
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
los modelo en una aplicación basada en MVC es generalmente responsable de modelado los datos utilizados en la vista y el manejo de las interacciones del usuario, como hacer clic en botones, desplazarse o provocar otros cambios en la vista. En ejemplos básicos, AngularJS usa el objeto $ scope como el modelo.
Simplemente, ¿qué es el modelo y la vista en angular?
Modelo - Es el nivel más bajo del patrón responsable de mantener los datos. Vista - Es el responsable de mostrar al usuario todos o una parte de los datos. Controlador: es un código de software que controla las interacciones entre los Modelo y vista.
Posteriormente, la pregunta es, ¿qué es el modelo de dominio en angular? Mientras que el término " modelo "en Angular se ha utilizado normalmente para referirse a la vista- Modelo , lo que estamos discutiendo aquí es el modelo de dominio -o el conjunto de reglas y lógica empresarial que implementa una aplicación para que se adhiera a las necesidades de la organización. El término " modelo de dominio "es, por supuesto, genérico.
También se preguntó, ¿qué es el controlador en angular?
Controlador AngularJS . los controlador en AngularJS es una función de JavaScript que mantiene los datos y el comportamiento de la aplicación mediante el objeto $ scope. El ng- controlador La directiva se utiliza para especificar una controlador en el elemento HTML, que agregará comportamiento o mantendrá los datos en ese elemento HTML y sus elementos secundarios.
¿Qué son las directivas en angular?
Directivas son marcadores en un elemento DOM que indican AngularJS para adjuntar un comportamiento específico a ese elemento DOM o incluso transformar el elemento DOM y sus hijos. En resumen, extiende el HTML. La mayoría de directivas en AngularJS están comenzando con ng- donde ng significa Angular.
Recomendado:
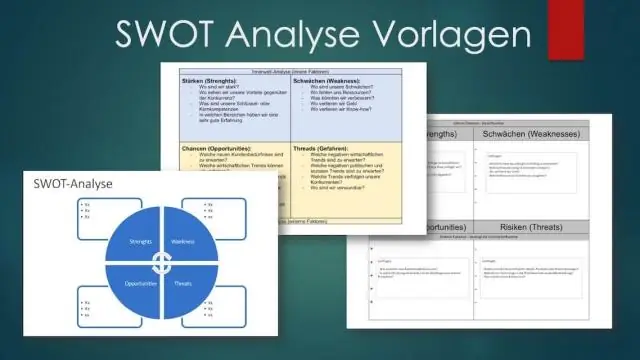
¿Qué es el modelo de análisis y diseño?

El modelo de análisis funciona como un vínculo entre la "descripción del sistema" y el "modelo de diseño". En el modelo de análisis se define la información, las funciones y el comportamiento del sistema y estos se traducen en el diseño a nivel de arquitectura, interfaz y componente en el 'modelado de diseño'
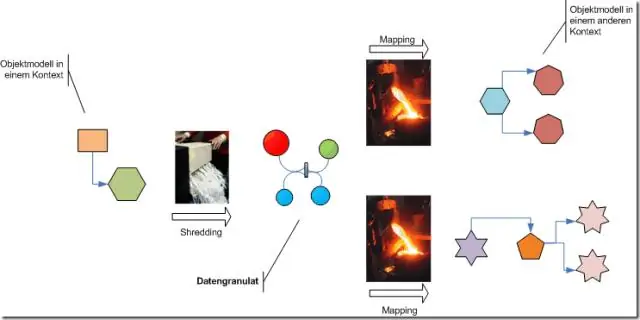
¿Cuál es la diferencia entre un modelo de base de datos orientado a objetos y un modelo relacional?

La diferencia entre la base de datos relacional y la base de datos orientada a objetos es que la base de datos relacional almacena datos en forma de tablas que contienen filas y columnas. En los datos orientados a objetos, los datos se almacenan junto con sus acciones que procesan o leen los datos existentes. Estas son las diferencias básicas
¿Qué modelo es el más adecuado para el desarrollo de software?

SCRUM es el enfoque de desarrollo de software ágil más preferido. (Del mismo modo, KANBAN es un proceso que ayuda a los equipos a colaborar y trabajar de manera efectiva). Básicamente, este excelente desarrollo es adecuado para aquellos proyectos de desarrollo que están constantemente alterando o desarrollando requisitos en extremo
¿Qué es el modelo de ciclo de vida de desarrollo de software?

Un modelo de ciclo de vida de desarrollo de software (SDLC) es un marco conceptual que describe todas las actividades de un proyecto de desarrollo de software, desde la planificación hasta el mantenimiento. Este proceso está asociado con varios modelos, cada uno de los cuales incluye una variedad de tareas y actividades
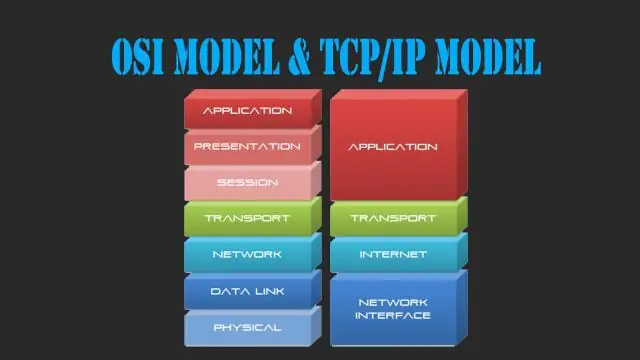
¿Cuál es la diferencia entre el modelo OSI y el modelo TCP IP?

1. OSI es un estándar genérico independiente del protocolo, que actúa como una puerta de enlace de comunicación entre la red y el usuario final. El modelo TCP / IP se basa en protocolos estándar en torno a los cuales se ha desarrollado Internet. Es un protocolo de comunicación, que permite la conexión de hosts a través de una red
