
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
El < porcentaje > CSS el tipo de datos representa un porcentaje valor. A menudo se utiliza para definir un tamaño en relación con el objeto principal de un elemento. Numerosas propiedades pueden usar porcentajes, como ancho, alto, margen, relleno y tamaño de fuente.
De esta manera, ¿debería usar porcentajes en CSS?
También otra cosa a considerar son los píxeles y porcentajes para fuentes. Esta es mi regla general: si está desarrollando un sitio web con porcentajes , utilizar porcentajes por la fuente, por mantener las proporciones correctas. Si está desarrollando un sitio web con píxeles, usar píxeles para la fuente.
Además, ¿qué afirmación describe mejor los valores porcentuales en CSS? Es la fracción del valor que vino antes. Es el elemento controlable más pequeño de la pantalla. Siempre es el ancho de una sangría.
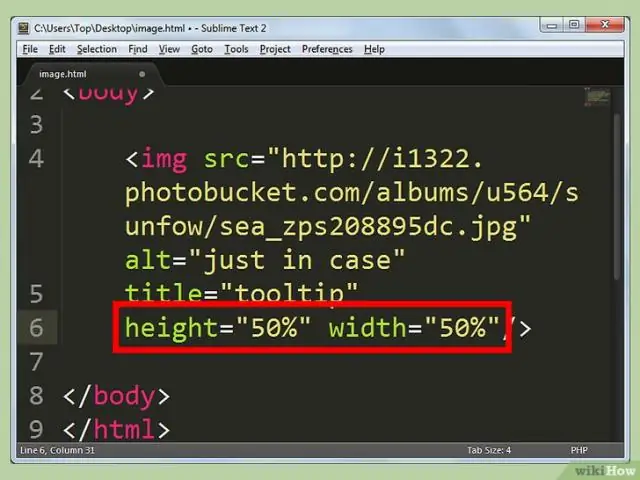
Además de arriba, ¿podemos dar la altura en porcentaje en CSS?
los altura propiedad establece el altura de un elemento. los altura de un elemento no incluye relleno, bordes ni márgenes. Si altura es colocar a un valor numérico (como píxeles, (r) em, porcentajes ) entonces si el contenido no encaja dentro del especificado altura , eso voluntad Desbordamiento.
¿Cuál es la diferencia entre PX y porcentaje en CSS?
Pixeles ( px ): Pixeles son unidades de tamaño fijo que se utilizan en medios de pantalla (es decir, para leer en la pantalla de la computadora). Los puntos son muy parecidos pixeles , ya que son unidades de tamaño fijo y no pueden escalar en tamaño. Por ciento (%): Los por ciento La unidad es muy parecida a la unidad "em", salvo por algunos aspectos fundamentales diferencias.
Recomendado:
¿Qué porcentaje de modelos se retocan con Photoshop?

“Es nuestro trabajo como actores y / o modelos estar en forma. Tenemos acceso a gimnasios y entrenadores y alimentación saludable. Y además de eso, el 99,9 por ciento de las veces las imágenes se editan con Photoshop
¿Qué porcentaje del mundo tiene redes sociales?

En 2018, se estimaba que 2650 millones de personas usaban las redes sociales en todo el mundo, una cifra que se prevé que aumente a casi 3100 millones en 2021. La penetración de las redes sociales aumenta constantemente en todo el mundo y, en enero de 2019, era del 45 por ciento
¿Qué porcentaje de Internet es Surface Web?

Surface Web solo contiene el 10 por ciento de la información que se encuentra en Internet. Surface Web está hecho con una colección de páginas estáticas. Estas son páginas web que están en un servidor, disponibles para ser accedidas por cualquier motor de búsqueda
¿Qué porcentaje de Internet puede buscar Google?

Google ha colocado en su índice un estimado de 35 billones de páginas web en Internet en todo el mundo. Si bien esta es una estadística asombrosa, lo crea o no, 35 billones es apenas la punta del iceberg. El índice de Google representa solo un 4 por ciento estimado de la información que existe en Internet
¿Qué porcentaje de sitios web utilizan HTML?

El 83,5% de todos los sitios web utilizan HTML
