presentar una presentación. Ayudan al presentador a recordar puntos importantes mientras realiza una presentación. Aparecen en la diapositiva y solo pueden ser vistos por el presentador y no por la audiencia
