
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Los siete pasos básicos de las pruebas de selenio
- Crear un WebDriver ejemplo.
- Navega a una página web.
- Busque un elemento HTML en la página web.
- Realiza una acción en un elemento HTML.
- Anticípese a la respuesta del navegador a la acción.
- Correr pruebas y grabar prueba resultados usando un prueba estructura.
- Concluya el prueba .
Aquí, ¿cuántos días se necesitarán para aprender el selenio?
usted puede aprender selenio en aproximadamente una semana pasando al menos 2 horas al día día . El único otro requisito previo son algunos conceptos básicos de HTML. Estas pueden también se domina fácilmente sin romperse mucho sudor y voluntad no toma mucho tiempo tuyo. usted pueden empezar a escribir Selenio Código de WebDriver.
Además de lo anterior, ¿cómo fallo un caso de prueba en selenium WebDriver? Pasos a seguir:
- Después de la primera ejecución de una ejecución de prueba automatizada. Haga clic derecho en Proyecto - Haga clic en Actualizar.
- Se generará una carpeta denominada carpeta "salida de prueba". Dentro de la carpeta "test-output", puede encontrar "testng-failed. xml”
- Ejecute “testng-failed. xml”para volver a ejecutar los casos de prueba fallidos.
Asimismo, la gente pregunta, ¿cómo abro Gmail en selenium?
automatizar el proceso de inicio de sesión de Gmail usando Selenium
- Inicie el navegador Chrome.
- Abre la URL de Gmail.
- Ingrese el ID de correo electrónico y la contraseña.
- Navegue a INBOX.
- Haga clic en Redactar correo electrónico e ingrese los detalles con el archivo adjunto.
- Enviar correo electrónico.
¿Cómo comienzo el selenio?
Los siete pasos básicos de las pruebas de selenio
- Cree una instancia de WebDriver.
- Navega a una página web.
- Busque un elemento HTML en la página web.
- Realiza una acción en un elemento HTML.
- Anticípese a la respuesta del navegador a la acción.
- Ejecute pruebas y registre los resultados de las pruebas utilizando un marco de pruebas.
- Concluye la prueba.
Recomendado:
¿Cómo pruebo la aplicación lógica de Azure?

Desarrollador: Microsoft
¿Cómo pruebo la API de publicación en Postman?

Para cerrar la sesión, siga estos pasos en cualquier solicitud de cartero: En Postman, seleccione un método de API. Haga clic en la pestaña Autorización. Elija OAuth 2.0 como tipo. Haga clic en el botón Solicitar token. Se abrirá una ventana emergente y mostrará una pantalla en blanco. Continúe con los pasos de la sección anterior para autenticarse con nuevas credenciales
¿Cómo pruebo mi cable LAN?

Una prueba rápida para verificar la conectividad es enchufar el cable sospechoso en el conector de red de otra computadora o dispositivo de red. Por lo general, el conector al que conecta el cable es parte de un adaptador de red, que proporciona la interfaz entre una computadora o dispositivo y el cable de red
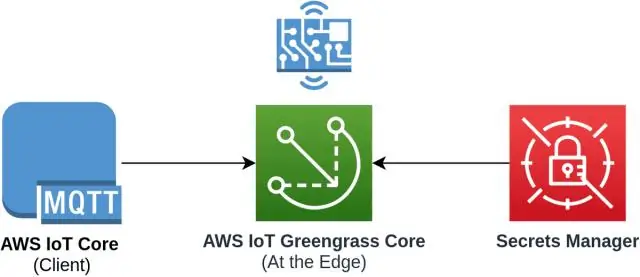
¿Cómo pruebo AWS IoT?

Descargue AWS IoT Device Tester, conecte la placa del microcontrolador de destino a través de USB, configure AWS IoT Device Tester y ejecute las pruebas de AWS IoT Device Tester mediante una interfaz de línea de comandos. AWS IoT Device Tester ejecuta los casos de prueba en el dispositivo de destino y almacena los resultados en su computadora
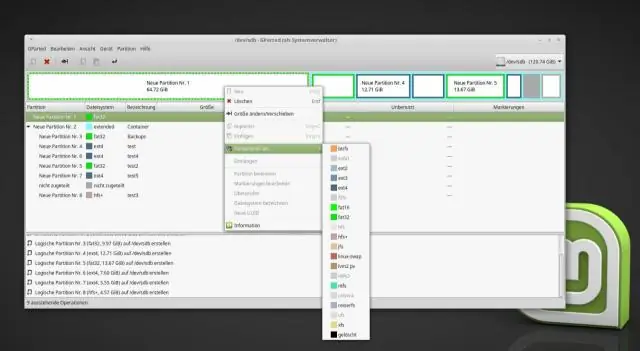
¿Cómo pruebo la E / S de disco en Linux?

Supervise la utilización de E / S del disco en servidores con sistemas operativos Linux y Windows. En primer lugar, escriba el comando top en la terminal para verificar la carga en su servidor. Si la salida no es satisfactoria, busque el estado de wa para conocer el estado de lectura y escritura de IOPS en el disco duro
